vue面试题及答案, Vue根底概念
以下是针对Vue面试的一些常见问题及其答案:
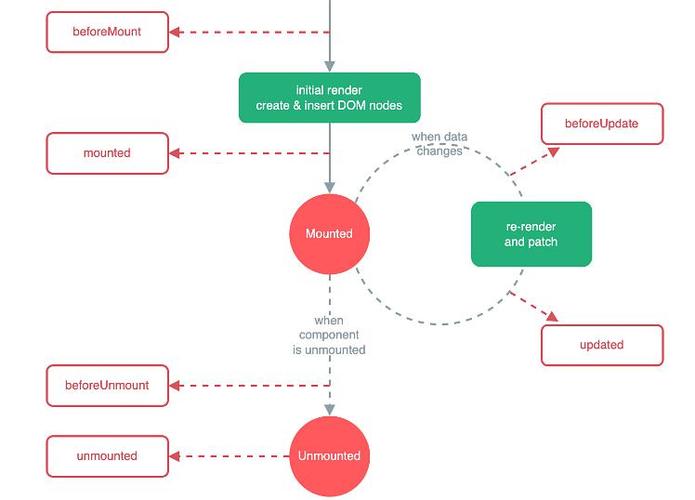
1. 请简述Vue的生命周期及其效果
Vue实例有一个完好的生命周期,包含创立、挂载、更新和毁掉四个阶段。常用的生命周期钩子有:beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeDestroy、destroyed。
2. 请解说Vue的双向数据绑定原理
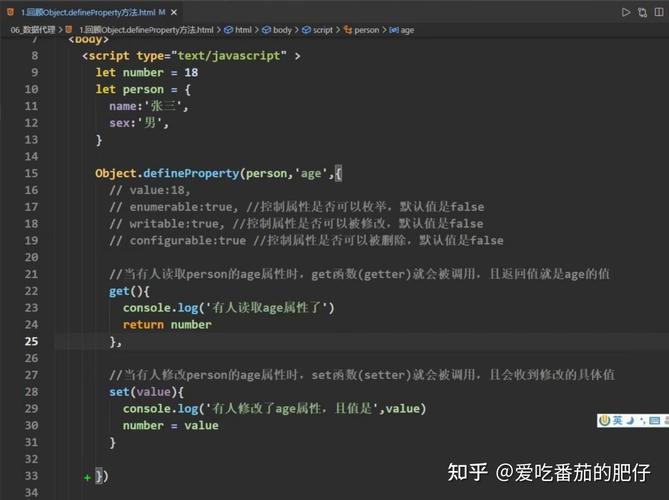
Vue的双向数据绑定主要靠MVVM形式完成,中心是Object.defineProperty。Vue会遍历data中的一切特点,运用Object.defineProperty从头界说它们的setter和getter,当数据改动时,setter会告诉发布者,发布者再告诉订阅者,订阅者会触发相应的监听回调。
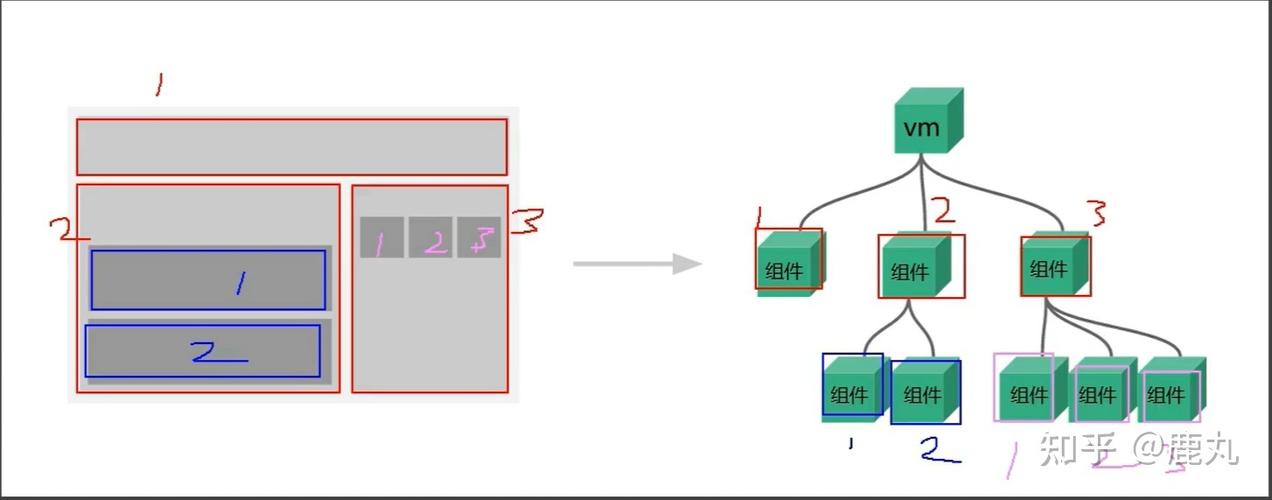
3. 请解说Vue的组件化及其效果
组件化是Vue的中心功用之一,它答应将UI拆分红独立的、可复用的组件,每个组件担任办理自己的状况、逻辑和款式。组件化提高了代码的可维护性、可复用性和可测验性。
4. 请解说Vue的路由及其效果
Vue Router是Vue的官方路由办理器,它答运用户在多个视图之间进行导航。Vue Router运用声明式路由,经过界说路由映射表,完成URL与组件的对应联系。Vue Router还支撑路由嵌套、路由护卫、动态路由匹配等功用。
5. 请解说Vue的插槽及其效果
插槽(Slot)是Vue完成内容分发的API,它答应父组件向子组件传递内容。插槽分为默许插槽、签字插槽和效果域插槽。默许插槽是匿名插槽,它将匹配一切未匹配的插槽内容;签字插槽可以经过称号进行匹配;效果域插槽答应子组件向父组件传递数据。
6. 请解说Vue的核算特点及其效果
核算特点是根据它们的依靠进行缓存的。只有当依靠发生改变时,核算特点才会从头核算。这比较办法愈加高效,因为核算特点是根据它们的呼应式依靠进行缓存的。只需相关依靠没有改动,核算特点就不会从头核算,这提高了功用。
7. 请解说Vue的自界说指令及其效果
自界说指令是Vue供给的自界说功用,答应开发者界说自己的指令。自界说指令可以用来处理DOM操作、绑定事情、动态款式等。自界说指令分为大局指令和部分指令。
8. 请解说Vue的watch及其效果
Vue的watch是一个目标,答应开发者调查和呼应Vue实例上的数据改变。当数据改变时,watch会履行回调函数。watch可以用来履行异步操作、进行数据校验等。
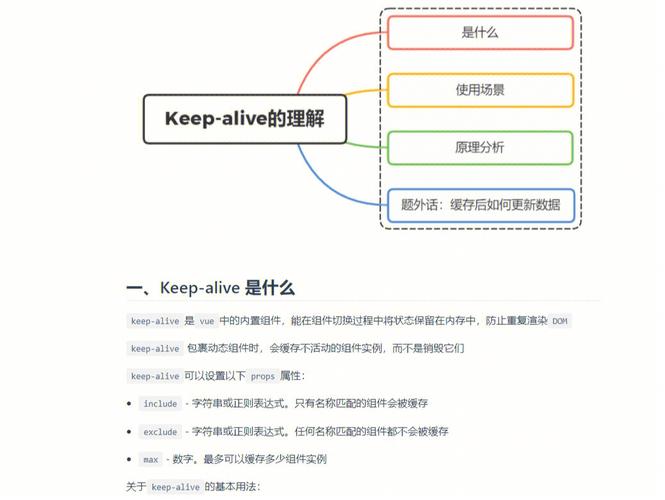
9. 请解说Vue的keepalive及其效果
keepalive是Vue供给的一个内置组件,用于缓存不活动的组件实例。当组件被keepalive包裹时,它的状况会被保存,即便组件被毁掉,下次进入时也能坚持之前的状况。这提高了用户体会,减少了页面改写时的功用损耗。
10. 请解说Vue的mixins及其效果
mixins是Vue供给的一个功用,答应开发者将可复用的代码段抽离成独自的文件。mixin目标可以包含恣意组件选项,当组件运用mixins时,这些选项会被“混合”进入该组件。mixins提高了代码的可复用性,减少了代码冗余。
Vue面试题及答案解析
跟着前端技能的开展,Vue.js已成为很多开发者喜欢的结构之一。为了协助求职者更好地预备Vue面试,本文将针对一些常见的Vue面试题进行解析,并供给相应的答案。
Vue根底概念

1. 什么是Vue.js?

Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它答应开发者运用简练的模板语法来声明式地将数据烘托到DOM中,一起供给了呼应式和组件体系。
2. Vue.js的长处是什么?

- 简略易学:Vue.js的规划哲学是简略、易学、易用。

- 渐进式结构:Vue.js可以逐渐引进,不需要一次性重写整个运用。

- 双向数据绑定:Vue.js经过双向数据绑定,完成了数据和视图的同步更新。

- 组件化开发:Vue.js支撑组件化开发,提高了代码的可维护性和复用性。

- 轻量级:Vue.js自身体积较小,易于集成到现有项目中。

Vue生命周期

3. Vue.js的生命周期钩子有哪些?

Vue.js的生命周期钩子包含:
- `beforeCreate`:在实例初始化之后,数据观测和事情装备之前被调用。
- `created`:在实例创立完成后被当即调用。
- `beforeMount`:在挂载开端之前被调用。
- `mounted`:在挂载完成后被调用。
- `beforeUpdate`:在数据更新时被调用。
- `updated`:在因为数据改动导致的虚拟DOM从头烘托和打补丁之后被调用。
- `beforeDestroy`:在实例毁掉之前调用。
- `destroyed`:在实例毁掉后调用。
Vue指令

4. Vue.js的指令有哪些?

Vue.js的指令包含:
- `v-if`:条件烘托。
- `v-for`:遍历数组或目标。
- `v-bind`:绑定特点。
- `v-on`:绑定事情监听器。
- `v-show`:条件烘托元素。
- `v-cloak`:在元素烘托完成后显现。
- `v-html`:将数据烘托为HTML。
Vue组件

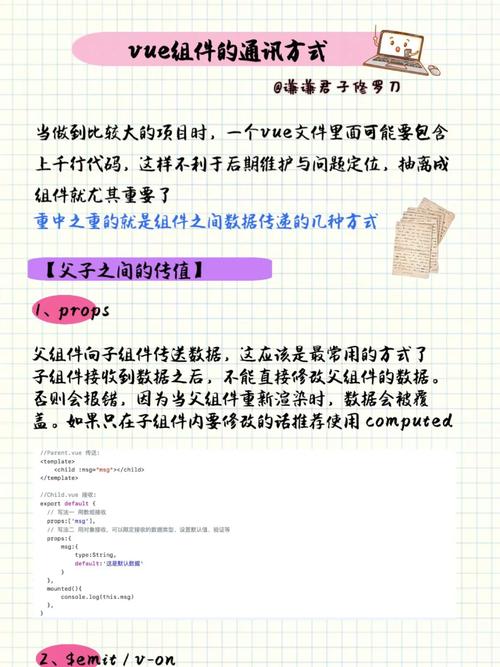
5. Vue组件通讯办法有哪些?
Vue组件通讯办法包含:
- 父子组件通讯:经过props和$emit完成。
- 兄弟组件通讯:经过事情总线或Vuex完成。

- 跨级组件通讯:经过事情总线或Vuex完成。

- 非父子组件通讯:经过事情总线或Vuex完成。

6. 怎样封装一个Vue组件?

封装Vue组件的过程如下:
1. 创立组件模板。
2. 界说组件的data、methods、computed、watch等选项。
4. 在父组件中引进并运用封装的组件。
Vue路由

7. Vue-router有哪几种导航钩子?

Vue-router的导航钩子包含:
- `beforeEach`:大局前置护卫。
- `beforeResolve`:大局解析护卫。
- `afterEach`:大局后置钩子。
8. active-class是哪个组件的特点?嵌套路由怎样界说?
`active-class`是``组件的特点,用于设置激活链接的款式。嵌套路由经过在子路由中设置`path`特点来完成。
Vue其他知识点

9. Vue的双向数据绑定原理是什么?
Vue的双向数据绑定原理是经过`Object.defineProperty()`办法完成数据绑架,监听数据的改变,并更新视图。
10. Vue的diff算法了解
Vue的diff算法是一种高效的DOM比较算法,用于比较新旧虚拟DOM的差异,并更新DOM。
11. Vue的keep-alive了解
Vue的`keep-alive`组件用于缓存不活动的组件实例,防止从头烘托。
经过以上对Vue面试题的解析,信任求职者可以更好地预备Vue面试。祝我们面试顺畅!
猜你喜欢
 前端开发
前端开发
vue默许路由, 什么是默许路由
在Vue中,默许的路由是指VueRouter库中的默许装备。VueRouter是Vue.js官方的路由管理器,它答应你界说不同的路由来映射到不同的组件。在Vue项目中,假如不运用VueRouter,那么页面将不会依据不同的URL展现不...
2024-12-26 1 前端开发
前端开发
vue难吗,入门与进阶之路
Vue.js是一种用于构建用户界面的开源JavaScript结构,由尤雨溪于2014年创立。Vue.js的中心库专心于视图层,易于上手,学习曲线相对陡峭。这使得Vue.js成为初学者学习前端开发的一个很好的挑选。关于有经历的...
2024-12-26 1 前端开发
前端开发
html5 新特性,二、多媒体支撑与绘图才能
2.表单改善:新的表单元素和特点,如``、``、``等,以及`placeholder`、`autofocus`、`required`等特点。表单验证功用,如主动验证输入类型和规模。3.画布和SVG:``:用于在网...
2024-12-26 1 前端开发
前端开发
css撤销起浮,css铲除起浮代码
在CSS中,起浮(float)是一种常用的布局办法,但有时咱们或许需求撤销一个元素的起浮。撤销起浮一般是为了处理因为起浮引起的布局问题,比方父元素高度陷落。撤销起浮的常见办法有以下几种:1.运用`clear`特点:你能够在起浮元素...
2024-12-26 2 前端开发
前端开发
vue树形表格,Vue.js 树形表格的构建与完成
在Vue中完成树形表格有多种办法,以下是几种常见的办法及其示例代码:1.运用ElementUI的树形表格组件ElementUI供给了强壮的树形表格组件,能够方便地展现具有父子联系的数据。以下是根本过程和示例代码:过程:1.装置并...
2024-12-26 4 前端开发
前端开发
vue长按事情, 什么是长按事情?
在Vue中,没有直接的长按事情。可是,你能够经过监听`mousedown`和`mouseup`事情,结合时刻差来完成长按的作用。下面是一个简略的示例代码:```javascript长按我exportdefault{d...
2024-12-26 1 前端开发
前端开发
vue视频相机,从根底到进阶
1.VueCamera简介:VueCamera是一个用于捕获相片和视频的相机组件,能够很方便地完成相机相关功用。运用办法:1.在Vue.js项目中运用npm装置VueCamera。2.在Vu...
2024-12-26 1 前端开发
前端开发
html6, HTML6的布景
2.增强的Web组件支撑:HTML6将进一步增强Web组件的支撑,使其更强壮、更易用,有助于构建更杂乱、更可保护的Web运用。3.更强壮的API:HTML6将引进更强壮的API,支撑更丰厚的功用,如相机集成、添加认证等,然后进步开发功率...
2024-12-26 1

