jquery下载文件, 前端 ```htmlDownload File with jQuery$.ready{ $.click{ window.location.href = 'download.php'; // 指向您的服务器端脚本 }qwe2;}qwe2;
要在网页上运用 jQuery 下载文件,您一般需求服务器端的支撑来生成文件并供给下载链接。以下是一个根本的过程,阐明怎么运用 jQuery 完成文件下载:
1. 服务器端:您需求有一个服务器端的脚本来生成文件,并回来一个下载链接。这可所以 PHP、Python、Node.js 等任何支撑文件操作的服务器端言语。
2. 前端:在您的网页上,您能够运用 jQuery 来触发下载。这一般是经过创立一个按钮或链接,当用户点击时,jQuery 会恳求服务器端的下载链接,并触发下载。
以下是一个简略的示例:
服务器端 ```php```
前端 ```htmlDownload File with jQuery$.ready{ $.click{ window.location.href = 'download.php'; // 指向您的服务器端脚本 }qwe2;}qwe2;

Download PDF
在这个示例中,当用户点击按钮时,浏览器会导航到服务器端的 `download.php` 脚本,该脚本会处理文件下载。
请根据您的具体需求调整服务器端和前端代码。假如您有其他问题或需求进一步的协助,请随时发问。
jQuery 是一个广泛运用的 JavaScript 库,它经过简化 JavaScript 代码来协助开发者完成网页特效和交互功用。以下是关于 jQuery 的下载和装置的具体过程:
1. 了解 jQuery

jQuery 是一个轻量级的 JavaScript 库,它经过挑选器、事情处理、动画和 AJAX 等功用,简化了 HTML 文档的遍历、事情处理和动画作用。它使得 JavaScript 开发愈加高效和易于了解。
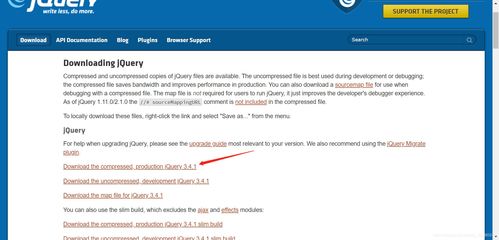
2. 下载 jQuery

- 拜访 jQuery 官网:[https://jquery.com/](https://jquery.com/)
- 在官网上,你能够找到两个首要版别的 jQuery:1.x 和 3.x。
- 1.x 版别:兼容旧版浏览器(如 IE6、IE7 和 IE8)。
- 3.x 版别:不兼容旧版浏览器,但供给了更现代的功用和更好的功能。
3. 挑选版别和类型
- 开发版:未紧缩的版别,文件名为 `jquery.js`,适宜学习和测验。
- 紧缩版:高度紧缩的版别,文件名为 `jquery.min.js`,适宜出产环境。
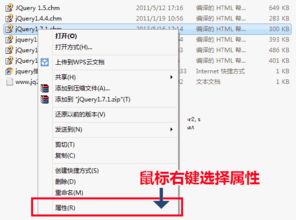
4. 下载文件
- 挑选适宜的版别和类型后,点击下载按钮。
- 下载完成后,将文件保存到本地计算机。
5. 引进 jQuery
- 例如,假如你下载了 `jquery.min.js`,能够在 HTML 文档的 `` 或 `` 部分增加以下代码:
```html
