css3挑选器有哪些, 根本挑选器
CSS3挑选器是对CSS2挑选器的扩展,供给了更多强壮的挑选才能。以下是CSS3中一些常用的挑选器:
2. 伪类挑选器: `:root`:挑选文档的根元素。 `:not`:挑选非E元素。 `:firstchild`:挑选其父元素的榜首个子元素。 `:lastchild`:挑选其父元素的最终一个子元素。 `:onlychild`:挑选其父元素的仅有子元素。 `:nthchild`:挑选其父元素的第n个子元素。 `:nthlastchild`:挑选其父元素的倒数第n个子元素。 `:firstoftype`:挑选其父元素中榜首个运用此类型的元素。 `:lastoftype`:挑选其父元素中最终一个运用此类型的元素。 `:onlyoftype`:挑选其父元素中仅有运用此类型的元素。 `:nthoftype`:挑选其父元素中第n个运用此类型的元素。 `:nthlastoftype`:挑选其父元素中倒数第n个运用此类型的元素。 `:empty`:挑选没有子元素的元素。 `:target`:挑选当时活动的方针元素。 `:enabled`、`:disabled`:挑选启用或禁用的表单元素。 `:checked`:挑选被选中的表单元素。 `:valid`、`:invalid`:挑选有用或无效的表单元素。 `:inrange`、`:outofrange`:挑选值在指定范围内的表单元素。 `:readonly`、`:readwrite`:挑选只读或可读写的表单元素。 `:focus`:挑选取得焦点的元素。 `:hover`、`:active`、`:visited`:挑选鼠标悬停、激活或已拜访过的元素。
3. 伪元素挑选器: `::firstletter`:挑选元素文本的榜首个字母。 `::firstline`:挑选元素文本的榜首行。 `::before`:在元素内容之前刺进内容。 `::after`:在元素内容之后刺进内容。 `::selection`:挑选用户当时选中的元素部分。
4. 结构性伪类挑选器: `:root`:挑选文档的根元素。 `:empty`:挑选没有子元素的元素。 `:target`:挑选当时活动的方针元素。 `:firstchild`、`:lastchild`、`:onlychild`:挑选其父元素的榜首个子元素、最终一个子元素或仅有子元素。 `:nthchild`、`:nthlastchild`:挑选其父元素的第n个子元素或倒数第n个子元素。 `:firstoftype`、`:lastoftype`、`:onlyoftype`:挑选其父元素中榜首个运用此类型的元素、最终一个运用此类型的元素或仅有运用此类型的元素。 `:nthoftype`、`:nthlastoftype`:挑选其父元素中第n个运用此类型的元素或倒数第n个运用此类型的元素。
5. 通用兄弟挑选器: `E ~ F`:挑选一切兄弟元素F,其间F在E之后。
6. 子挑选器: `E > F`:挑选一切作为E的子元素的F元素。
7. 相邻兄弟挑选器: `E F`:挑选紧接在E元素后的F元素。
8. 子孙挑选器: `E F`:挑选一切作为E元素子孙的F元素。
这些挑选器为CSS款式供给了更精密的操控,使开发者能够更精确地定位和款式化HTML文档中的元素。
CSS3挑选器详解
CSS3挑选器是网页规划中不可或缺的一部分,它答应开发者精确地操控网页元素的款式。跟着CSS3的不断发展,挑选器的品种和功用也在不断丰富。本文将具体介绍CSS3挑选器的品种、运用方法和注意事项。
根本挑选器

1. 元素挑选器
```css
color: red;
2. ID挑选器
ID挑选器是依据元素的ID特点来挑选元素。ID特点在HTML文档中应该是仅有的。例如:
```css
box {
width: 200px;
height: 200px;
background-color: blue;
上述代码将使ID为`box`的元素具有指定的款式。
3. 类挑选器

类挑选器是依据元素的class特点来挑选元素。与ID挑选器不同,class特点能够重复运用。例如:
```css
.box {
color: green;
上述代码将使一切class特点包括`box`的元素文字色彩变为绿色。
4. 群组挑选器
群组挑选器能够将多个挑选器组合在一起,经过逗号分隔。例如:
```css
p, div {
margin: 0;
padding: 0;
5. 通配符挑选器

通配符挑选器能够挑选页面中的一切元素。例如:
```css
box-sizing: border-box;
上述代码将使一切元素的盒模型包括边框和内边距。
层次挑选器

1. 子孙挑选器

子孙挑选器能够挑选一个元素的一切子孙元素。例如:
```css
.parent div {
background-color: yellow;
上述代码将挑选`.parent`元素下的一切``元素,并将它们的布景色彩设置为黄色。
2. 子挑选器

子挑选器能够挑选一个元素的一切直接子元素。例如:
```css
.parent > div {
border: 1px solid black;
上述代码将挑选`.parent`元素下的一切直接``元素,并为它们增加边框。
3. 相邻兄弟挑选器
相邻兄弟挑选器能够挑选一个元素后边的紧邻兄弟元素。例如:
```css
div p {
font-weight: bold;
4. 通用兄弟挑选器
通用兄弟挑选器能够挑选一个元素后边的一切兄弟元素。例如:
```css
div ~ p {
text-decoration: underline;
伪类挑选器

1. 动态伪类挑选器

动态伪类挑选器用于挑选处于特定状况的元素。例如:
```css
a:link {
color: blue;
a:visited {
color: purple;
a:hover {
color: red;
a:active {
color: green;
上述代码将别离设置超链接的初始状况、拜访往后的状况、鼠标悬停状况、鼠标按下状况的色彩。
2. 结构伪类挑选器

结构伪类挑选器用于挑选具有特定结构的元素。例如:
```css
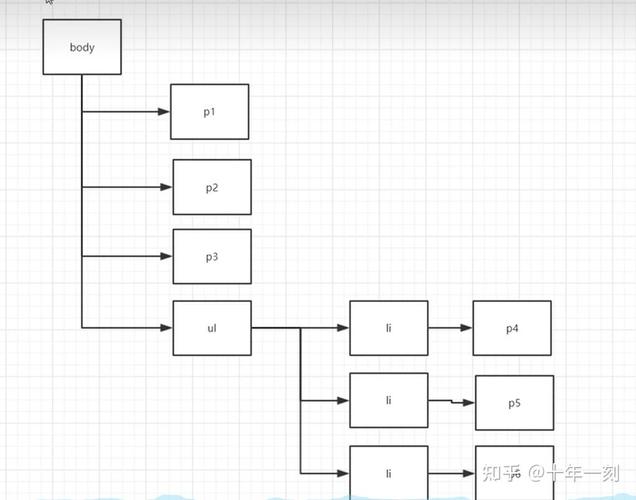
ul li:first-child {
font-weight: bold;
上述代码将挑选无序列表``的榜首个``元素,并将它的字体加粗。
元素挑选器

ID挑选器
ID挑选器是依据元素的ID特点来挑选元素。ID特点在HTML文档中应该是仅有的。
类挑选器
类挑选器是依据元素的class特点来挑选元素。与ID挑选器不同,class特点能够重复运用。
群组挑选器
群组挑选器能够将多个挑选器组合在一起,经过逗号分隔。
通配符挑选器
猜你喜欢
 前端开发
前端开发
angularjs和vue的差异,结构规划理念
AngularJS和Vue.js都是十分盛行的前端JavaScript结构,它们各自有不同的特色和优势。以下是它们之间的一些首要差异:1.前史和布景:AngularJS:由Google开发,开端发布于2010年,是Angular结...
2024-12-26 0 前端开发
前端开发
react后台办理体系
1.结构挑选:React是前端开发的一个盛行结构,它由Facebook开发并保护。React的首要特点是组件化开发,这意味着你能够将页面拆分红多个独立的小组件,这些组件能够独立开发、测验和重用。2.开发东西:React开发一般运用Web...
2024-12-26 1 前端开发
前端开发
css平移,打造动态网页的魔法技巧
CSS平移(Translation)是一种CSS3的改换作用,它答应你将元素在二维空间中沿着X轴或Y轴移动。平移不会改动元素的巨细或形状,仅仅改动其在页面上的方位。CSS平移能够经过以下两种办法完成:1.运用`transform`特...
2024-12-25 0 前端开发
前端开发
新建一个vue项目, 准备工作
好的,请问您想运用哪种方法来创立Vue项目?例如,您能够运用VueCLI、Vite或其他东西来创立项目。请告诉我您的偏好。新建一个Vue项目的具体攻略在本文中,咱们将具体解说怎么从零开端创立一个Vue项目。Vue.js是一个盛行的前端J...
2024-12-25 2 前端开发
前端开发
html空格代码怎样写,```html HTML 空格示例 这是一般文本。
在HTML中,你能够运用以下几种方法来刺进空格:1.运用空格字符(``):在HTML中,接连的空格会被浏览器视为一个空格,因而,你能够直接输入多个空格字符来刺进空格。2.运用``实体:``是一个非断行空格实体,表明一个空格。你能够...
2024-12-25 3 前端开发
前端开发
vue结构教程, 什么是Vue.js?
1.菜鸟教程Vue.js教程这是一个十分根底且全面的Vue.js教程,根据Vue2.1.8版别,合适初学者。你能够在这里学习Vue的基本概念和用法。3.Vue.js官方文档官方文档是学习Vue的最佳资源...
2024-12-25 2 前端开发
前端开发
html链接css, 行内款式示例```html 行内款式示例
要将HTML链接到CSS,您能够经过以下几种办法:内部款式表示例```htmlbody{backgroundcolor:lightblue;}h1{...
2024-12-25 1 前端开发
前端开发
css撤销下划线, 什么是文本下划线?
在CSS中,你能够经过设置`textdecoration`特点为`none`来撤销文本的下划线。以下是一个简略的示例:```cssa{textdecoration:none;}``````cssa.nounderline{te...
2024-12-25 3

