CSS集群,什么是CSS集群?
CSS(Cluster Switch System,集群交流体系)是一种将多台支撑堆叠特性的交流机设备组合在一起的技能,旨在进步网络的牢靠性和功用。以下是关于CSS集群的详细信息:
基本概念CSS集群经过将两台或多台物理交流机虚拟成一台逻辑交流机,然后完成高牢靠性和扩展性。它经过简化装备、扩展带宽和供给冗余备份来进步网络牢靠性。
优势1. 高牢靠性:集群体系中的多台成员交流机之间进行冗余备份,一起使用链路聚合功用完成跨设备的链路冗余备份。2. 强壮的网络扩展才能:经过组成集群能够添加交流机数量,然后轻松扩展端口数、带宽和处理才能。3. 简化办理:用户只需登录一台成员交流机即可对整个CSS体系进行装备和办理,简化了网络办理。
技能原理CSS集群的作业原理首要包含以下几个方面:1. 集群树立:将多台支撑CSS特性的交流机设备衔接在一起,构成一个CSS集群。2. 虚拟化:集群中的交流机在逻辑上被虚拟成一台交流机,对外供给一致的网络服务。3. 数据转发:经过CSS链路进行数据转发,完成高效的数据交流。
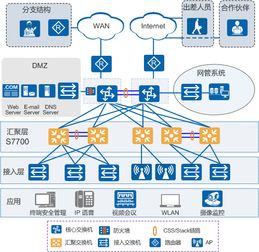
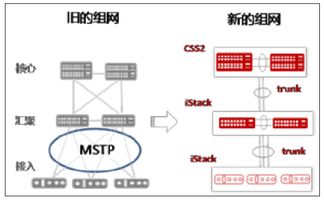
使用场n 与iStack的差异CSS与iStack都是堆叠技能,但使用场n 装备和办理CSS集群的装备和办理相对简略,用户能够经过登录一台成员交流机对整个体系进行一致装备和办理。装备过程包含挑选适宜的交流机、进行人物选n 典型组网计划CSS集群能够使用于多种组网计划,如园区网络、数据中心等。经过堆叠和EthTrunk,能够完成链路冗余和负载分管,简化网络办理和装备。
应战虽然CSS集群技能具有许多优势,但在实践使用中也面对一些应战,如IP和MAC地址抵触、跨设备的链路聚合装备杂乱等。
什么是CSS集群?

CSS集群,即Cluster Synchronization Service集群,是一种用于构建和保持集群一致性的技能。它广泛使用于数据库、服务器等要害事务体系中,以保证体系的高可用性和数据一致性。CSS集群经过在多个节点之间同步数据状况,使得集群中的每个节点都能访问到相同的数据,然后完成负载均衡、毛病搬运和数据冗余等功用。
CSS集群的作业原理

CSS集群的作业原理首要依据以下三个中心机制:
心跳机制:集群中的每个节点都会定时向其他节点发送心跳信号,以承认互相的连通性和状况。假如某个节点在规则时间内没有收到其他节点的心跳信号,则以为该节点可能产生毛病,集群会进行相应的毛病搬运操作。
数据同步机制:CSS集群经过数据同步机制,保证集群中每个节点上的数据保持一致。当某个节点上的数据产生改变时,该节点会将改变信息同步到其他节点,以保证一切节点上的数据都是最新的。
毛病搬运机制:当集群中的某个节点产生毛病时,CSS集群会主动将毛病节点的使命搬运到其他健康节点上,以保证体系的正常运转。
CSS集群的优势

CSS集群具有以下优势:
高可用性:CSS集群经过毛病搬运机制,保证体系在产生毛病时能够快速康复,然后进步体系的可用性。
负载均衡:CSS集群能够将恳求均匀分配到各个节点,然后进步体系的处理才能和响应速度。
数据一致性:CSS集群经过数据同步机制,保证集群中每个节点上的数据保持一致,然后保证数据的安全性和牢靠性。
易于办理:CSS集群供给了一致的集群办理界面,便利办理员对集群进行监控、装备和办理。
CSS集群的装备与布置
装备和布置CSS集群一般包含以下过程:
挑选适宜的硬件和软件渠道:依据事务需求和预算,挑选适宜的硬件和软件渠道,如服务器、操作体系、数据库等。
装置和装备集群软件:在各个节点上装置CSS集群软件,并进行相应的装备,如节点称号、IP地址、数据同步战略等。
装备网络:装备集群网络,保证各个节点之间能够正常通讯。
装备数据同步战略:依据事务需求,装备数据同步战略,好像步频率、同步方法等。
测验和优化:对集群进行测验,保证其正常运转,并依据测验成果进行优化。
CSS集群的使用场景
CSS集群适用于以下场景:
数据库集群:如Oracle RAC、MySQL Cluster等,经过CSS集群完成数据库的高可用性和负载均衡。
使用服务器集群:如Web服务器、邮件服务器等,经过CSS集群完成使用服务的高可用性和负载均衡。
文件存储集群:如NAS、SAN等,经过CSS集群完成文件存储的高可用性和负载均衡。
虚拟化渠道:如VMware、KVM等,经过CSS集群完成虚拟机的高可用性和负载均衡。
CSS集群是一种强壮的技能,能够为要害事务体系供给高可用性、负载均衡和数据一致性。经过合理装备和布置CSS集群,企业能够构建一个安稳、牢靠的IT基础设施,然后进步事务功率和竞争力。
猜你喜欢
 前端开发
前端开发
vue默许路由, 什么是默许路由
在Vue中,默许的路由是指VueRouter库中的默许装备。VueRouter是Vue.js官方的路由管理器,它答应你界说不同的路由来映射到不同的组件。在Vue项目中,假如不运用VueRouter,那么页面将不会依据不同的URL展现不...
2024-12-26 1 前端开发
前端开发
vue难吗,入门与进阶之路
Vue.js是一种用于构建用户界面的开源JavaScript结构,由尤雨溪于2014年创立。Vue.js的中心库专心于视图层,易于上手,学习曲线相对陡峭。这使得Vue.js成为初学者学习前端开发的一个很好的挑选。关于有经历的...
2024-12-26 1 前端开发
前端开发
html5 新特性,二、多媒体支撑与绘图才能
2.表单改善:新的表单元素和特点,如``、``、``等,以及`placeholder`、`autofocus`、`required`等特点。表单验证功用,如主动验证输入类型和规模。3.画布和SVG:``:用于在网...
2024-12-26 1 前端开发
前端开发
css撤销起浮,css铲除起浮代码
在CSS中,起浮(float)是一种常用的布局办法,但有时咱们或许需求撤销一个元素的起浮。撤销起浮一般是为了处理因为起浮引起的布局问题,比方父元素高度陷落。撤销起浮的常见办法有以下几种:1.运用`clear`特点:你能够在起浮元素...
2024-12-26 2 前端开发
前端开发
vue树形表格,Vue.js 树形表格的构建与完成
在Vue中完成树形表格有多种办法,以下是几种常见的办法及其示例代码:1.运用ElementUI的树形表格组件ElementUI供给了强壮的树形表格组件,能够方便地展现具有父子联系的数据。以下是根本过程和示例代码:过程:1.装置并...
2024-12-26 4 前端开发
前端开发
vue长按事情, 什么是长按事情?
在Vue中,没有直接的长按事情。可是,你能够经过监听`mousedown`和`mouseup`事情,结合时刻差来完成长按的作用。下面是一个简略的示例代码:```javascript长按我exportdefault{d...
2024-12-26 1 前端开发
前端开发
vue视频相机,从根底到进阶
1.VueCamera简介:VueCamera是一个用于捕获相片和视频的相机组件,能够很方便地完成相机相关功用。运用办法:1.在Vue.js项目中运用npm装置VueCamera。2.在Vu...
2024-12-26 1 前端开发
前端开发
html6, HTML6的布景
2.增强的Web组件支撑:HTML6将进一步增强Web组件的支撑,使其更强壮、更易用,有助于构建更杂乱、更可保护的Web运用。3.更强壮的API:HTML6将引进更强壮的API,支撑更丰厚的功用,如相机集成、添加认证等,然后进步开发功率...
2024-12-26 1

