CSS定位, 什么是CSS定位?
CSS定位是CSS(层叠样式表)中的一个重要概念,它答应开发者对网页上的元素进行准确定位。CSS定位首要分为三种类型:普通流定位、起浮定位和定位(Positioning)。
1. 普通流定位:这是网页元素默许的定位方法。在普通流中,块级元素会从上到下笔直摆放,而行内元素会在同一行水平摆放。这种定位方法是网页布局的根底。
2. 起浮定位:起浮(Float)是一种CSS特色,可以让元素在水平方向上起浮,然后完成文本盘绕的作用。起浮常用于完成多列布局。
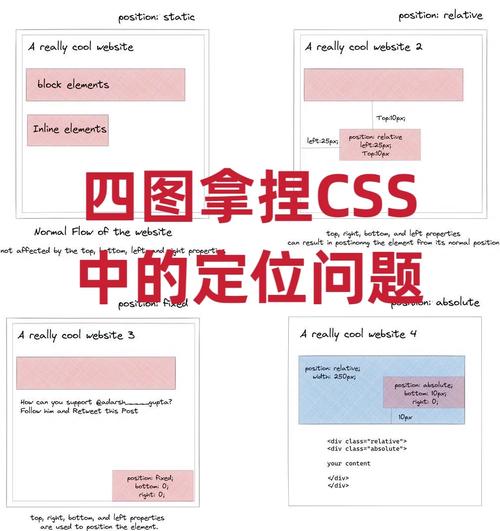
3. 定位(Positioning):CSS供给了多种定位特色,如`position`、`top`、`right`、`bottom`、`left`等,用于更准确地操控元素的方位。定位可以分为以下几种: 静态定位(Static):这是元素的默许定位方法,元素在普通流中依照文档顺序摆放。 相对定位(Relative):元素相关于其正常方位进行定位,经过`top`、`right`、`bottom`、`left`特色来调整方位。 肯定定位(Absolute):元素相关于最近的已定位先人元素进行定位,假如没有已定位的先人元素,则相关于初始包括块(通常是``元素)进行定位。 固定定位(Fixed):元素相关于浏览器窗口进行定位,即便页面翻滚,元素的方位也不会改动。 粘性定位(Sticky):元素在翻滚到指定方位时变为固定定位,不然表现为相对定位。
CSS定位是网页规划和布局的关键技术,合理运用CSS定位可以创建出杂乱而纵情欢乐的网页布局。
CSS定位:深化了解与实战技巧
在Web开发中,CSS定位是一个非常重要的概念,它答应开发者准确操控页面元素的布局和方位。经过合理运用CSS定位,可以创建出愈加纵情欢乐和有用的网页布局。本文将深化探讨CSS定位的原理、不同定位形式的特色以及实践运用中的技巧。
什么是CSS定位?

CSS定位是CSS布局的一部分,它答应开发者经过设置元素的`position`特色来改动元素的方位和层级。定位形式首要有四种:静态定位(static)、相对定位(relative)、肯定定位(absolute)和固定定位(fixed)。
静态定位(static)

静态定位是元素的默许定位方法,依照规范流特性摆放方位。在静态定位下,元素没有边偏移,不会脱离文档流。
语法示例:
selector {
position: static;
相对定位(relative)

相对定位是相关于元素本来的方位进行移动。运用相对定位时,元素依然占有本来的方位,不会影响其他元素的方位。
特色:
元素相关于其本来的方位移动。
元素依然占有本来的方位。
可以与其他定位形式结合运用。
语法示例:
selector {
position: relative;
top: 10px;
left: 20px;
肯定定位(absolute)
肯定定位是相关于最近的已定位(非static)先人元素进行定位,假如没有这样的先人元素,则相关于初始包括块(通常是视口)。运用肯定定位时,元素会脱离文档流,不再占有本来的方位。
特色:
元素相关于最近的已定位先人元素或初始包括块进行定位。
元素脱离文档流,不再占有本来的方位。
可以与其他定位形式结合运用。
语法示例:
selector {
position: absolute;
top: 10px;
left: 20px;
固定定位(fixed)
固定定位是相关于浏览器窗口进行定位。运用固定定位时,元素会脱离文档流,不再占有本来的方位,并且会跟着页面的翻滚而固定在视口中的某个方位。
特色:
元素相关于浏览器窗口进行定位。
元素脱离文档流,不再占有本来的方位。
会跟着页面的翻滚而固定在视口中的某个方位。
语法示例:
selector {
position: fixed;
top: 10px;
left: 20px;
CSS定位实战技巧

运用`z-index`特色操控元素层级。
运用`transform`特色完成元素的水平居中和笔直居中。
运用`overflow`特色操控元素内容溢出的显现方法。
运用`visibility`特色操控元素的显现和躲藏。
CSS定位是Web开发中不可或缺的一部分,把握CSS定位的原理和技巧关于开发者来说至关重要。经过本文的介绍,信任读者对CSS定位有了更深化的了解,可以在实践项目中灵活运用CSS定位,打造出愈加纵情欢乐和有用的网页布局。
- 上一篇:html5是什么意思,什么是HTML5?
- 下一篇:html5书本引荐,精选书本引荐
猜你喜欢
 前端开发
前端开发
angularjs和vue的差异,结构规划理念
AngularJS和Vue.js都是十分盛行的前端JavaScript结构,它们各自有不同的特色和优势。以下是它们之间的一些首要差异:1.前史和布景:AngularJS:由Google开发,开端发布于2010年,是Angular结...
2024-12-26 0 前端开发
前端开发
react后台办理体系
1.结构挑选:React是前端开发的一个盛行结构,它由Facebook开发并保护。React的首要特点是组件化开发,这意味着你能够将页面拆分红多个独立的小组件,这些组件能够独立开发、测验和重用。2.开发东西:React开发一般运用Web...
2024-12-26 1 前端开发
前端开发
css平移,打造动态网页的魔法技巧
CSS平移(Translation)是一种CSS3的改换作用,它答应你将元素在二维空间中沿着X轴或Y轴移动。平移不会改动元素的巨细或形状,仅仅改动其在页面上的方位。CSS平移能够经过以下两种办法完成:1.运用`transform`特...
2024-12-25 0 前端开发
前端开发
新建一个vue项目, 准备工作
好的,请问您想运用哪种方法来创立Vue项目?例如,您能够运用VueCLI、Vite或其他东西来创立项目。请告诉我您的偏好。新建一个Vue项目的具体攻略在本文中,咱们将具体解说怎么从零开端创立一个Vue项目。Vue.js是一个盛行的前端J...
2024-12-25 0 前端开发
前端开发
html空格代码怎样写,```html HTML 空格示例 这是一般文本。
在HTML中,你能够运用以下几种方法来刺进空格:1.运用空格字符(``):在HTML中,接连的空格会被浏览器视为一个空格,因而,你能够直接输入多个空格字符来刺进空格。2.运用``实体:``是一个非断行空格实体,表明一个空格。你能够...
2024-12-25 3 前端开发
前端开发
vue结构教程, 什么是Vue.js?
1.菜鸟教程Vue.js教程这是一个十分根底且全面的Vue.js教程,根据Vue2.1.8版别,合适初学者。你能够在这里学习Vue的基本概念和用法。3.Vue.js官方文档官方文档是学习Vue的最佳资源...
2024-12-25 2 前端开发
前端开发
html链接css, 行内款式示例```html 行内款式示例
要将HTML链接到CSS,您能够经过以下几种办法:内部款式表示例```htmlbody{backgroundcolor:lightblue;}h1{...
2024-12-25 1 前端开发
前端开发
css撤销下划线, 什么是文本下划线?
在CSS中,你能够经过设置`textdecoration`特点为`none`来撤销文本的下划线。以下是一个简略的示例:```cssa{textdecoration:none;}``````cssa.nounderline{te...
2024-12-25 3

