html核算器,javascript网页核算器代码
```html 简略核算器 function calculate { var num1 = parseFloat.valueqwe2; var num2 = parseFloat.valueqwe2; var result; var operator = document.getElementById.value;
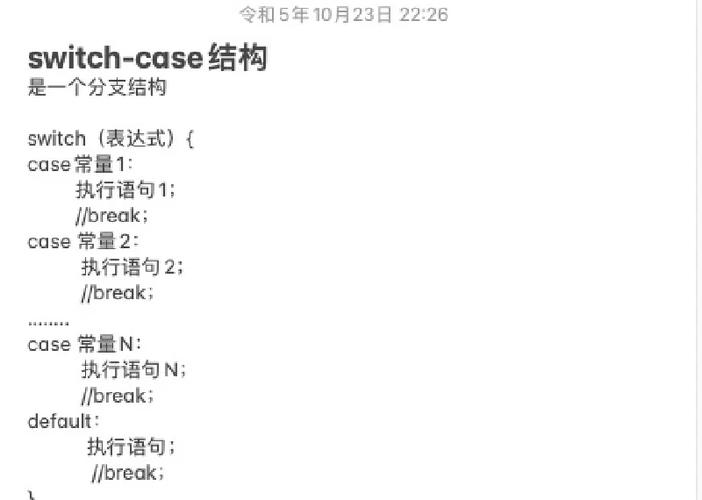
switch { case ' ': result = num1 num2; break; case '': result = num1 num2; break; case '': result = num1 num2; break; case '/': if { result = num1 / num2; } else { alert; return; } break; default: alert; return; } document.getElementById.value = result; } 简略核算器 / 核算 ```

这段代码创立了一个HTML页面,包括两个输入框用于输入数字,一个下拉菜单用于挑选运算符,一个按钮用于履行核算,以及一个输入框用于显现成果。当用户点击核算按钮时,JavaScript函数`calculate`会被调用,履行相应的运算,并将成果显现在成果输入框中。
HTML核算器:打造你的个性化数学帮手
在数字化年代,核算器已经成为咱们日常日子中不可或缺的东西。无论是学习、作业仍是日常日子,核算器的快捷性都得到了广泛认可。而HTML作为网页制造的根底言语,也为咱们供给了一个创立在线核算器的绝佳渠道。本文将具体介绍怎么运用HTML、CSS和JavaScript来打造一个功用完全、界面漂亮的在线核算器。
准备作业

在开端编写HTML核算器之前,咱们需求做好以下准备作业:
1. 环境建立

保证你的电脑上安装了支撑HTML、CSS和JavaScript的浏览器,如Chrome、Firefox等。
2. 文本编辑器
挑选一个文本编辑器,如Notepad 、Sublime Text等,用于编写和保存HTML代码。
3. 学习根底

HTML结构

HTML核算器的中心是HTML结构,它决议了核算器的布局和元素方位。以下是一个简略的HTML核算器结构示例:
```html
HTML核算器

猜你喜欢
 前端开发
前端开发
怎么检查vue版别,怎么检查Vue版别
在Vue项目中,你能够经过以下几种办法来检查Vue的版别:1.运用`npm`检查:翻开指令行东西(如Terminal或CMD),进入你的Vue项目目录,然后输入以下指令:```bashnpmlistvue```...
2024-12-26 0 前端开发
前端开发
bootstrap和vue的差异,Bootstrap简介
Bootstrap和Vue是两种彻底不同的技能,它们在用处和功用上有显着的差异。以下是它们的首要差异:1.用处:Bootstrap是一个前端结构,首要用于快速开发呼应式布局的网站。它供给了一套现成的CSS款式和JavaScript...
2024-12-26 0 前端开发
前端开发
vue和react的优缺陷, Vue的优缺陷
Vue和React是现在最盛行的前端JavaScript结构之一,它们各自有共同的长处和缺陷。下面是Vue和React的一些首要优缺陷:Vue的长处:1.易学易用:Vue的规划哲学是“渐进式”,它答应开发者从简略的HTML文件开端,逐渐...
2024-12-26 0 前端开发
前端开发
用html制造个人简历
当然可以!下面是一个简略的HTML个人简历模板。你可以依据自己的需求进行修正和扩展。```html个人简历body{fontfamily:Arial,sansserif;lineheight:1.6;ma...
2024-12-26 0 前端开发
前端开发
html表单居中
要在HTML中使表单居中,你能够运用CSS来完成。以下是一个根本的示例,展现了怎么运用CSS使表单在页面中水平居中:```htmlCenteredForm.centeredform{width:300px;/你能够根据...
2024-12-26 0 前端开发
前端开发
vue获取表单数据, Vue.js 数据绑定原理
下面是一个简略的比方,展现了如安在Vue中获取表单数据:```html用户名:邮箱:提交exportdefault{data...
2024-12-26 0 前端开发
前端开发
html5菜鸟教程
1.HTML5菜鸟教程链接:介绍:这篇教程具体介绍了HTML5的基本概念、规划意图和首要特性,合适初学者了解HTML5的概貌。2.HTML5教程_w3cschool链接:介绍:这篇教程涵盖了...
2024-12-26 0 前端开发
前端开发
css设置字体加粗, 什么是字体加粗?
在CSS中,你能够运用`fontweight`特点来设置字体加粗。`fontweight`特点能够承受以下值:`normal`:默认值,表明正常字体。`bold`:表明加粗字体。`bolder`:表明比`bold`更粗的字体。...
2024-12-26 0

