vue-pdf
`vuepdf` 是一个 Vue 组件,答应你在 Vue 项目中轻松地显现和检查 PDF 文件。以下是关于 `vuepdf` 的基本信息和运用指南:
基本信息 界说:`vuepdf` 是一个根据 Vue 的 PDF 预览组件,适用于多种应用场n 装置和运用1. 装置: 运用 npm 或 yarn 装置 `vuepdf`: ```bash npm install save vuepdf 或许 yarn add vuepdf ```
2. 引进和运用: 在你的 Vue 组件中引进 `vuepdf`: ```javascript import pdf from 'vuepdf' ```
在模板中运用 `vuepdf` 组件: ```html ```
其间 `pdfSrc` 是 PDF 文件的途径或 URL。
功用示例 显现多页: ```html ``` 经过 `page` 特点能够操控显现的页面。
翻页: ```html 上一页 下一页 ```
```javascript methods: { prevPage { this.currentPage; }, nextPage { this.currentPage ; } } ```
缩放: ```html 扩大 缩小 ```
```javascript methods: { zoomIn { this.zoomLevel = 0.1; }, zoomOut { this.zoomLevel = 0.1; } } ```
常见问题 制止打印和下载:能够经过装备 `vuepdf` 的特点来制止用户的打印和下载操作。
参考资料
Vue中运用PDF.js完成PDF预览与下载功用
一、准备工作

在开端之前,请确保您的项目中现已装置了Vue和相关依靠。以下是装置PDF.js的过程:
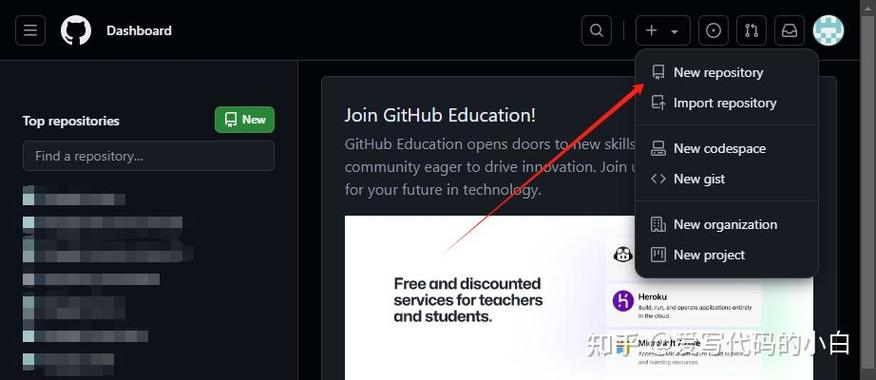
1. 下载PDF.js库:拜访PDF.js的GitHub库房(https://github.com/mozilla/pdf.js),下载最新版别的PDF.js库。

2. 引进PDF.js到项目中:将下载的PDF.js库解压,将`build`目录下的一切文件复制到项目的`static`目录下,创立一个名为`pdfjs`的文件夹,并将文件放入其间。
二、完成PDF预览

1. 创立PDF预览组件
在Vue项目中,创立一个新的组件`PdfViewer.vue`,用于展现PDF文件。
```vue
