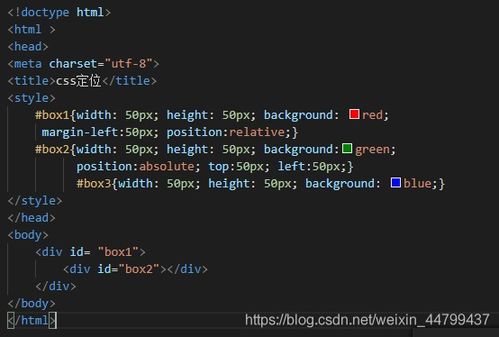
css元素定位,css元素定位办法
在CSS中,元素定位是一个非常重要的概念,它答应开发者操控元素在页面上的方位。CSS供给了几种定位办法,包含正常流定位、起浮定位和定位特色定位。下面我将扼要介绍这几种定位办法:
1. 正常流定位(Normal Flow): 这是默许的定位办法,元素依照其在HTML文档中的次序顺次摆放。 块级元素(如``、``等)会独占一行,而行内元素(如``、``等)会按次序摆放在同一行内。
2. 起浮定位(Floating): 运用`float`特色能够将元素向左或向右起浮,使得其他内容环绕它活动。 起浮元素会脱离正常文档流,但其方位依然遭到其他元素的影响。
3. 定位特色定位(Positioning): CSS供给了`position`特色,能够经过设置其值为`static`、`relative`、`absolute`、`fixed`或`sticky`来改动元素的定位办法。 `static`是默许值,元素依照正常流定位。 `relative`答应元素相对于其正常方位进行偏移,但不影响其他元素的定位。 `absolute`使元素彻底脱离正常流,相对于最近的已定位先人元素定位。 `fixed`使元素相对于浏览器窗口定位,即便页面翻滚,元素方位也不会改动。 `sticky`结合了`relative`和`fixed`的特色,元素在翻滚到必定方位时变为`fixed`。
要具体了解CSS定位的各个特色和用法,主张查阅CSS官方文档或相关的教程和攻略。这将协助你更深化地了解并运用这些定位技能。
CSS元素定位:深化了解与实战技巧
在网页规划和开发中,CSS元素定位是一个至关重要的概念。它决议了页面元素在视口中的方位和布局。把握CSS元素定位,能够协助开发者创建出愈加漂亮、有用的网页。本文将深化探讨CSS元素定位的原理、办法和实战技巧。
一、CSS定位概述

什么是CSS定位?

CSS定位是指经过CSS特色对页面元素进行定位的技能。它包含以下几种定位办法:
1. 静态定位(static):这是默许的定位办法,元素依照其在HTML文档中的次序进行布局。

2. 相对定位(relative):元素相对于其正常方位进行定位。
3. 肯定定位(absolute):元素相对于最近的已定位先人元素进行定位。
4. 固定定位(fixed):元素相对于浏览器窗口进行定位。
定位特色
CSS定位特色首要包含以下几种:
- `position`:设置元素的定位办法。
- `top`、`right`、`bottom`、`left`:设置元素在定位上下文中的偏移量。
二、CSS定位实战技巧
1. 相对定位
相对定位常用于调整元素的方位,而不影响其他元素。
```css
/ 相对定位示例 /
div {
position: relative;
top: 20px;
left: 30px;
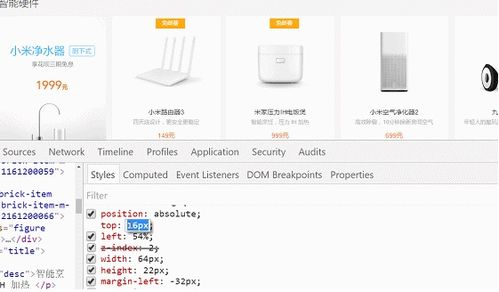
2. 肯定定位
肯定定位使元素脱离文档流,相对于最近的已定位先人元素进行定位。
```css
/ 肯定定位示例 /
.parent {
position: relative;
.child {
position: absolute;
top: 50px;
left: 100px;
3. 固定定位
固定定位使元素相对于浏览器窗口进行定位,即便翻滚页面,元素的方位也不会改动。
```css
/ 固定定位示例 /
.header {
position: fixed;
top: 0;
left: 0;
width: 100%;
background-color: fff;
4. 起浮定位
起浮定位使元素向左或向右起浮,直到遇到另一个起浮元素或容器的鸿沟。
```css
/ 起浮定位示例 /
.container {
overflow: hidden;
.left {
float: left;
width: 50%;
.right {
float: right;
width: 50%;
三、CSS定位注意事项
1. 起浮定位的铲除
在运用起浮定位时,需求铲除起浮,以防止影响其他元素。
```css
.clearfix::after {
content: \
- 上一篇:css文字靠上
- 下一篇:空格css,空格css代码
猜你喜欢
 前端开发
前端开发
vue默许路由, 什么是默许路由
在Vue中,默许的路由是指VueRouter库中的默许装备。VueRouter是Vue.js官方的路由管理器,它答应你界说不同的路由来映射到不同的组件。在Vue项目中,假如不运用VueRouter,那么页面将不会依据不同的URL展现不...
2024-12-26 1 前端开发
前端开发
vue难吗,入门与进阶之路
Vue.js是一种用于构建用户界面的开源JavaScript结构,由尤雨溪于2014年创立。Vue.js的中心库专心于视图层,易于上手,学习曲线相对陡峭。这使得Vue.js成为初学者学习前端开发的一个很好的挑选。关于有经历的...
2024-12-26 1 前端开发
前端开发
html5 新特性,二、多媒体支撑与绘图才能
2.表单改善:新的表单元素和特点,如``、``、``等,以及`placeholder`、`autofocus`、`required`等特点。表单验证功用,如主动验证输入类型和规模。3.画布和SVG:``:用于在网...
2024-12-26 2 前端开发
前端开发
css撤销起浮,css铲除起浮代码
在CSS中,起浮(float)是一种常用的布局办法,但有时咱们或许需求撤销一个元素的起浮。撤销起浮一般是为了处理因为起浮引起的布局问题,比方父元素高度陷落。撤销起浮的常见办法有以下几种:1.运用`clear`特点:你能够在起浮元素...
2024-12-26 3 前端开发
前端开发
vue树形表格,Vue.js 树形表格的构建与完成
在Vue中完成树形表格有多种办法,以下是几种常见的办法及其示例代码:1.运用ElementUI的树形表格组件ElementUI供给了强壮的树形表格组件,能够方便地展现具有父子联系的数据。以下是根本过程和示例代码:过程:1.装置并...
2024-12-26 5 前端开发
前端开发
vue长按事情, 什么是长按事情?
在Vue中,没有直接的长按事情。可是,你能够经过监听`mousedown`和`mouseup`事情,结合时刻差来完成长按的作用。下面是一个简略的示例代码:```javascript长按我exportdefault{d...
2024-12-26 1 前端开发
前端开发
vue视频相机,从根底到进阶
1.VueCamera简介:VueCamera是一个用于捕获相片和视频的相机组件,能够很方便地完成相机相关功用。运用办法:1.在Vue.js项目中运用npm装置VueCamera。2.在Vu...
2024-12-26 1 前端开发
前端开发
html6, HTML6的布景
2.增强的Web组件支撑:HTML6将进一步增强Web组件的支撑,使其更强壮、更易用,有助于构建更杂乱、更可保护的Web运用。3.更强壮的API:HTML6将引进更强壮的API,支撑更丰厚的功用,如相机集成、添加认证等,然后进步开发功率...
2024-12-26 3

