html文字色彩代码,```html 文字色彩示例 .hexcolor { color: FF0000; / 赤色 / } .rgbcolor { color: rgb; / 蓝色 / } .namedcolor { color: blue; / 蓝色 / } 这是运用十六进制色彩代码设置的文字色彩
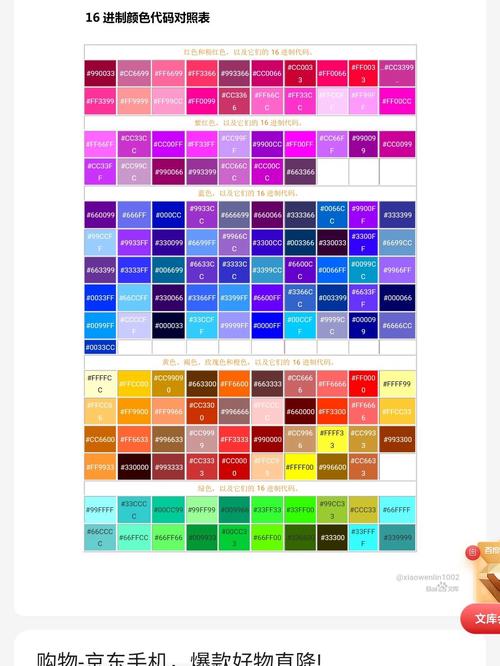
1. 运用十六进制色彩代码: HTML 答应你运用十六进制色彩代码来指定色彩。十六进制色彩代码是一个由六个十六进制数字组成的字符串,前两个数字代表赤色,中心两个数字代表绿色,最终两个数字代表蓝色。例如,赤色能够用 `FF0000` 表明,蓝色能够用 `0000FF` 表明。
2. 运用RGB色彩代码: 你也能够运用RGB色彩代码来指定色彩。RGB色彩代码是一个由三个数字组成的字符串,别离代表赤色、绿色和蓝色的强度,规模从0到255。例如,赤色能够用 `rgb` 表明,蓝色能够用 `rgb` 表明。
3. 运用色彩称号: HTML 也支撑运用色彩称号来指定色彩。例如,赤色能够用 `red` 表明,蓝色能够用 `blue` 表明。
以下是一个示例,展现了怎么运用这些办法来设置文字色彩:
```html 文字色彩示例 .hexcolor { color: FF0000; / 赤色 / } .rgbcolor { color: rgb; / 蓝色 / } .namedcolor { color: blue; / 蓝色 / } 这是运用十六进制色彩代码设置的文字色彩

这是运用RGB色彩代码设置的文字色彩。
这是运用色彩称号设置的文字色彩。
在这个示例中,咱们运用了三种不同的办法来设置文字色彩。榜首种办法运用了十六进制色彩代码 `FF0000`,第二种办法运用了RGB色彩代码 `rgb`,第三种办法运用了色彩称号 `blue`。每种办法都能够在HTML中用来设置文字色彩。
HTML文字色彩代码详解:轻松打造个性化网页
一、HTML文字色彩代码概述
在网页规划中,文字色彩是影响视觉效果的重要因素之一。HTML供给了丰厚的文字色彩代码,使得网页开发者能够轻松地为文字设置各种色彩,然后提高网页的漂亮度和用户体会。
二、HTML文字色彩代码的类型

HTML文字色彩代码首要分为以下几种类型:
十六进制色彩代码
RGB色彩代码
色彩称号
三、十六进制色彩代码
十六进制色彩代码是一种以最初,后边跟六位十六进制数字的色彩代码。其间,前两位代表赤色值,中心两位代表绿色值,最终两位代表蓝色值。例如,FF0000代表赤色,00FF00代表绿色,0000FF代表蓝色。
色彩称号
十六进制代码
赤色
FF0000
绿色
00FF00
蓝色
0000FF
黑色
000000
白色
FFFFFF
四、RGB色彩代码

RGB色彩代码是一种以rgb()函数表明的色彩代码,其间r、g、b别离代表赤色、绿色和蓝色,取值规模均为0-255。例如,rgb(255,0,0)代表赤色,rgb(0,255,0)代表绿色,rgb(0,0,255)代表蓝色。
色彩称号
RGB色彩代码
赤色
rgb(255,0,0)
绿色
rgb(0,255,0)
蓝色
rgb(0,0,255)
黑色
rgb(0,0,0)
白色
rgb(255,255,255)
五、色彩称号

色彩称号
十六进制代码
red
FF0000
green
00FF00
blue
0000FF
black
000000
white
FFFFFF
yellow
FFFF00
orange
FFA500
purple
800080
六、HTML设置文字色彩的办法
在HTML中,能够经过以下几种办法设置文字色彩:
运用CSS款式
运用内联款式
以下是一个运用font
- 上一篇:vue锚点, 根底锚点定位
- 下一篇:html编码, HTML编码概述
猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 3 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 3 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 3 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 3 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 2 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 5

