css揭秘, CSS的引进办法
《CSS揭秘》是一本由希腊前端开发者Lea Verou编撰的重视实践的教程。该书提醒了47个不为人知的CSS技巧,主要内容包含布景与边框、形状、视觉效果、字体排印、用户体会、结构与布局、过渡与动画等。作者经过丰厚的事例和实践,引导读者按部就班地探寻更高雅的解决方案,霸占日常网页款式难题。
评论与读者点评
1. 豆瓣评分:本书在豆瓣上的评分高达9.4分,是CSS范畴评分最高的一本书。2. 读者反应: 读者普遍认为这本书不只讲解了CSS的高档特性和技巧,还引进了许多不为人知的CSS特性和完成办法,有助于打破运用CSS时的固定思想,编写高质量的CSS代码。 不少读者表明,经过阅览这本书,他们对CSS的了解愈加深化,能够愈加灵敏地运用CSS。 这本书合适有CSS根底的开发者,特别合适前端工程师和网页开发人员,但不合适0根底人群。
合适人群
本书合适有CSS根底的开发者,特别是前端工程师和网页开发人员。书中内容按部就班,合适期望提高CSS技术的读者。
CSS揭秘:深化了解款式表的奥妙
CSS(Cascading Style Sheets)是网页规划中不可或缺的一部分,它担任界说网页的款式和布局。CSS的国际远比咱们幻想的要杂乱。在这篇文章中,咱们将揭开CSS的一些奥秘面纱,深化探讨其背面的原理和技巧。
CSS的引进办法
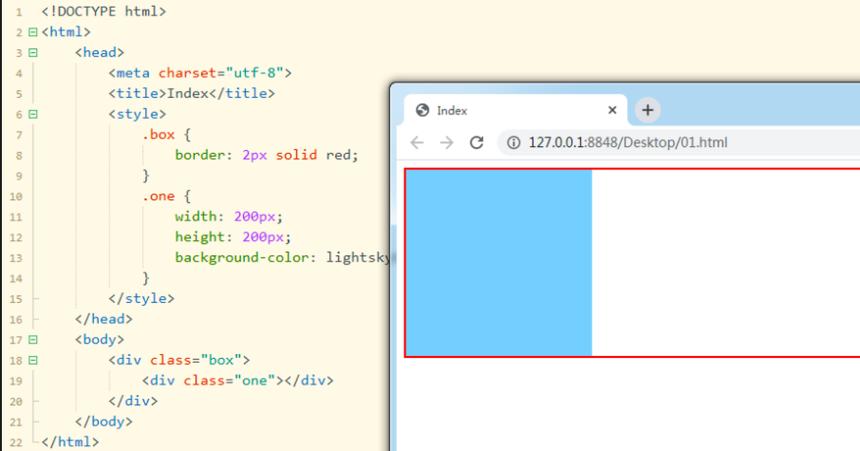
CSS能够经过多种办法引进到HTML文档中,包含行内款式、内部款式表和外部款式表。
行内款式
内部款式表
外部款式表
选择器

通用选择器
通用选择器``匹配一切元素。
ID和Class选择器
ID选择器经过元素的ID匹配,而Class选择器经过元素的Class特点匹配。
派生选择器
派生选择器包含子选择器、子孙选择器和兄弟选择器,用于匹配具有特定联系的元素。
伪类选择器
伪类选择器用于匹配具有特定状况的元素,如鼠标悬停、链接未拜访等。
特点

单位
CSS单位用于指定长度、视点等值,如px、em、rem、vw、vh等。
布景
布景特点用于设置元素的布景色彩、图片等。
文本与字体
文本特点用于设置字体、色彩、巨细等,而字体特点用于界说字体款式、巨细等。
列表、表格
列表特点用于设置列表款式,而表格特点用于设置表格布局和款式。
文档流与起浮

文档流是元素在页面上的默许摆放办法,而起浮则是一种使元素脱离文档流的布局办法。
规范流
规范流是元素的默许摆放办法,元素依照从上到下、从左到右的顺序摆放。
起浮流
起浮使元素脱离文档流,并沿着指定方向移动,直到遇到另一个起浮元素或容器的鸿沟。
盒子模型
盒子模型是CSS布局的根底,它将元素视为一个矩形盒子,包含内容、内边距、边框和外边距。
内容
内容是盒子的实践内容,如文本、图片等。
内边距
内边距是盒子内容与边框之间的空间。
边框
边框是盒子的鸿沟,能够设置宽度、款式和色彩。
外边距
外边距是盒子与相邻元素之间的空间。
起浮铲除

起浮铲除用于铲除起浮对后续元素的影响。
运用 clear
经过设置元素的`clear`特点为`left`、`right`或`both`,能够铲除起浮。
CSS是一个强壮的东西,它能够协助咱们创立漂亮、高效的网页。经过深化了解CSS的原理和技巧,咱们能够更好有利地势用它来提高用户体会。
猜你喜欢
 前端开发
前端开发
vue运用,```html Vue 示例 {{ message }}
Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。Vue.js的特色:运用Vue.js的过程:示例...
2024-12-26 0 前端开发
前端开发
html图片切换,html图片轮播切换代码
在HTML中,你能够运用JavaScript来完成图片的切换。下面是一个简略的示例,展现了怎么运用JavaScript和HTML来创立一个简略的图片切换器。2.你能够在JavaScript中编写函数来切换这些图片的显现。你能够运用Java...
2024-12-26 0 前端开发
前端开发
react漫画,React技能在漫画WebApp开发中的运用与优势
1.React漫画资源:揭秘React魅力:日本漫画界怎么玩转前端技能新潮流?:这篇文章探讨了React技能怎么为漫画渠道供给高效支撑,优化了漫画阅览体会,包含流通的页面切换和丰厚的交互作用。React开发者必看:漫画资源...
2024-12-26 0 前端开发
前端开发
vue开发,从入门到实践
Vue开发攻略1.环境建立Node.js:Vue.js运用npm或yarn作为包办理器,需求装置Node.js。VueCLI:Vue官方供给的脚手架东西,用于快速建立Vue项目。Vite:新一代的前端构...
2024-12-26 0 前端开发
前端开发
html邮件模板修改器, 什么是HTML邮件模板修改器?
1.Postcards3特色:无代码电子邮件生成器,适用于各种规划的企业,无需规划约束和编码技能。2.拉易网邮件在线修改器特色:适宜小公司或职工运用,支撑在线生成精巧的HTML邮件,兼容国内邮箱。3....
2024-12-26 0 前端开发
前端开发
css旋转动画作用
CSS中的旋转动画作用能够经过`@keyframes`规矩和`transform`特点来完成。下面是一个简略的示例,展现怎么创立一个元素环绕其间心点旋转的动画作用:```css@keyframesspin{from{...
2024-12-26 0 前端开发
前端开发
css网页制造,从入门到通晓的有用攻略
CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等运用)文档款式的款式表言语。在网页制造中,CSS担任页面结构的布局和规划,包含色彩、字体、布局、距离、动画等。下面是运用CSS进行网页制造的根本过程:1.设置...
2024-12-26 0 前端开发
前端开发
react气垫,立异科技引领运动鞋缓震新潮流
React气垫的特色1.资料科技:React泡棉资料:React气垫采用了耐克自主研制的React泡棉资料,这种资料具有共同的结构,可以供给更好的能量回弹弛缓震作用。资料减震:与传统的气垫技能不同,React气垫经过整块...
2024-12-26 0

