css2839867Z空间,二、CSS2839867Z空间的概念
您好,请问您说到的“css2839867Z空间”具体是指什么?依据查找成果,有几种可能性:
1. QQ空间:这是一个腾讯旗下的交际渠道,用户可以玩游戏、玩打扮、上传相片、写说说、写日志等。2. 极空间:这是一款NAS设备,供给相册备份、文件备份、资源下载、文件办理等功能。
请您承认您是想了解哪一种空间,以便我为您供给更具体的信息。
探究CSS2839867Z空间:揭秘现代网页规划的未来趋势
二、CSS2839867Z空间的概念

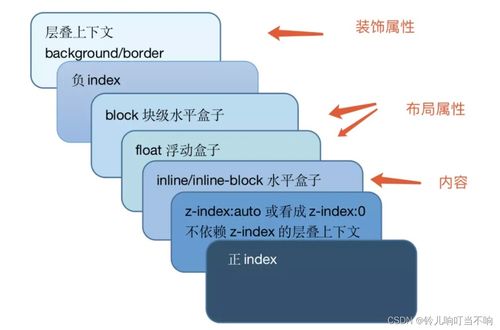
CSS2839867Z空间,望文生义,是一种根据CSS(层叠样式表)的网页规划空间。它经过将网页元素划分为不同的空间区域,完成内容的有序布局和视觉作用的优化。CSS2839867Z空间的中心思维是将网页规划从传统的线性布局转变为多维空间布局,从而为用户带来愈加丰厚的视觉体会。
三、CSS2839867Z空间的特色

1. 空间感强:CSS2839867Z空间经过合理的布局和元素摆放,使网页呈现出激烈的立体感和空间感。
2. 习惯性高:CSS2839867Z空间可以习惯不同屏幕尺度和设备,完成跨渠道、跨设备的无缝阅读。
3. 交互性强:CSS2839867Z空间支撑丰厚的交互作用,如动画、过渡等,进步用户体会。
4. 易于保护:CSS2839867Z空间选用模块化规划,便于后期保护和更新。
四、CSS2839867Z空间的使用优势

1. 进步视觉作用:CSS2839867Z空间经过多维空间布局,使网页视觉作用愈加丰厚,招引更多用户。
2. 优化用户体会:CSS2839867Z空间支撑丰厚的交互作用,进步用户体会,下降用户流失率。
3. 进步查找引擎排名:CSS2839867Z空间优化了网页结构,有利于查找引擎抓取和索引,进步网站在查找引擎中的排名。
4. 下降开发本钱:CSS2839867Z空间选用模块化规划,减少了重复开发的工作量,下降了开发本钱。
五、CSS2839867Z空间在实践使用中的事例剖析
1. 事例一:某电商网站
该电商网站选用CSS2839867Z空间规划,将产品分类、查找框、购物车等元素合理布局,使页面视觉作用愈加立体,用户体会得到明显进步。
2. 事例二:某企业官网
该企业官网选用CSS2839867Z空间规划,将公司介绍、产品展现、新闻动态等元素有序摆放,使页面结构明晰,便于用户快速获取所需信息。
七、关键词
猜你喜欢
 前端开发
前端开发
html表单规划,```html示例表单
1.清晰表单意图:确认表单的意图,比如是搜集用户信息、进行用户注册、或许进行查找查询等。2.挑选适宜的表单元素:依据需要搜集的信息类型挑选适宜的表单元素,如文本框、暗码框、单选按钮、复选框、下拉菜单等。3.合理布局:...
2024-12-26 0 前端开发
前端开发
html设置色彩,了解色彩模型
在HTML中,你能够运用不同的办法来设置色彩。以下是几种常用的办法:1.色彩称号:HTML界说了大约140种色彩称号。例如,`这是一个赤色文本。2.十六进制色彩代码:这是最常用的办法,运用RGB值来界说色彩。格局为`RRGGBB`,其...
2024-12-26 0 前端开发
前端开发
html学习心得
学习HTML是一个按部就班的进程,它让我对网页规划有了更深化的了解。以下是我学习HTML的一些心得体会:5.团队协作:在实在的项目中,网页规划往往需求团队协作。学习HTML的进程中,我意识到与团队成员有用交流和协作的重要性,以便共同完成高...
2024-12-26 0 前端开发
前端开发
react 钩子函数, 什么是 React 钩子函数?
React钩子函数(Hooks)是React16.8版别引进的新特性,它答应咱们在不编写类的情况下运用state以及其他的React特性。钩子函数的引进使得函数组件的功用愈加强壮,能够让咱们在不改动组件结构的情况下重用状况逻...
2024-12-26 0 前端开发
前端开发
css溢出, 什么是CSS溢出?
CSS溢出(Overflow)特点用于指定当元素的内容超越其指定高度和宽度时的显现方法。CSS供给了几个值来操控溢出行为:1.`visible`:默认值。内容不会被裁剪,可能会超出其容器。2.`hidden`:超出容器的内容会被裁剪,而...
2024-12-26 0 前端开发
前端开发
创立react项目, 装置 Node.js 和 npm/yarn
创立一个React项目一般包括以下几个进程:1.装置Node.js和npm:React项目需求Node.js环境,以及npm(Node.js的包办理器)来装置和办理项目依靠。2.创立新项目:能够运用`createreactapp`脚手架...
2024-12-26 2 前端开发
前端开发
html5怎样读,HTML5文件读取概述
HTML5是一种用于创立网页和网页使用程序的符号言语。它是HTML(超文本符号言语)的最新版别,包含了新的元素和特点,以及改善的语义化结构。HTML5的全称是“超文本符号言语第五版”,其间的“5”代表它是该言语的第五个首要版别。HTM...
2024-12-26 1 前端开发
前端开发
网站html代码,挑选适宜的HTML版别
您期望我为您创立一个简略的HTML代码示例吗?仍是您有其他详细的HTML代码需求?请供给更多细节,以便我能更好地帮助您。挑选适宜的HTML版别在编写HTML代码之前,首要需求确认运用哪个版别的HTML。现在,干流的HTML版别有HTML5、...
2024-12-26 1

