表格html,```html 简略的HTML表格
```html 简略的HTML表格

一个简略的HTML表格

名字 年纪 工作 张三 30 工程师 李四 25 设计师
这个HTML代码将创立一个包括三列(名字、年纪、工作)和两行数据的简略表格。你能够根据需要修正表格的内容和款式。
在互联网年代,信息传递和展现的方法多种多样。HTML(超文本符号言语)作为网页制造的根底,其强壮的表格功用使得数据的展现变得直观和高效。本文将具体介绍HTML表格的创立、款式设置以及在实践使用中的优化技巧,帮助您更好地了解和运用HTML表格。
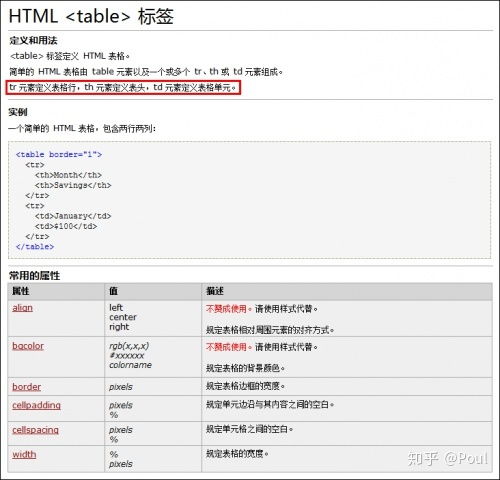
HTML表格的根本结构
``:界说一个表格,是表格的根元素。
``:界说表格中的行,每个表格行包括一个或多个单元格。
``:界说表格中的单元格,是表格数据的根本单位。
以下是一个简略的HTML表格示例:
单元格 1
单元格 2
单元格 3
单元格 4
``:界说表格的主体,包括表格的实践数据。
``:界说表格中的表头单元格,具有标题特点。
``:界说表格中的列组,能够用于设置列的款式。
名字
性别
年纪
张三
男
25
李四
女
22
- 上一篇:jquery鼠标通过事情
- 下一篇:jquery网站模板
猜你喜欢
 前端开发
前端开发
vue默许路由, 什么是默许路由
在Vue中,默许的路由是指VueRouter库中的默许装备。VueRouter是Vue.js官方的路由管理器,它答应你界说不同的路由来映射到不同的组件。在Vue项目中,假如不运用VueRouter,那么页面将不会依据不同的URL展现不...
2024-12-26 1 前端开发
前端开发
vue难吗,入门与进阶之路
Vue.js是一种用于构建用户界面的开源JavaScript结构,由尤雨溪于2014年创立。Vue.js的中心库专心于视图层,易于上手,学习曲线相对陡峭。这使得Vue.js成为初学者学习前端开发的一个很好的挑选。关于有经历的...
2024-12-26 1 前端开发
前端开发
html5 新特性,二、多媒体支撑与绘图才能
2.表单改善:新的表单元素和特点,如``、``、``等,以及`placeholder`、`autofocus`、`required`等特点。表单验证功用,如主动验证输入类型和规模。3.画布和SVG:``:用于在网...
2024-12-26 2 前端开发
前端开发
css撤销起浮,css铲除起浮代码
在CSS中,起浮(float)是一种常用的布局办法,但有时咱们或许需求撤销一个元素的起浮。撤销起浮一般是为了处理因为起浮引起的布局问题,比方父元素高度陷落。撤销起浮的常见办法有以下几种:1.运用`clear`特点:你能够在起浮元素...
2024-12-26 3 前端开发
前端开发
vue树形表格,Vue.js 树形表格的构建与完成
在Vue中完成树形表格有多种办法,以下是几种常见的办法及其示例代码:1.运用ElementUI的树形表格组件ElementUI供给了强壮的树形表格组件,能够方便地展现具有父子联系的数据。以下是根本过程和示例代码:过程:1.装置并...
2024-12-26 5 前端开发
前端开发
vue长按事情, 什么是长按事情?
在Vue中,没有直接的长按事情。可是,你能够经过监听`mousedown`和`mouseup`事情,结合时刻差来完成长按的作用。下面是一个简略的示例代码:```javascript长按我exportdefault{d...
2024-12-26 1 前端开发
前端开发
vue视频相机,从根底到进阶
1.VueCamera简介:VueCamera是一个用于捕获相片和视频的相机组件,能够很方便地完成相机相关功用。运用办法:1.在Vue.js项目中运用npm装置VueCamera。2.在Vu...
2024-12-26 1 前端开发
前端开发
html6, HTML6的布景
2.增强的Web组件支撑:HTML6将进一步增强Web组件的支撑,使其更强壮、更易用,有助于构建更杂乱、更可保护的Web运用。3.更强壮的API:HTML6将引进更强壮的API,支撑更丰厚的功用,如相机集成、添加认证等,然后进步开发功率...
2024-12-26 3

