vue视频播映器, 挑选适宜的Vue视频播映器组件
在Vue中完成视频播映功用,有多种优异的插件和组件可供挑选。以下是几种常见的Vue视频播映器及其特色:
1. VueCoreVideoPlayer 特色:依据Vue.js的轻量级视频播映器插件,支撑移动端适配,UI规划依据Adobe XD,可定制性高。 运用:经过NPM或yarn装置,然后在main.js中引进模块。 参阅:
2. vuevideoplayer 特色:依据Vue.js和video.js的强壮视频播映器组件,支撑多种视频格局和播映源,包含H5、Flash、M3U8等,具有丰厚的功用和高度的可定制性。 运用:装置后,在main.js或main.ts文件中引进并大局注册,然后在项目中创立新的Vue组件运用。 参阅:
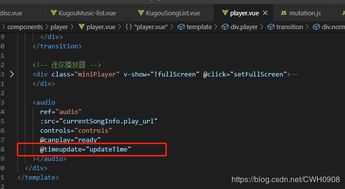
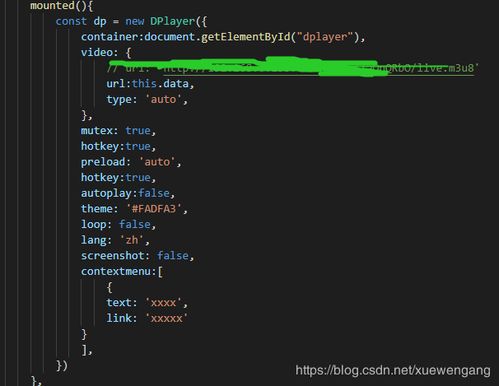
3. VueDPlayer 特色:依据DPlayer的Vue封装组件,支撑弹幕、视频倍速播映、视频预加载等功用,默许款式可掩盖。 运用:在项目中引进并运用。 参阅:
4. VPlayer 特色:依据HTML5 Video API构建的简略易用的视频播映器,支撑自定义皮肤和交互操控。 运用:适用于Vue3项目,经过npm或yarn装置并引进。 参阅:
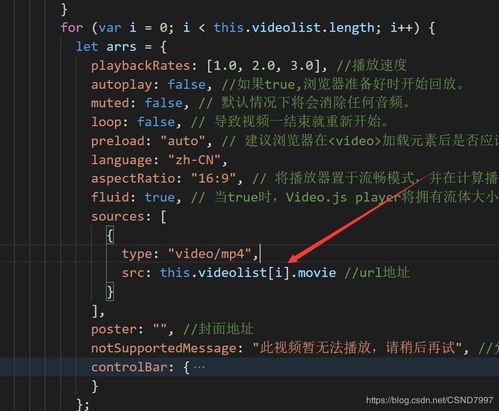
5. Video.js 特色:一个广泛运用的HTML5视频播映器,支撑多种视频格局和播映源,能够自定义播映按钮和播映时刻显现。 运用:在项目中引进Video.js库,并运用其供给的API进行装备。 参阅:
这些插件和组件各有特色,你能够依据项目的详细需求挑选适宜的视频播映器。
Vue视频播映器:打造现代Web运用的视听盛宴
挑选适宜的Vue视频播映器组件

- Vue-Core-Video-Player:一个依据HTML5的轻量级、高性能、易扩展的视频播映器组件。

- EasyPlayer.js:支撑多种协议和编码格局的全功用视频播映器,适用于Windows、Linux、Android、iOS全渠道终端。

- Polyv Player:保利威云点播播映器,供给丰厚的API和插件支撑,便利开发者进行定制化开发。
Vue-Core-Video-Player组件运用指南
以下是一个简略的Vue-Core-Video-Player组件运用示例:
```html
:src=\
- 上一篇:html是编程言语吗,不是编程言语,而是符号言语
- 下一篇:css 文本换行
猜你喜欢
 前端开发
前端开发
vue默许路由, 什么是默许路由
在Vue中,默许的路由是指VueRouter库中的默许装备。VueRouter是Vue.js官方的路由管理器,它答应你界说不同的路由来映射到不同的组件。在Vue项目中,假如不运用VueRouter,那么页面将不会依据不同的URL展现不...
2024-12-26 1 前端开发
前端开发
vue难吗,入门与进阶之路
Vue.js是一种用于构建用户界面的开源JavaScript结构,由尤雨溪于2014年创立。Vue.js的中心库专心于视图层,易于上手,学习曲线相对陡峭。这使得Vue.js成为初学者学习前端开发的一个很好的挑选。关于有经历的...
2024-12-26 1 前端开发
前端开发
html5 新特性,二、多媒体支撑与绘图才能
2.表单改善:新的表单元素和特点,如``、``、``等,以及`placeholder`、`autofocus`、`required`等特点。表单验证功用,如主动验证输入类型和规模。3.画布和SVG:``:用于在网...
2024-12-26 1 前端开发
前端开发
css撤销起浮,css铲除起浮代码
在CSS中,起浮(float)是一种常用的布局办法,但有时咱们或许需求撤销一个元素的起浮。撤销起浮一般是为了处理因为起浮引起的布局问题,比方父元素高度陷落。撤销起浮的常见办法有以下几种:1.运用`clear`特点:你能够在起浮元素...
2024-12-26 2 前端开发
前端开发
vue树形表格,Vue.js 树形表格的构建与完成
在Vue中完成树形表格有多种办法,以下是几种常见的办法及其示例代码:1.运用ElementUI的树形表格组件ElementUI供给了强壮的树形表格组件,能够方便地展现具有父子联系的数据。以下是根本过程和示例代码:过程:1.装置并...
2024-12-26 4 前端开发
前端开发
vue长按事情, 什么是长按事情?
在Vue中,没有直接的长按事情。可是,你能够经过监听`mousedown`和`mouseup`事情,结合时刻差来完成长按的作用。下面是一个简略的示例代码:```javascript长按我exportdefault{d...
2024-12-26 1 前端开发
前端开发
vue视频相机,从根底到进阶
1.VueCamera简介:VueCamera是一个用于捕获相片和视频的相机组件,能够很方便地完成相机相关功用。运用办法:1.在Vue.js项目中运用npm装置VueCamera。2.在Vu...
2024-12-26 1 前端开发
前端开发
html6, HTML6的布景
2.增强的Web组件支撑:HTML6将进一步增强Web组件的支撑,使其更强壮、更易用,有助于构建更杂乱、更可保护的Web运用。3.更强壮的API:HTML6将引进更强壮的API,支撑更丰厚的功用,如相机集成、添加认证等,然后进步开发功率...
2024-12-26 1

