html5与css3,构建现代网页规划的柱石
HTML5 和 CSS3 是现代网页规划和开发中的两个重要技能,它们各自有着共同的功用和用处,一起也能够协同作业以创立愈加丰厚和动态的网页。以下是关于 HTML5 和 CSS3 的扼要介绍:
HTML5
HTML5 是 HTML 的第五次严重修订,它的首要方针是供给更丰厚的网页内容,以及更好的跨渠道支撑。HTML5 引入了许多新的元素和特点,这些新特性使得网页开发愈加灵敏和高效。一些重要的 HTML5 特性包含:
3. 画布(Canvas):HTML5 的 `` 元素答应在网页上制作图形和动画,这是一个强壮的东西,能够用于游戏开发、数据可视化等。
4. 地舆定位:HTML5 供给了地舆定位 API,这使得网页能够拜访用户的地舆位置信息。
5. 离线运用:HTML5 支撑离线运用,这意味着网页能够在没有网络连接的情况下运转。
6. 拖放:HTML5 支撑拖放功用,这使得用户能够更方便地与网页进行交互。
CSS3
CSS3 是 CSS 的第三个版别,它引入了许多新的款式和布局特性,使得网页规划愈加灵敏和漂亮。CSS3 的一些重要特性包含:
1. 选择器:CSS3 引入了许多新的选择器,如特点选择器、伪类选择器等,这使得款式规矩能够愈加精确地运用于特定的元素。
2. 盒模型:CSS3 对盒模型进行了改善,引入了 `boxsizing` 特点,这使得开发者能够更灵敏地操控元素的盒模型。
3. 布景和边框:CSS3 支撑突变布景、圆角边框、暗影等作用,这使得网页规划愈加丰厚。
4. 文本作用:CSS3 引入了文本暗影、溢出躲藏等文本作用,以及 `@fontface` 规矩,这使得网页能够运用自定义字体。
5. 2D/3D 改换:CSS3 支撑二维和三维改换,如旋转、缩放、歪斜等,这使得网页元素能够愈加动态和交互。
6. 动画:CSS3 支撑过渡和动画,这使得网页元素能够滑润地过渡到新的状况,或许履行接连的动画作用。
7. 布局:CSS3 引入了弹性盒模型(Flexbox)和网格布局(Grid),这些布局方法使得网页布局愈加灵敏和呼应式。
HTML5 和 CSS3 的结合运用,使得现代网页规划愈加灵敏、动态和漂亮。经过合理运用这两个技能,开发者能够创立出愈加丰厚和用户友爱的网页体会。
HTML5与CSS3:构建现代网页规划的柱石
2. 多媒体支撑
CSS3:款式规划与呼应式布局

CSS3是层叠款式表的一个扩展,它供给了丰厚的款式规划功用,如暗影、圆角、突变等。此外,CSS3还支撑呼应式布局,使得网页能够习惯不同设备的屏幕尺度。
1. 款式规划
CSS3供给了丰厚的款式规划功用,如暗影(box-shadow)、圆角(border-radius)、突变(gradient)等,使得网页的视觉作用愈加丰厚。
2. 呼应式布局
CSS3的媒体查询(Media Queries)功用使得开发者能够依据不同的屏幕尺度运用不同的CSS款式,完成真实的呼应式规划。
构建契合搜索引擎规范的网页

2. 网页结构
合理规划网页结构,保证重要内容坐落页面顶部,便于搜索引擎抓取。
3. 网页速度
优化网页加载速度,进步用户体会和搜索引擎排名。
4. 关键词优化
合理运用关键词,进步网页在搜索引擎中的排名。
HTML5与CSS3的实践运用

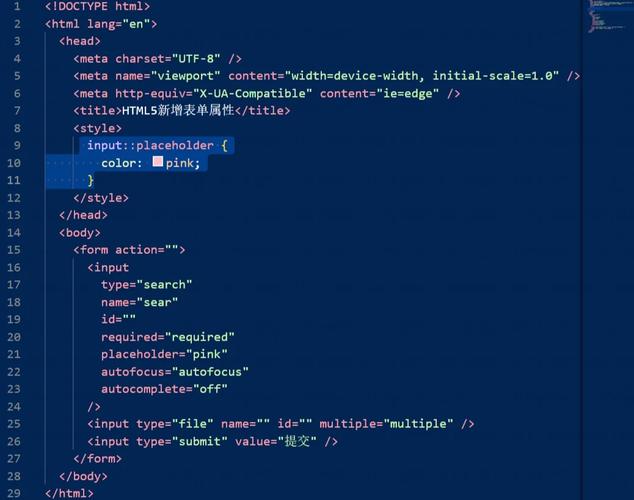
以下是一个简略的HTML5与CSS3的实践运用示例:
```html
猜你喜欢
 前端开发
前端开发
html在线修正预览
当然能够!我为你供给了一个简略的HTML在线修正和预览的东西。你能够直接在下面输入HTML代码,然后点击“预览”按钮来检查效果。请留意,这个东西仅支撑根本的HTML代码,不包括CSS或JavaScript的功用。```h...
2024-12-26 0 前端开发
前端开发
jquery获取父元素, 什么是父元素?
在jQuery中,你能够运用`parent`办法来获取当时元素的直接父元素。假如你想要获取更高层次的先人元素,能够运用`parents`办法。这里有一些根本的比如:1.获取直接父元素:```javascript$....
2024-12-26 1 前端开发
前端开发
html符号代码,HTML符号代码的基本概念
HTML符号代码(又称HTML实体)用于在HTML文档中表明特别字符或不行见的字符,如版权符号、商标符号、小于号等。这些符号一般无法直接在HTML代码中输入,因而需求运用相应的HTML实体代码来表明。|符号|实体称号|实体代码|...
2024-12-26 1 前端开发
前端开发
css画圆环,```htmlCircle Ring Example .circlering { position: relative; width: 200px; height: 200px; borderradius: 50%; backgroundcolor: 4CAF50; }
在CSS中,你能够运用`borderradius`特点来创立一个圆形。假如你想要一个圆环,你需求两个嵌套的圆形元素,其间一个是实心的,另一个是空心的,而且比实心圆大一些。这样,大圆的边际将构成圆环。下面是一个简略的示例代码,展现怎么运用CS...
2024-12-26 0 前端开发
前端开发
HTML的,构建现代网页的柱石
HTML(超文本符号言语)是一种用于创立网页的规范符号言语。HTML可以创立静态网页或动态交互式网页。每个HTML文档都包括一系列的元素,这些元素告知浏览器怎么显现内容。例如,``元素界说了一个大标题,而``元素界说了一个阶段。...
2024-12-26 0 前端开发
前端开发
auto vue,自动化构建与开发的新时代
AutoVue是由Oracle公司开发的一款多用途、多功用的图文阅读、标示和协同作业运用软件。它首要运用于企业级环境,协助企业用户检查、打印和协作处理各种类型的文档。以下是AutoVue的首要功用和特色:1.广泛的文件格局支撑:AutoV...
2024-12-26 0 前端开发
前端开发
html外边距, 什么是外边距
HTML外边距(Margin)是指元素边框外的空白区域。它答应您添加一个元素与另一个元素之间的空间,或许在元素与父元素之间的空间。外边距是通明的,因而不会显现在页面上,但它会影响元素的布局和定位。在HTML和CSS中,您能够运用`margi...
2024-12-26 0 前端开发
前端开发
vue const,运用、优势与最佳实践
例如,你能够在Vue组件的``部分声明一个常量,如下所示:```javascriptexportdefault{data{return{//...};},constMY_CONSTANT...
2024-12-26 0

