vue e, Vue.js简介
Vue.js 是一款盛行的 JavaScript 前端结构,以其简练性、灵活性和高效的数据绑定才能,招引了很多开发者。以下是对 Vue.js 的具体介绍:
Vue.js 的根本概念和特色Vue.js 是一套用于构建用户界面的渐进式 JavaScript 结构。它供给了声明式的、组件化的编程模型,支撑多种运用方法和场n 装置和入门 装置:Vue.js 能够经过 npm(Node 包办理器)装置,也能够经过 CDN 引进。装置完成后,能够运用 Vue CLI(命令行界面)快速初始化一个 Vue 项目。 快速上手:经过官方文档或教程,能够快速了解 Vue 的根本语法、组件、选项式 API 和组合式 API,以及怎么运用 TypeScript 和测验东西。
根底教程和进阶学习 根底教程:菜鸟教程供给了 Vue.js 的入门教程,涵盖了 Vue 2.x 版别的运用。 进阶学习:CSDN 和腾讯云等渠道供给了从入门到进阶的全面学习途径,绵亘组件生命周期、呼应式原理、Composition API 的运用等内容。
使用实例Vue.js 能够用于构建单页面使用程序(SPA)和用户界面。经过实例操练,能够稳固学到的常识点。例如,菜鸟教程供给了导航菜单实例等。
学习资源 官方文档:Vue.js 的官方文档供给了具体的装置、文档、API、演练场和生态体系等资源。 其他教程:CSDN、腾讯云等渠道供给了丰厚的学习资源,绵亘经典事例代码和注意事项。
Vue.js:前端开发的未来之星
Vue.js简介

什么是Vue.js?

Vue.js是一个渐进式JavaScript结构,用于构建用户界面和单页使用程序。它由尤雨溪(Evan You)于2014年创立,并敏捷在开发者社区中获得了广泛重视。
Vue.js的特色

- 呼应式:Vue.js经过数据绑定和依靠盯梢,完成了高效的呼应式体系,使得开发者能够轻松完成数据与视图的同步更新。
- 组件化:Vue.js支撑组件化开发,将UI拆分红可复用的组件,提高了代码的可维护性和可扩展性。

- 简练易学:Vue.js的语法简练明了,易于上手,降低了学习本钱。
- 生态丰厚:Vue.js具有巨大的社区和丰厚的生态体系,供给了丰厚的插件和东西,便利开发者进行开发。

Vue.js使用场景

合适开发哪些类型的网站?

- 单页使用程序(SPA):Vue.js十分合适开发SPA,如电商网站、在线教育渠道等。

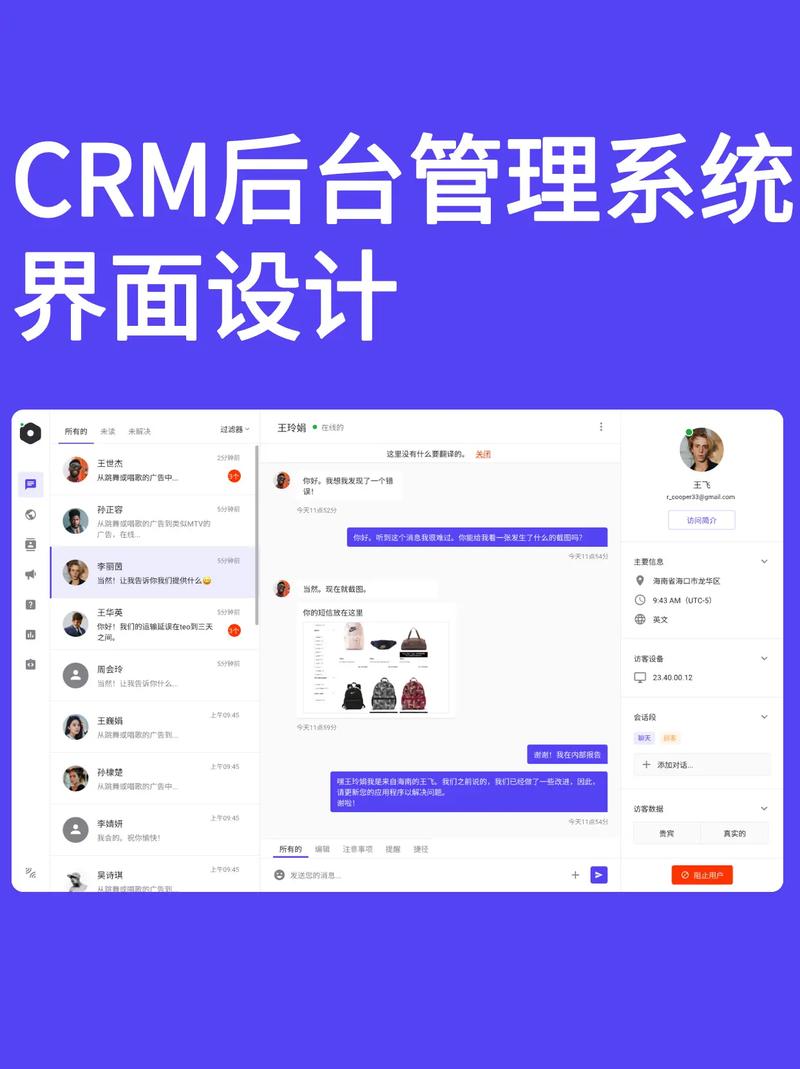
- 企业级使用:Vue.js能够用于构建企业级使用,如后台办理体系、CRM体系等。

- 移动端使用:Vue.js能够与原生移动开发结构结合,完成跨渠道移动使用开发。

Vue.js的优势

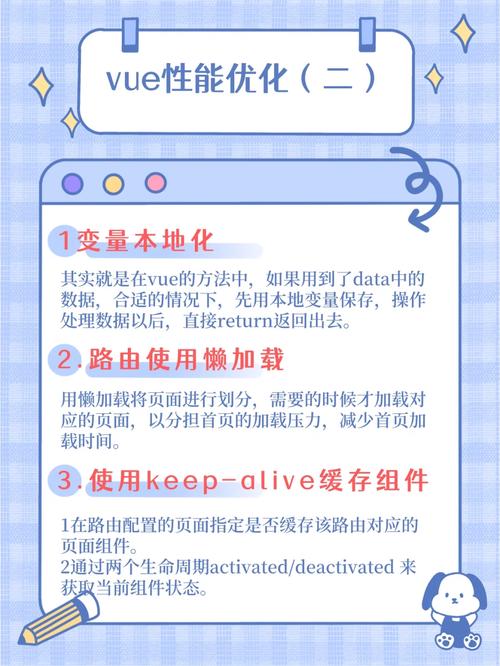
- 功能优越:Vue.js选用虚拟DOM技能,完成了高效的页面烘托,提高了使用功能。
- 易于集成:Vue.js能够与各种后端技能栈集成,如Spring Boot、Node.js等。

- 社区支撑:Vue.js具有巨大的社区,供给了丰厚的学习资源和解决方案。

Vue.js入门学习

学习Vue.js的过程
1. 了解JavaScript根底:学习Vue.js之前,需求把握JavaScript的根本语法和概念。

2. 装置Vue.js:能够经过npm或yarn装置Vue.js。
3. 学习Vue.js根底语法:绵亘数据绑定、条件烘托、列表烘托、事情处理等。
4. 学习Vue.js组件化开发:了解组件的概念、组件间通讯、生命周期等。
5. 学习Vue.js路由和状况办理:把握Vue Router和Vuex的运用方法。
6. 实践项目:经过实践项目操练,稳固所学常识。
学习资源引荐
- 官方文档:Vue.js官方文档供给了翔实的学习材料,绵亘教程、API文档等。
- 在线教程:如菜鸟教程、Vue.js教程等。
- 实战项目:经过GitHub等渠道查找Vue.js实战项目,学习实践使用。
Vue.js作为一款优异的前端结构,具有广泛的使用场景和强壮的社区支撑。把握Vue.js,将为你的前端开发之路增加更多可能性。期望本文能协助你更好地了解Vue.js,敞开你的前端开发之旅。
猜你喜欢
 前端开发
前端开发
html输入框巨细, 输入框巨细的基础知识
HTML输入框的巨细能够经过`size`特点来操控。`size`特点指定了输入框的宽度,单位是字符。例如,``将创立一个宽度为20个字符的文本输入框。此外,还能够运用CSS来更精细地操控输入框的巨细。例如,能够运用`wi...
2024-12-26 0 前端开发
前端开发
css靠右, 运用float特点完成靠右布局
1.运用`textalign:right;`:这个特点一般用于文本元素,比方``、``等,它会使文本靠右对齐。2.运用`float:right;`:这个特点会使元素向右起浮,其他元素会环绕它摆放。常用于图片或块级元素。3.运用`m...
2024-12-26 0 前端开发
前端开发
html文本
请供给你想要转换为HTML的文本内容,或许详细阐明你需求哪些协助。查找引擎优化(SEO)攻略:怎么进步网站在查找引擎中的排名一、了解查找引擎优化(SEO)的基本概念查找引擎优化(SEO)是指经过一系列战略和技巧,进步网站在查找引擎成果页...
2024-12-26 0 前端开发
前端开发
html居中显现,二、文本居中显现
水平居中1.文本:运用`textalign:center;`款式特点。2.块级元素:运用`margin:0auto;`款式特点。3.内联元素:将其包裹在一个``或其他块级元素中,然后对包裹的元素运用`text...
2024-12-26 0 前端开发
前端开发
angularjs和vue的差异,结构规划理念
AngularJS和Vue.js都是十分盛行的前端JavaScript结构,它们各自有不同的特色和优势。以下是它们之间的一些首要差异:1.前史和布景:AngularJS:由Google开发,开端发布于2010年,是Angular结...
2024-12-26 3 前端开发
前端开发
react后台办理体系
1.结构挑选:React是前端开发的一个盛行结构,它由Facebook开发并保护。React的首要特点是组件化开发,这意味着你能够将页面拆分红多个独立的小组件,这些组件能够独立开发、测验和重用。2.开发东西:React开发一般运用Web...
2024-12-26 1 前端开发
前端开发
css平移,打造动态网页的魔法技巧
CSS平移(Translation)是一种CSS3的改换作用,它答应你将元素在二维空间中沿着X轴或Y轴移动。平移不会改动元素的巨细或形状,仅仅改动其在页面上的方位。CSS平移能够经过以下两种办法完成:1.运用`transform`特...
2024-12-25 1 前端开发
前端开发
新建一个vue项目, 准备工作
好的,请问您想运用哪种方法来创立Vue项目?例如,您能够运用VueCLI、Vite或其他东西来创立项目。请告诉我您的偏好。新建一个Vue项目的具体攻略在本文中,咱们将具体解说怎么从零开端创立一个Vue项目。Vue.js是一个盛行的前端J...
2024-12-25 3

