vue多言语,vue多言语切换
在Vue.js中完成多言语支撑一般涉及到以下几个过程:
1. 界说言语文件:为每种言语创立一个JSON文件,其间包括该言语的一切翻译。例如,`en.json`、`fr.json`、`es.json`等。
2. 创立一个言语办理器:这个组件或模块将担任加载言语文件、切换言语和供给翻译函数。
3. 运用翻译函数:在组件中运用翻译函数来显现翻译后的文本。
下面是一个简略的示例,展现了如安在Vue.js中完成多言语支撑:
```javascript// 言语文件示例// en.json{ welcome: Welcome about: About Us contact: Contact}
// fr.json{ welcome: Bienvenue about: à propos contact: Contacteznous}
// i18n.jsimport Vue from 'vue';import VueI18n from 'vuei18n';
Vue.use;
const messages = { en: require, fr: require};
const i18n = new VueI18n;
export default i18n;
// main.jsimport Vue from 'vue';import App from './App.vue';import i18n from './i18n';
new Vue}qwe2.$mount;
// App.vue {{ $t }} {{ $t }}
{{ $t }}
export default { name: 'App'};```
在这个示例中,咱们首要界说了两个言语文件(`en.json`和`fr.json`),然后创立了一个言语办理器(`i18n.js`),它运用`vuei18n`插件来加载这些言语文件。在`main.js`中,咱们初始化了Vue实例并运用了这个言语办理器。在`App.vue`组件中,咱们运用`$t`函数来显现翻译后的文本。
请注意,这仅仅一个简略的示例,实践运用中或许需求更杂乱的言语办理逻辑,例如依据用户的言语偏好主动挑选言语、支撑更多言语等。
Vue多言语完成:轻松构建国际化运用
在当今全球化的互联网年代,构建一个能够支撑多言语的运用变得越来越重要。Vue.js 作为一款盛行的前端结构,供给了丰厚的功用来协助开发者完成多言语支撑。本文将具体介绍如安在Vue项目中完成多言语功用,包括运用Vue I18n插件、装备言语文件以及切换言语等。
一、引进Vue I18n插件

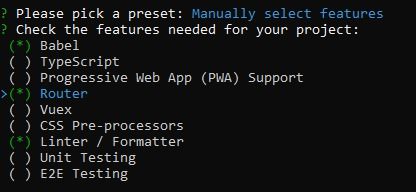
Vue I18n 是一个根据 Vue.js 的国际化插件,它能够协助开发者轻松完成多言语支撑。首要,需求在项目中装置Vue I18n:
```bash
npm install vue-i18n --save
二、创立言语文件

在Vue项目中,一般会在`src/lang`目录下创立不同言语的JSON文件,例如`en.js`、`zh.js`等。这些文件将包括对应言语的翻译内容。
2.1 英文言语文件(en.js)

```javascript
export default {
message: {
welcome: 'Welcome to our application!',
goodbye: 'Goodbye!'
2.2 中文言语文件(zh.js)
```javascript
export default {
message: {
welcome: '欢迎运用咱们的运用!',
goodbye: '再会!'
三、初始化Vue I18n
在`src/main.js`文件中,引进Vue I18n并初始化:
```javascript
import Vue from 'vue';
import VueI18n from 'vue-i18n';
import en from './lang/en';
import zh from './lang/zh';
Vue.use(VueI18n);
const i18n = new VueI18n({
locale: 'zh', // 默许言语为中文
messages: {
en,
zh
new Vue({
i18n,
render: h => h(App)
}).$mount('app');
四、运用多言语内容
在Vue组件中,能够运用`$t`方法来获取当时言语的翻译内容:
```javascript
{{ $t('message.welcome') }}
- 上一篇:html对齐,二、文本对齐的基本概念
- 下一篇:新建vue项目, 环境预备
猜你喜欢
 前端开发
前端开发
vue中axios的运用,Vue中Axios的运用详解
在Vue中,Axios是一个依据Promise的HTTP客户端,用于浏览器和node.js。它具有阻拦恳求和呼应的才能,能够转化恳求和呼应数据,而且能够撤销恳求。在Vue中运用Axios一般涉及到装置、装备和发送恳求等过程。1.装置Axi...
2024-12-25 0 前端开发
前端开发
html点击图片跳转页面,```html 图片点击跳转示例
```html图片点击跳转示例在这个示例中,当用户点击图片时,阅读器会跳转到`https://www.example.com`。您需求将`image.jpg`替换为您想要显现的图片文件名,并将`href`特点中的URL替换为...
2024-12-25 1 前端开发
前端开发
vue子路由装备, 什么是子路由
在Vue.js中,子路由的装备是经过VueRouter完成的。VueRouter是一个官方的路由管理器,它答应您在Vue运用中界说路由,并完成单页面运用(SPA)的导航。以下是如安在Vue项目中装备子路由的根本过程:1.装置和引进Vu...
2024-12-25 0 前端开发
前端开发
运用html制造网页
当然能够!HTML(超文本符号言语)是创立网页的根本技能。下面是一个简略的HTML示例,它将创立一个包括标题和阶段的根本网页:```html我的第一个网页欢迎来到我的网页这是一个简略的HTML示例。这个示例包...
2024-12-25 1 前端开发
前端开发
vue要学多久,从入门到通晓,你需求多久?
1.根底了解(约12周):假如你是编程新手,或许需求先学习一些HTML、CSS和JavaScript的根底常识。接着,你能够经过官方文档或在线教程快速了解Vue的根本概念,如组件、指令、生命周期等。2.深化了解(约24个...
2024-12-25 1 前端开发
前端开发
vue文件上传,从根底到进阶
在Vue中完成文件上传功用一般涉及到前端和后端两个部分。前端担任搜集用户挑选的文件,并或许对文件进行一些处理,然后发送到后端。后端担任接纳这些文件,并存储到服务器上。下面是一个简略的Vue文件上传的示例:前端(Vue)首要,你需求一个``...
2024-12-25 1 前端开发
前端开发
vue路由阻拦, 什么是Vue路由阻拦?
Vue路由阻拦一般用于在用户拜访特定路由之前履行一些逻辑,比方查看用户是否已登录、是否具有特定权限等。在Vue中,能够运用`beforeEach`大局护卫或路由独享的护卫来完成路由阻拦。大局前置护卫(`beforeEach`)`befor...
2024-12-25 1 前端开发
前端开发
vue博客模板, 挑选适宜的Vue博客模板
1.一款开箱即用的Vue3博客结构该模板根据Vue3、Vite、TypeScript、Pinia等技能,具有高雅、简练、漂亮的特色,并供给了办理渠道模板。您能够拜访获取更多信息和源码。2.运用VueElementU...
2024-12-25 1

