php和html的差异,服务器端脚本言语
PHP和HTML是两种不同的技能,它们在网页开发中扮演着不同的人物。以下是它们之间的一些首要差异:
1. 用处: HTML(超文本符号言语):HTML首要用于创立网页的结构和内容。它界说了网页中的文本、图画、链接等元素怎么被浏览器显现。 PHP(超文本预处理器):PHP是一种服务器端脚本言语,用于处理动态网页内容。它能够在服务器上履行代码,生成HTML页面,然后将成果发送给浏览器。
2. 工作方式: HTML:浏览器直接解析HTML代码,并依照符号的指示显现网页内容。 PHP:当用户恳求一个PHP页面时,服务器会履行该页面中的PHP代码,然后将生成的HTML内容发送给浏览器。
3. 动态与静态: HTML:一般用于创立静态网页,即内容固定不变。尽管能够经过JavaScript等技能添加一些动态效果,但HTML自身不供给服务器端处理才能。 PHP:能够处理服务器端的数据,如数据库查询、用户输入验证等,因而常用于创立动态网页,即内容能够依据用户或服务器状况而改变。
4. 可扩展性: HTML:HTML自身不供给编程言语的功用,因而其可扩展性有限。要完成杂乱的功用,一般需求结合JavaScript、CSS等前端技能。 PHP:作为一种脚本言语,PHP具有强壮的可扩展性。它能够与多种数据库、Web服务、API等进行交互,完成杂乱的功用。
5. 安全性: HTML:HTML自身不触及安全性问题,因为它仅仅用于界说网页内容的符号言语。 PHP:因为PHP在服务器端履行,因而需求考虑安全性问题,如避免SQL注入、跨站脚本进犯等。
6. 学习曲线: HTML:相对简略,简略上手。初学者能够经过学习根本的符号和特点来快速创立简略的网页。 PHP:作为一种编程言语,PHP的学习曲线相对较峻峭。需求学习变量、循环、条件句子、函数等编程概念,以及怎么与数据库交互等。
7. 跨渠道性: HTML:HTML是跨渠道的,能够在任何支撑HTML的浏览器中显现。 PHP:PHP也具有杰出的跨渠道性,能够在多种操作系统和服务器上运转,如Windows、Linux、macOS等。
总归,HTML和PHP是网页开发中常用的两种技能,它们在功用、工作方式、可扩展性等方面存在明显差异。依据实践需求挑选适宜的技能是进行网页开发的要害。
在互联网国际中,PHP和HTML是构建网站和网页的柱石。尽管两者都是网站开发中不可或缺的技能,但它们在功用、用处和学习难度上有着明显的差异。本文将深入探讨PHP和HTML的差异,协助读者更好地了解这两种技能。
PHP:服务器端脚本言语

PHP(Hypertext Preprocessor)是一种服务器端脚本言语,它答应开发者创立动态网页和应用程序。PHP代码在服务器上履行,并将成果以HTML格局发送到客户端浏览器。
服务器端履行:PHP代码在服务器上运转,这意味着用户无法直接看到PHP代码。
动态内容生成:PHP能够与数据库交互,动态生成网页内容,如新闻、博客文章等。
广泛支撑:PHP在服务器端运转,因而简直一切的Web服务器都支撑PHP。
HTML:符号言语

HTML(HyperText Markup Language)是一种符号言语,用于描绘网页的结构和内容。HTML代码在客户端浏览器中解析,并显现为网页。
客户端显现:HTML代码在用户浏览器中解析,并显现为网页。
静态内容:HTML首要用于创立静态网页,如公司简介、关于咱们等。
跨渠道:HTML代码能够在任何支撑HTML的浏览器中显现,无需装置额定的软件。
PHP和HTML的差异

以下是PHP和HTML之间的一些首要差异:
履行环境:
PHP在服务器端履行,而HTML在客户端浏览器中解析。
功用:
PHP首要用于动态网页和应用程序的开发,而HTML首要用于描绘网页的结构和内容。
学习难度:
文件扩展名:
PHP文件的扩展名一般是.php,而HTML文件的扩展名是.html或.htm。
PHP和HTML的联用
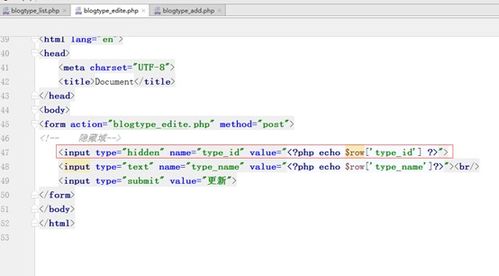
PHP嵌入HTML:
在HTML文件中嵌入PHP代码,完成动态内容生成和网页交互。
HTML调用PHP:
在PHP文件中嵌入HTML代码,完成服务器端逻辑与客户端显现的结合。
PHP与数据库交互:
运用PHP衔接数据库,动态生成包括数据库内容的网页。
PHP和HTML是构建网站和网页的重要技能。尽管它们在功用、用处和学习难度上有所不同,但两者在网站开发中缺一不可。了解PHP和HTML的差异,有助于开发者更好地挑选和运用这些技能,然后创立出功用强壮、漂亮有用的网站。
猜你喜欢
 前端开发
前端开发
怎样运用vue,Vue.js 快速入门攻略
运用Vue.js,一个渐进式JavaScript结构,能够有效地构建用户界面。以下是运用Vue.js的根本过程:1.环境预备首要,保证你的开发环境现已装置了Node.js和npm。2.装置Vue运用VueCL...
2024-12-26 0 前端开发
前端开发
html总结,html网页制造实验报告心得体会
1.根本结构:HTML文档以``声明开端,指定文档类型。``元素是HTML文档的根元素。``元素包括元数据,如``元素界说网页标题。``元素包括可见的网页内容。2.元素和特点:HTML元素可所以块...
2024-12-26 0 前端开发
前端开发
css资料,CSS资料的重要性与挑选攻略
1.好玩的CSS40个风趣的CSS网站:这个网站收录了许多风趣的CSS动效和特效,适宜做专场动画等构思项目。2.10个值得保藏的CSS资源知乎:这个网站供给了多种CSS资源,包含生成软UI、自定义暗影、编排途径等东...
2024-12-26 0 前端开发
前端开发
vue新建项目,vue新建项目过程
要在Vue中新建一个项目,你能够运用Vue官方供给的脚手架东西VueCLI。VueCLI是一个依据Vue.js进行快速开发的完好体系,它供给了零装备的最佳实践,而且能够很容易地扩展。下面是运用VueCLI创立一个新...
2024-12-26 0 前端开发
前端开发
css挑选榜首个子元素, 什么是子元素
在CSS中,挑选榜首个子元素能够运用`:firstchild`伪类挑选器。这个挑选器匹配归于其父元素的榜首个子元素的每个元素。例如,假如你想要挑选一个``元素的榜首个子元素,你能够运用以下CSS规矩:```cssdiv:firstchil...
2024-12-26 0 前端开发
前端开发
下载vue,Vue.js下载与装置攻略
你能够经过以下几种办法下载Vue.js:1.直接从官方网站下载:你能够拜访Vue.js的官方网站或下载最新版别的Vue.js。在官网上,你能够挑选下载开发版别或出产版别。开发版别包括调试信息和正告信息,适用于开发阶...
2024-12-26 0 前端开发
前端开发
html转化为pdf
1.运用`wkhtmltopdf`东西:这是一个将HTML转化为PDF的开源东西。你能够在你的体系上装置它,然后运用Python的`subprocess`模块来调用它。2.运用`pdfkit`库:这是一个Python库,它是一个...
2024-12-26 0 前端开发
前端开发
vue镜像,构建、布置与优化
为了加速Vue.js的下载速度,你能够将npm的默许镜像源修改为国内的镜像源。以下是几种常用的国内镜像源和设置办法:常用国内镜像源1.淘宝镜像源:https://registry.npmmirror.com2.腾讯云镜像源:https...
2024-12-26 0

