vue中watch的用法, 什么是watch
在Vue中,`watch` 是一个用于调查和呼应Vue实例上的数据改动的特点。当你想要履行异步操作或贵重的操作时,这个功用十分有用。`watch` 特点答应你声明依靠于数据的核算特点。
下面是 `watch` 的一些根本用法:
1. 根本用法: 你能够在组件的 `data` 函数中声明你想要调查的数据,然后在 `watch` 特点中界说一个或多个调查者。
```javascriptnew Vue' }, watch: { // 当 question 产生改动时,这个函数会被调用 question: function { this.answer = 'Waiting for you to stop typing...' this.debouncedGetAnswer } }, created: function { // `_.debounce` 是一个经过 Lodash 约束操作频率的函数。 // 在这个比如中,咱们期望约束拜访 yesno.wtf/api 的频率 // AJAX 恳求直到用户中止输入停止。 this.debouncedGetAnswer = _.debounce }, methods: { getAnswer: function { if === 1qwe2 { this.answer = 'Questions usually contain a question mark. ;qwe2' return } this.answer = 'Thinking...' var vm = this axios.get .then { vm.answer = _.capitalize }qwe2 .catch { vm.answer = 'Error! Could not reach the API. ' error }qwe2 } }}qwe2```
2. 调查多个数据源: 你能够调查多个数据源,乃至能够调查目标和数组。
```javascriptwatch: { question: function { // ... }, // 调查一个目标 someObject: { handler: function { // ... }, deep: true }, // 调查一个数组 items: { handler: function { // ... }, deep: true }}```
3. 运用 `immediate` 选项: 假如你期望在 `watch` 被创立的时分当即履行,你能够设置 `immediate` 为 `true`。
```javascriptwatch: { question: { handler: function { // ... }, immediate: true }}```
4. 调查Vue实例的根数据目标: 你能够调查Vue实例的根数据目标,但需求留意的是,当调查一个目标或数组时,旧值将是该目标或数组的深复制。
```javascriptwatch: { '$data': { handler: function { // ... }, deep: true }}```
这些是 `watch` 的一些根本用法,你能够依据自己的需求进行调整和运用。
Vue中watch的用法详解
在Vue.js中,`watch`是一个强壮的功用,它答应开发者监听Vue实例上的数据改动,并在改动时履行相应的操作。本文将具体介绍Vue中`watch`的用法,包含根本概念、运用方法、高档特性以及留意事项。
什么是watch

`watch`是Vue供给的一种机制,用于调查和呼应Vue实例上的数据改变。当数据产生改动时,能够履行一些副作用操作,如更新DOM、发送恳求等。
根本用法

监听单个呼应式数据
在Vue组件中,能够经过`watch`选项来监听单个呼应式数据的改动。以下是一个简略的示例:
```javascript
export default {
data() {
return {
count: 0
};
},
watch: {
count(newVal, oldVal) {
console.log(`count 从 ${oldVal} 变为 ${newVal}`);
}
在这个比如中,当`count`的值产生改动时,操控台会输出改动前后的值。
监听多个数据
`watch`也能够一起监听多个数据。以下是一个一起监听`count`和`message`的示例:
```javascript
export default {
data() {
return {
count: 0,
message: 'Hello, Vue!'
};
},
watch: {
count(newVal, oldVal) {
console.log(`count 从 ${oldVal} 变为 ${newVal}`);
},
message(newVal, oldVal) {
console.log(`message 从 ${oldVal} 变为 ${newVal}`);
}
在这个比如中,当`count`或`message`的值产生改动时,都会触发相应的回调函数。
高档特性

深度监听
`watch`选项中的`deep`特点能够用来指定是否进行深度监听。当监听一个目标或数组时,假如需求监听目标内部特点的改动,能够运用深度监听。
```javascript
export default {
data() {
return {
user: {
name: '张三',
age: 20
}
};
},
watch: {
user: {
handler(newVal, oldVal) {
console.log(`user 从 ${JSON.stringify(oldVal)} 变为 ${JSON.stringify(newVal)}`);
},
deep: true
}
在这个比如中,当`user`目标内部特点产生改动时,也会触发回调函数。
当即履行

`watch`选项中的`immediate`特点能够用来指定是否在组件初始化时当即履行一次回调函数。
```javascript
export default {
data() {
return {
count: 0
};
},
watch: {
count(newVal, oldVal) {
console.log(`count 从 ${oldVal} 变为 ${newVal}`);
},
immediate: true
在这个比如中,组件初始化时,会当即履行回调函数,输出`count`的初始值。
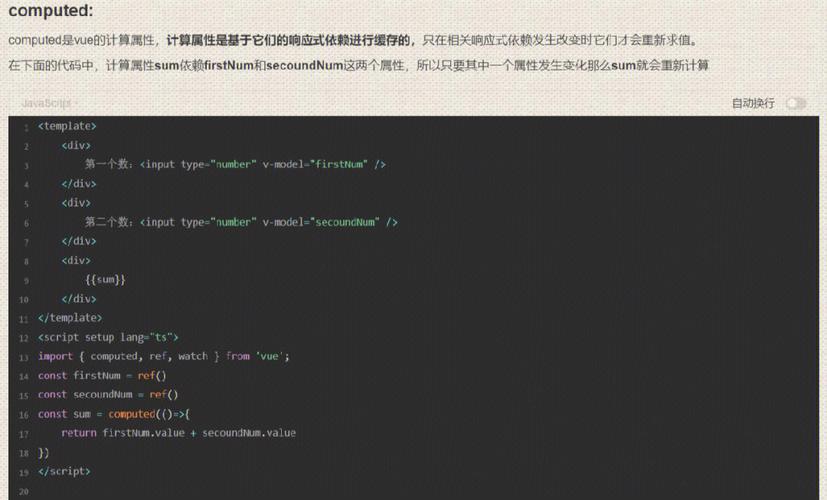
与computed的差异

`watch`和`computed`都是用来监听数据改动的,但它们的运用场景和完成方法略有不同。
- `watch`用于监听数据改动,并在改动时履行回调函数。
- `computed`用于核算值,当依靠的数据产生改动时,会主动从头核算。
以下是一个运用`computed`的示例:
```javascript
export default {
data() {
return {
count: 0
};
},
computed: {
sum() {
return this.count 1;
}
在这个比如中,`sum`会依据`count`的值主动核算并更新。
留意事项
- `watch`和`computed`都会对功能产生影响,运用时要留意合理操控。
- 在运用`watch`时,要留意防止在回调函数中进行杂乱的操作,防止影响功能。
- 在运用深度监听时,要留意防止过度监听,防止形成不必要的功能损耗。
经过本文的介绍,信任咱们对Vue中`watch`的用法有了更深化的了解。在实践开发中,合理运用`watch`能够协助咱们更好地办理和呼应数据改动。
猜你喜欢
 前端开发
前端开发
css中
CSS(层叠款式表)是一种用于描绘HTML或XML(包括如SVG、MathML等)文档款式的款式表言语。CSS描绘了如何将结构化文档(如HTML文档或XML运用)呈现为网页、桌面运用程序或其他类型的用户界面。CSS运用挑选器来“挑选”HTM...
2024-12-26 0 前端开发
前端开发
html删去标签
删去元素```在这个比如中,咱们有一个带有IDdeleteme的阶段。JavaScript函数`removeElement`被用来删去这个阶段。当用户点击按钮时,`removeElement`函数会被调用,然后删去指定的元...
2024-12-26 0 前端开发
前端开发
html伪类,什么是HTML伪类挑选器?
HTML伪类用于界说元素的特别状况,例如鼠标悬停、被点击等。伪类能够运用于任何元素,但它们首要用于链接。伪类一般以冒号最初。1.`:link`挑选未被访问过的链接。2.`:visited`挑选已被访问过的链接。3.`:hov...
2024-12-26 0 前端开发
前端开发
vue项目运转,从环境建立到布置上线
在Vue项目中运转项目一般包含以下过程:1.装置Node.js和npm:Vue项目一般依靠于Node.js和npm(Node.js的包管理器)。2.装置VueCLI:VueCLI是Vue的官方指令行东西,用于快速生成Vue项目的根底...
2024-12-26 0 前端开发
前端开发
html空元素,什么是HTML空元素
1.``用于刺进图片。2.``用于刺进换行符。3.``用于刺进水平线。4.``用于创立表单输入元素。5.``用于链接外部资源,如样式表或脚本。6.``用于供给元数据,如页面描绘或关键词。7.``用于...
2024-12-26 0 前端开发
前端开发
html 加载动画,html整个网页动态布景代码
HTML加载动画一般是经过CSS和JavaScript来完成的。下面我将供给一个简略的示例,这个示例中,咱们将运用CSS来创立一个简略的加载动画。这个加载动画将是一个旋转的圆圈,咱们可以运用`@keyframes`规矩来界说动画的每一帧,然...
2024-12-26 0 前端开发
前端开发
html5的优势,简略的html5网页规划模板
HTML5(HyperTextMarkupLanguage5)是现代网络技能的根底,它带来了许多优势,使其成为构建网页和Web运用程序的首选技能。以下是HTML5的一些首要优势:1.增强的多媒体支撑:HTML5供给了对音频和视频的内...
2024-12-26 0 前端开发
前端开发
css阶段首行缩进2字符,html阶段首行缩进2字符
要在CSS中完成阶段首行缩进2个字符,能够运用`textindent`特点。以下是一个简略的示例代码,展现了怎么为阶段增加首行缩进:```cssp{textindent:2ch;/2个字符的缩进/}```在这个比如中,`tex...
2024-12-26 0

