vue官方下载,轻松开端您的Vue.js之旅
您能够经过以下几种方法下载和装置Vue.js:
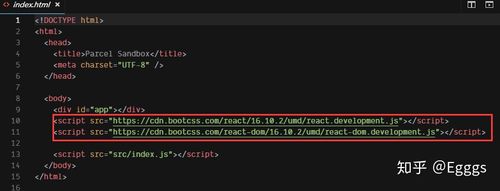
1. 经过CDN(内容分发网络): 您能够在HTML文件中直接引进Vue.js。引荐运用CDN,由于它能够快速获取资源,适宜快速开发和测验。 例如,您能够运用 unpkg 或 cdnjs 供给的 ```html ``` 有关更多具体信息,请拜访 。
2. 运用NPM(Node Package Manager): 如果您运用现代JavaScript东西链,引荐运用NPM进行装置。 确保您现已装置了Node.js和NPM。您能够经过以下指令装置Vue.js: ```bash npm install vue ``` 有关更多具体信息,请拜访 。
3. 经过Vue CLI: Vue CLI是一个官方供给的指令行东西,能够协助您快速搭建和办理Vue.js项目。 装置Vue CLI: ```bash npm install g @vue/cli ``` 装置后,您能够经过以下指令创立新项目: ```bash vue create myproject ``` 有关更多具体信息,请拜访 。
4. 直接下载Vue.js源代码: 您能够从Vue.js官网上直接下载源代码。下载地址一般包括开发版别和出产版别。 例如,您能够从 下载最新版别的Vue.js。
Vue官方下载攻略:轻松开端您的Vue.js之旅

Vue.js 是一款盛行的前端JavaScript结构,它答应开发者以简练的方法构建用户界面和单页应用程序。本文将为您具体介绍如安在Vue官方站点下载Vue.js,并辅导您怎么开端运用它。
Vue.js 是一个渐进式JavaScript结构,易于上手,一同也能在需求时供给高档功用。它被规划为易于集成,能够与现有的库或现有项目一同作业。
要下载Vue.js,首要需求拜访Vue的官方网站。您能够经过以下链接直接拜访Vue.js的下载页面:[Vue.js 官方下载](https://vuejs.org/download.html)。
在Vue的下载页面,您会看到几个不同的版别选项。以下是几个要害点,协助您挑选适宜的版别:
完整版:包括一切Vue.js功用,适宜出产环境。

编译版:经过紧缩和转译,适宜出产环境,但功用与完整版相同。

运行时版:不包括模板编译器,适宜不需求模板编译器的项目,能够削减终究包的巨细。

单文件组件版:包括运行时版和编译器,适宜需求运用单文件组件的项目。
挑选您需求的版别后,点击相应的下载链接。Vue.js 会以ZIP文件的方式供给下载,您能够将ZIP文件解压到您的作业目录中。
如果您不想下载Vue.js,也能够经过CDN(内容分发网络)来引进Vue.js。以下是怎么经过CDN引进Vue.js的示例代码:
- 上一篇:html表达网页源码
- 下一篇:vue表单验证
猜你喜欢
 前端开发
前端开发
怎么检查vue版别,怎么检查Vue版别
在Vue项目中,你能够经过以下几种办法来检查Vue的版别:1.运用`npm`检查:翻开指令行东西(如Terminal或CMD),进入你的Vue项目目录,然后输入以下指令:```bashnpmlistvue```...
2024-12-26 0 前端开发
前端开发
bootstrap和vue的差异,Bootstrap简介
Bootstrap和Vue是两种彻底不同的技能,它们在用处和功用上有显着的差异。以下是它们的首要差异:1.用处:Bootstrap是一个前端结构,首要用于快速开发呼应式布局的网站。它供给了一套现成的CSS款式和JavaScript...
2024-12-26 0 前端开发
前端开发
vue和react的优缺陷, Vue的优缺陷
Vue和React是现在最盛行的前端JavaScript结构之一,它们各自有共同的长处和缺陷。下面是Vue和React的一些首要优缺陷:Vue的长处:1.易学易用:Vue的规划哲学是“渐进式”,它答应开发者从简略的HTML文件开端,逐渐...
2024-12-26 0 前端开发
前端开发
用html制造个人简历
当然可以!下面是一个简略的HTML个人简历模板。你可以依据自己的需求进行修正和扩展。```html个人简历body{fontfamily:Arial,sansserif;lineheight:1.6;ma...
2024-12-26 0 前端开发
前端开发
html表单居中
要在HTML中使表单居中,你能够运用CSS来完成。以下是一个根本的示例,展现了怎么运用CSS使表单在页面中水平居中:```htmlCenteredForm.centeredform{width:300px;/你能够根据...
2024-12-26 0 前端开发
前端开发
vue获取表单数据, Vue.js 数据绑定原理
下面是一个简略的比方,展现了如安在Vue中获取表单数据:```html用户名:邮箱:提交exportdefault{data...
2024-12-26 0 前端开发
前端开发
html5菜鸟教程
1.HTML5菜鸟教程链接:介绍:这篇教程具体介绍了HTML5的基本概念、规划意图和首要特性,合适初学者了解HTML5的概貌。2.HTML5教程_w3cschool链接:介绍:这篇教程涵盖了...
2024-12-26 0 前端开发
前端开发
css设置字体加粗, 什么是字体加粗?
在CSS中,你能够运用`fontweight`特点来设置字体加粗。`fontweight`特点能够承受以下值:`normal`:默认值,表明正常字体。`bold`:表明加粗字体。`bolder`:表明比`bold`更粗的字体。...
2024-12-26 0

