html文档的扩展名, HTML文档扩展名的来源
HTML文档的扩展名通常是`.html`。此外,HTML文档也能够运用`.htm`作为扩展名。这两个扩展名都是有用的,并用于指示文件是HTML文档。`.html`扩展名更常见,并且是引荐运用的扩展名。
HTML文档的扩展名解析
在互联网的国际中,HTML文档是构建网页的根底。而了解HTML文档的扩展名关于网页开发者来说至关重要。本文将具体解析HTML文档的扩展名,帮助您更好地了解和运用这些扩展名。
HTML文档扩展名的来源

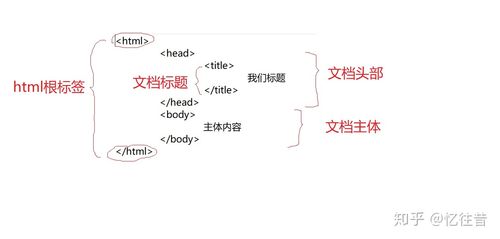
HTML,即超文本符号言语(HyperText Markup Language),是一种用于创立网页的标准符号言语。HTML文档的扩展名首要分为两种:.html和.htm。这两种扩展名在功能上没有差异,但它们的来源和用处略有不同。
html扩展名的由来

.html扩展名是为习气长文件名格局而规划的。跟着计算机技术的开展,文件名长度约束逐步放宽,为了更好地习气这种改变,.html扩展名应运而生。
htm扩展名的由来

.htm扩展名是为了兼容前期的DOS操作体系而存在的。在DOS体系中,文件名长度约束在8个字符以内,因而.htm扩展名保存了3个字符的空间,以习气其时的命名标准。
HTML文档扩展名的运用
尽管.html和.htm在功能上相同,但在实践运用中,挑选哪种扩展名首要取决于个人习气和项目需求。
html扩展名的运用场景

- 关于新创立的HTML文档,引荐运用.html扩展名,由于它更契合现代操作体系的命名标准。
- 在一些需求严厉遵从命名标准的场合,如Windows体系中的文件名长度约束,.html扩展名或许更为适宜。
htm扩展名的运用场景

- 关于需求兼容旧体系或遵从特定命名标准的HTML文档,能够运用.htm扩展名。
- 在一些历史悠久的网站或项目中,或许会保存.htm扩展名以坚持一致性。
HTML文档的翻开方式

运用文本编辑器翻开

- Microsoft Notepad
- Sublime Text
- Atom
- Visual Studio Code
运用网页浏览器翻开

- 直接双击.html或.htm文件,大多数现代浏览器都会主动翻开并显现网页内容。
HTML文档的保存格局

HTML文档的保存格局首要有以下几种:
纯文本格局

- 保存为.txt格局,适用于简略的HTML文档。
HTML格局
- 保存为.html或.htm格局,适用于杂乱的HTML文档。
XML格局
- 保存为.xml格局,适用于需求严厉遵从XML标准的HTML文档。
HTML文档的扩展名关于网页开发者来说是一个根底且重要的知识点。经过本文的解析,信任您现已对HTML文档的扩展名有了更深化的了解。在实践工作中,挑选适宜的扩展名和翻开方式,将有助于进步工作效率和项目质量。
- 上一篇:html上传图片代码,```html 图片上传示例
- 下一篇:vue中,从入门到实战
猜你喜欢
 前端开发
前端开发
css最新版别,引领Web规划新潮流
CSS的最新版别并没有一个明晰的版别号,由于从CSS3开端,CSS标准被拆分红多个模块,每个模块能够独立晋级或引进新功用。因而,咱们不再有像CSS4或CSS5这样的全体版别号,而是重视各个模块的更新。首要更新和模块1.CSS视图过渡模...
2024-12-26 0 前端开发
前端开发
springboot整合vue,构建高效的前后端别离运用
SpringBoot和Vue.js是现代Web开发中常用的技能栈。SpringBoot是一个用于快速构建Java运用的结构,而Vue.js是一个用于构建用户界面的渐进式JavaScript结构。整合Spring...
2024-12-26 0 前端开发
前端开发
vue打包指令,Vue项目打包指令详解
在Vue项目中,打包指令一般取决于你运用的构建东西。以下是几种常见状况:1.VueCLI:假如你运用的是VueCLI,那么你能够运用以下指令来打包你的项目:```bashnpmrunbuild```或许,假...
2024-12-26 0 前端开发
前端开发
css通明色彩代码,css色彩代码大全可仿制
CSS中的通明色彩能够经过设置`rgba`或`hsla`函数来完成。这两种函数都答应你指定色彩的通明度。1.`rgba`函数:第一个参数是赤色(R)的值,规模是0到255。第二个参数是绿色(G)的值,规模...
2024-12-26 0 前端开发
前端开发
html5标签
一、HTML5简介HTML5,作为互联网技术发展的重要里程碑,自2014年正式发布以来,已经成为了现代网页开发的干流规范。HTML5不只承继了HTML4的语法,还引入了许多新的元素和API,使得网页开发愈加高效、快捷。...
2024-12-26 0 前端开发
前端开发
vue 异步加载组件, 什么是异步组件?
在Vue中,异步加载组件是一个常用的优化技能,它答应您按需加载组件,然后削减初始加载时刻。这能够经过动态`import`语法来完成,该语法回来一个`Promise`,该`Promise`在组件加载完成后解析。以下是一个简略的比...
2024-12-26 2 前端开发
前端开发
css隔行变色,`nth-child`、`nth-of-type` 是常用的挑选器,用于挑选奇数或偶数行
CSS中完成隔行变色能够运用`:nthchild`伪类挑选器。下面是一个简略的示例,展现了怎么运用CSS完成表格的隔行变色作用:```css/假定你的表格有一个类名为.zebratable/.zebratabletr:nthchil...
2024-12-26 1 前端开发
前端开发
html怎样设置布景图片
2.运用内部或外部CSS:```html布景图片示例body{backgroundimage:url;}这是一个有布景图片的页面```或许,你能够...
2024-12-26 0

