css高档挑选器
1. 子挑选器(Child Selector): 挑选父元素下的直接子元素。 示例:`div > p` 挑选一切作为``元素的直接子元素的``元素。
2. 子孙挑选器(Descendant Selector): 挑选一切作为某元素子孙(子、孙等)的元素。 示例:`ul li` 挑选一切作为``元素子孙的``元素。
3. 相邻兄弟挑选器(Adjacent Sibling Selector): 挑选紧接在另一个元素后的元素,且两者有相同的父元素。 示例:`h1 p` 挑选一切紧接在``元素后的``元素。
4. 一般兄弟挑选器(General Sibling Selector): 挑选某元素后的一切兄弟元素,且两者有相同的父元素。 示例:`h1 ~ p` 挑选一切作为``元素兄弟的``元素。
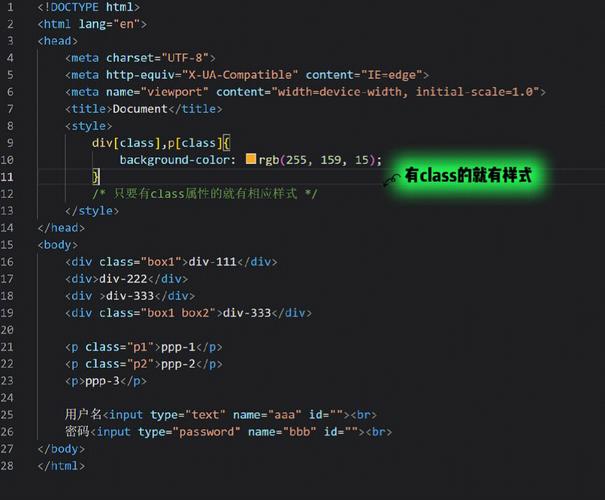
5. 特点挑选器(Attribute Selector): 根据元素的特点和特点值来挑选元素。 示例:`a` 挑选一切`href`特点值为https://example.com的``元素。
6. 伪类挑选器(Pseudoclass Selector): 根据元素的状况、方位或其他条件来挑选元素。 示例:`:hover` 挑选一切鼠标悬停在其上的元素。
7. 伪元素挑选器(Pseudoelement Selector): 挑选元素的一部分,如榜首个字母、榜首个行等。 示例:`::firstletter` 挑选每个元素的榜首个字母。
8. ID和类挑选器(ID and Class Selector): 根据元素的ID或类来挑选元素。 示例:`myId` 挑选ID为`myId`的元素;`.myClass` 挑选一切类名为`myClass`的元素。
9. 组合挑选器(Combinator Selector): 组合多个挑选器,以便更精确地挑选元素。 示例:`div p` 挑选一切``元素内的``元素;`div > p a` 挑选一切``元素内的``元素后的``元素。
10. 分组挑选器(Grouping Selector): 将多个挑选器组合在一起,以便为它们使用相同的款式。 示例:`h1, h2, h3 { color: red; }` 为一切``、``和``元素设置赤色文本。

这些高档挑选器能够协助你更精确地操控HTML文档中的元素款式,使你的CSS代码愈加简练和高效。
CSS 高档挑选器详解
跟着前端技术的开展,CSS 挑选器已经成为前端开发者必备的技术之一。从根本的元素挑选器到杂乱的组合挑选器,再到高档的伪类和伪元素,CSS 挑选器为开发者供给了丰厚的款式使用方法。本文将深入探讨 CSS 高档挑选器的相关常识,协助开发者更好地把握 CSS 款式技巧。
一、组合挑选器

1. 子孙挑选器

子孙挑选器用于挑选某个元素内部的子孙元素,包含直接子元素和一切更深层的元素。语法如下:
```css
父元素 > 子元素 {
/ 款式规矩 /
例如,以下代码将选中一切 `` 元素内部的榜首级 `` 元素:
```css
div > p {
color: red;
2. 子挑选器

子挑选器用于挑选某个元素的直接子元素。语法如下:
```css
父元素 > 子元素 {
/ 款式规矩 /

与子孙挑选器不同的是,子挑选器只匹配直接子元素,不包含更深层的子孙元素。
```css
div > p {
color: blue;
3. 相邻兄弟挑选器

相邻兄弟挑选器用于挑选紧接在另一个元素之后的元素。语法如下:
```css
元素1 元素2 {
/ 款式规矩 /
例如,以下代码将选中一切紧接在 `` 元素之后的 `` 元素:
```css
h1 p {
font-weight: bold;
4. 通用兄弟挑选器
通用兄弟挑选器用于挑选某个元素之后的一切兄弟元素。语法如下:
```css
元素1 ~ 元素2 {
/ 款式规矩 /
例如,以下代码将选中一切紧接在 `` 元素之后的 `` 元素:
```css
h1 ~ p {
text-decoration: underline;
二、特点挑选器
1. 特点存在挑选器
特点存在挑选器用于挑选具有特定特点的元素。语法如下:
```css
元素[特点] {
/ 款式规矩 /
例如,以下代码将选中一切具有 `href` 特点的 `` 元素:
```css
a[href] {
color: orange;
2. 特点值挑选器
特点值挑选器用于挑选具有特定特点值的元素。语法如下:
```css
元素[特点=\
- 上一篇:vue环境,浅显易懂Vue环境建立与装备
- 下一篇:html界说列表
猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 3 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 3 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 3 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 3 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 2 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 5

