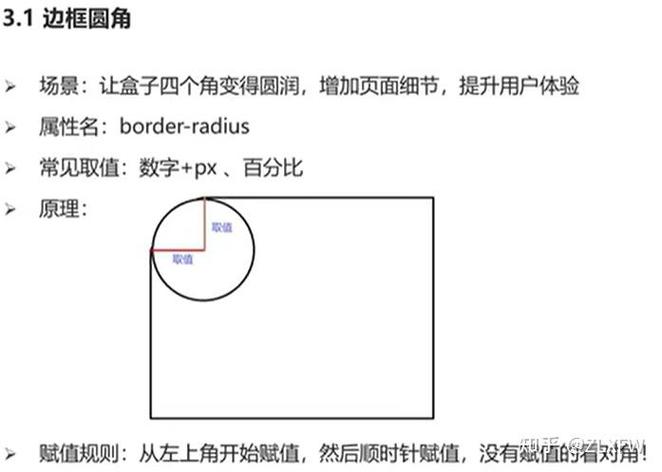
css设置圆角边框, 圆角边框的概念与效果
在CSS中,你能够运用`borderradius`特点来设置元素的圆角边框。`borderradius`特点能够独自应用于元素的四个角,也能够一起应用于一切角。下面是一些根本的用法:
1. 设置一切角的圆角半径: ```css .roundedcorners { borderradius: 10px; / 设置一切角的圆角半径为10px / } ```
2. 别离设置每个角的圆角半径: ```css .roundedcorners { bordertopleftradius: 10px; / 左上角 / bordertoprightradius: 20px; / 右上角 / borderbottomrightradius: 30px; / 右下角 / borderbottomleftradius: 40px; / 左下角 / } ```
3. 运用简写特点一起设置水平缓笔直半径: ```css .roundedcorners { borderradius: 10px 20px 30px 40px; / 别离对应左上、右上、右下、左下 / } ```
4. 设置椭圆形状的圆角: ```css .roundedcorners { borderradius: 50%; / 设置为50%将元素变成圆形 / } ```
5. 运用斜杠`/`别离设置水平缓笔直半径: ```css .roundedcorners { borderradius: 10px / 20px; / 水平半径为10px,笔直半径为20px / } ```
6. 一起设置四个角的水平缓笔直半径: ```css .roundedcorners { borderradius: 10px 20px 30px 40px / 5px 15px 25px 35px; / 别离对应水平缓笔直半径 / } ```
你能够依据自己的需求调整这些值来到达抱负的圆角效果。
CSS设置圆角边框:打造现代网页规划风格
圆角边框的概念与效果

圆角边框是指将矩形元素的四个角设置为圆弧形,使界面看起来愈加柔软、舒适。在网页规划中,圆角边框能够应用于按钮、卡片、图片等多种元素,提高用户体会和视觉效果。
圆角边框的效果首要表现在以下几个方面:
1. 改进视觉效果:圆角边框能够减轻视觉上的锋利感,使界面看起来愈加调和。
2. 提高用户体会:圆角边框能够使操作元素愈加友爱,下降用户误操作的几率。
3. 增强品牌形象:共同的圆角边框规划能够表现品牌特征,提高品牌形象。
运用CSS设置圆角边框

1. 设置单个角:运用`border-top-left-radius`、`border-top-right-radius`、`border-bottom-left-radius`和`border-bottom-right-radius`特点别离设置四个角的圆角。
```css
.example {
border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
}
```
2. 设置多个角:运用`border-radius`特点一起设置四个角的圆角,其间数值次序为左上、右上、右下、左下。

```css
.example {
border-radius: 10px 20px 30px 40px;
}
```
3. 设置百分比:运用百分比设置圆角,其间百分比相对于元素的宽度和高度。
```css
.example {
border-radius: 50% 50% 50% 50%;
}
```
4. 设置椭圆:运用`border-radius`特点设置椭圆,其间两个值别离代表水平缓笔直方向的半径。

```css
.example {
border-radius: 50% 25% 25% 50%;
}
```
圆角边框的进阶技巧

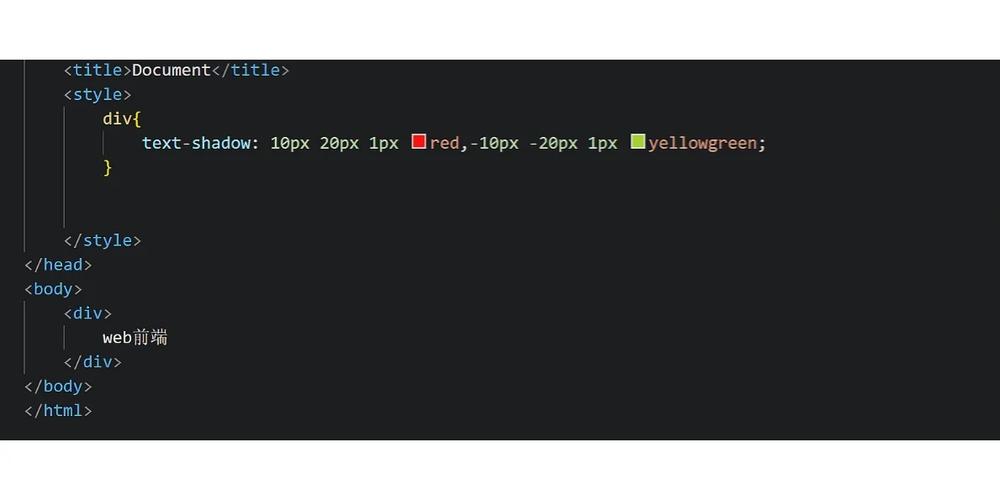
1. 运用暗影效果:经过`box-shadow`特点为圆角边框增加暗影,使元素愈加立体。

```css
.example {
border-radius: 10px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
}
```
2. 运用突变布景:经过`background-image`特点为圆角边框增加突变布景,使元素更具视觉冲击力。

```css
.example {
border-radius: 10px;
background-image: linear-gradient(to right, ff7e5f, feb47b);
}
```
3. 呼应式规划:运用媒体查询(Media Queries)为不同屏幕尺度的设备设置不同的圆角边框。
```css
@media screen and (max-width: 768px) {
.example {
border-radius: 5px;
}
}
```
圆角边框是现代网页规划中不可或缺的元素,经过CSS设置圆角边框,能够使网页界面愈加柔软、漂亮。本文介绍了圆角边框的概念、效果、设置办法以及进阶技巧,期望对您的网页规划作业有所协助。在往后的规划中,无妨测验运用圆角边框,为您的著作增加更多魅力。
猜你喜欢
 前端开发
前端开发
html下划线色彩, HTML下划线的根本用法
在HTML中,下划线的色彩能够经过CSS(层叠样式表)来设置。你能够运用CSS来界说文本下划线的色彩,这通常是经过`textdecorationcolor`特点来完成的。以下是一个简略的比如,展现了怎么设置下划线的色彩:```htmla{...
2024-12-27 0 前端开发
前端开发
html汉字乱码
1.查看HTML文件的编码设置:翻开HTML文件,查看头部是否有相似``的声明。保证声明的编码与文件实际运用的编码共同。假如没有声明,能够在``部分增加``来指定编码。2.保存HTML文件时运用正确的编码:在保存...
2024-12-27 0 前端开发
前端开发
react的意思
React是一个用于构建用户界面的JavaScript库,由Facebook开发并保护。它遵从组件化的规划理念,答应开发者将杂乱的UI分解为可复用的组件。React的中心思维是经过声明式的方法描绘用户界面,并主动办理界面状况...
2024-12-27 0 前端开发
前端开发
html网页生成东西,二、HTML网页生成东西的功用
1.文本修正器:如Notepad、SublimeText、VisualStudioCode等。这些东西适宜对HTML代码有必定了解的用户,可以直接编写HTML代码。2.在线HTML修正器:如JSFiddle、CodePen、S...
2024-12-27 0 前端开发
前端开发
jquery替换html内容, HTML内容替换的根本概念
在jQuery中,你能够运用`.html`办法来替换HTML元素的内容。这个办法答应你设置或回来被选元素的HTML内容。1.替换元素的全部内容:```javascript$.html;```这将替换ID为`elem...
2024-12-27 0 前端开发
前端开发
jquery遍历, 什么是jQuery遍历?
1.`.children`:获取匹配元素的直接子元素。2.`.find`:在匹配元素内部查找契合条件的元素。3.`.parent`:获取匹配元素的直接父元素。4.`.parents`:获取匹配元素的先人元素,直到根元素。5....
2024-12-27 0 前端开发
前端开发
路由护卫vue, 什么是路由护卫?
在Vue.js中,路由护卫(RouteGuards)是用于在路由跳转之前履行代码的一种机制。这能够用于查看用户是否现已登录、是否有权限拜访某个页面,或许履行其他需求在路由跳转之前完结的操作。Vue.js供给了三种路由护卫:大局护卫、路由独...
2024-12-27 0 前端开发
前端开发
html增加背景音乐
```html带有背景音乐的页面欢迎来到我的网站这里有一些文本内容。Yourbrowserdoesnotsupporttheaudioelement....
2024-12-27 0

