html手机模板,html网页模板免费下载
1. Bootstrap模板库 Html5手机网页模板:供给多种手机端Html模板,适用于创立手机端商铺、博客等网站或App运用。这些模板规划高雅、呼应敏捷、简略定制,并附有协助文档。 手机页面款式:盛行的手机页面款式,包含手机端html单页面模板,供给在线预览及源码下载。 移动端手机html模板:如Intellir模板,依据Bootstrap4完结,适用于创立手机网站,规划洁净现代,易于定制。 Bootstrap手机网站模板:如Yui模板,适用于创立手机网站、渐进式Web运用程序乃至本机运用程序,规划现代,页面过渡滑润。
2. 模板王 手机网站模板:供给多种呼应式自适应的HTML网页模板,适用于各种手机屏幕移动设备,进步用户体会。 呼应式模板:供给多种呼应式网页模板,可依据阅览器宽度主动调整网页排版,坚持最佳用户体会。
3. 跟版网 手机网页模板:供给各种类型、色彩、适用站点的手机网站模板,包含PBootCMS、Discuz、WordPress、Bootstrap等结构,支撑免费下载源码或静态网页。
4. 稿定规划 手机网页规划模板:供给5970个手机网页相关规划模板资料资源,经过简略替换修正操作即可快速制造出自己中意的规划著作。
5. 腾讯云 呼应式Html5网站模板:供给多种免费呼应式Html5模板,适用于展现运用程序、服务或数字产品。
HTML手机模板:打造高效移动端用户体会
跟着移动互联网的快速开展,越来越多的用户开始运用手机进行上网、购物、交际等活动。为了满意用户在移动端的需求,开发一款优异的HTML手机模板显得尤为重要。本文将具体介绍怎么打造一款契合搜索引擎规范的HTML手机模板,以进步移动端用户体会。
一、了解搜索引擎规范

1. 网站结构明晰
搜索引擎更喜爱结构明晰的网站,这有助于它们更好地了解网站内容和安排结构。因而,在开发手机模板时,咱们需求保证网站结构明晰,便于搜索引擎抓取。
3. 优化图片和视频
在移动端,图片和视频是招引用户的重要元素。为了进步搜索引擎的录入率,咱们需求对图片和视频进行优化,包含紧缩图片大小、增加alt特点等。
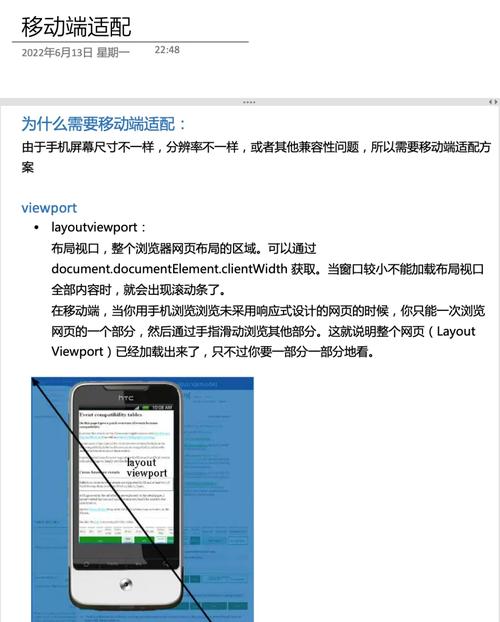
4. 移动端适配

跟着移动设备的多样化,咱们需求保证手机模板能够适配各种屏幕尺度和分辨率。这有助于进步用户体会,并增加网站在搜索引擎中的排名。
二、规划手机模板

在规划手机模板时,咱们需求考虑以下要素:
1. 界面简练

简练的界面有助于进步用户体会,削减用户在阅览过程中的认知担负。在手机模板中,咱们能够选用以下规划准则:
- 运用简练的布局,防止过多的装修元素;
- 优化字体和色彩调配,保证内简略于阅览;
- 恰当留白,使界面愈加舒适。
2. 交互友爱

- 运用触控友爱的按钮和链接;
- 供给明晰的导航,便利用户快速找到所需内容;
- 优化加载速度,削减用户等待时刻。
3. 内容优化

在手机模板中,咱们需求对内容进行优化,以进步搜索引擎的录入率和用户体会:
- 运用关键词优化标题和描绘;
- 保证内容质量,防止抄袭和低质量内容;
- 恰当增加内部链接,进步网站内部链接质量。
三、完结手机模板

在完结手机模板时,咱们能够选用以下技能:
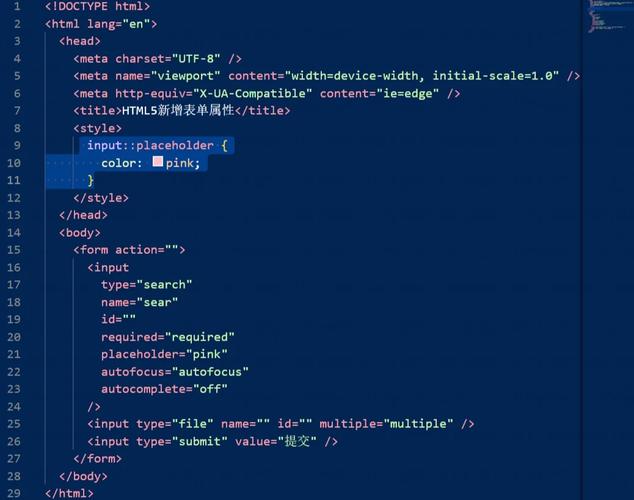
1. HTML5

2. CSS3

CSS3能够让咱们更好地操控网页款式,包含动画、过渡作用等。
3. JavaScript

JavaScript能够让咱们完结交互功用,如表单验证、动态内容加载等。
4. 呼应式规划

呼应式规划能够使咱们的手机模板在不同设备上都能坚持杰出的显现作用。
四、测验与优化

在完结手机模板的开发后,咱们需求进行测验和优化,以保证模板的稳定性和用户体会:
1. 功用测验

测验模板的一切功用,保证没有过错或反常。
2. 功能测验

测验模板的加载速度和呼应时刻,保证用户体会杰出。
3. 用户体会测验
约请用户测验模板,搜集反应定见,并依据反应进行优化。
打造一款契合搜索引擎规范的HTML手机模板,需求咱们重视网站结构、规划、完结和优化等多个方面。经过遵从搜索引擎规范,优化规划,运用适宜的技能,并进行充沛的测验和优化,咱们能够打造出优异的手机模板,为用户供给优质的移动端体会。
猜你喜欢
 前端开发
前端开发
vue默许路由, 什么是默许路由
在Vue中,默许的路由是指VueRouter库中的默许装备。VueRouter是Vue.js官方的路由管理器,它答应你界说不同的路由来映射到不同的组件。在Vue项目中,假如不运用VueRouter,那么页面将不会依据不同的URL展现不...
2024-12-26 1 前端开发
前端开发
vue难吗,入门与进阶之路
Vue.js是一种用于构建用户界面的开源JavaScript结构,由尤雨溪于2014年创立。Vue.js的中心库专心于视图层,易于上手,学习曲线相对陡峭。这使得Vue.js成为初学者学习前端开发的一个很好的挑选。关于有经历的...
2024-12-26 1 前端开发
前端开发
html5 新特性,二、多媒体支撑与绘图才能
2.表单改善:新的表单元素和特点,如``、``、``等,以及`placeholder`、`autofocus`、`required`等特点。表单验证功用,如主动验证输入类型和规模。3.画布和SVG:``:用于在网...
2024-12-26 1 前端开发
前端开发
css撤销起浮,css铲除起浮代码
在CSS中,起浮(float)是一种常用的布局办法,但有时咱们或许需求撤销一个元素的起浮。撤销起浮一般是为了处理因为起浮引起的布局问题,比方父元素高度陷落。撤销起浮的常见办法有以下几种:1.运用`clear`特点:你能够在起浮元素...
2024-12-26 2 前端开发
前端开发
vue树形表格,Vue.js 树形表格的构建与完成
在Vue中完成树形表格有多种办法,以下是几种常见的办法及其示例代码:1.运用ElementUI的树形表格组件ElementUI供给了强壮的树形表格组件,能够方便地展现具有父子联系的数据。以下是根本过程和示例代码:过程:1.装置并...
2024-12-26 4 前端开发
前端开发
vue长按事情, 什么是长按事情?
在Vue中,没有直接的长按事情。可是,你能够经过监听`mousedown`和`mouseup`事情,结合时刻差来完成长按的作用。下面是一个简略的示例代码:```javascript长按我exportdefault{d...
2024-12-26 1 前端开发
前端开发
vue视频相机,从根底到进阶
1.VueCamera简介:VueCamera是一个用于捕获相片和视频的相机组件,能够很方便地完成相机相关功用。运用办法:1.在Vue.js项目中运用npm装置VueCamera。2.在Vu...
2024-12-26 1 前端开发
前端开发
html6, HTML6的布景
2.增强的Web组件支撑:HTML6将进一步增强Web组件的支撑,使其更强壮、更易用,有助于构建更杂乱、更可保护的Web运用。3.更强壮的API:HTML6将引进更强壮的API,支撑更丰厚的功用,如相机集成、添加认证等,然后进步开发功率...
2024-12-26 1

