vue的双向绑定, 双向绑定的概念
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。
Vue的双向绑定是其中心特性之一,它答应开发者轻松地在数据模型和视图之间树立双向的同步联系。这意味着当数据模型中的数据发生改变时,视图也会自动更新,反之亦然。
双向绑定使得数据的同步变得十分简略和直观,开发者不需求手动编写代码来更新视图,也不需求手动编写代码来监听数据模型的改变。这使得开发者能够愈加专心于事务逻辑的开发,而不用忧虑数据同步的问题。
需求留意的是,Vue的双向绑定是根据数据模型的,而不是根据DOM的。这意味着当数据模型更新时,Vue会自动更新DOM,但不会直接操作DOM。这种根据数据模型的绑定办法使得Vue愈加高效和可保护。
Vue的双向绑定原理与完成
在Vue.js中,双向绑定是一个中心特性,它答应开发者轻松地完成数据与视图之间的同步更新。本文将深入探讨Vue的双向绑定原理,并介绍其完成办法。
双向绑定的概念

什么是双向绑定?
双向绑定是指当数据模型(即Vue实例中的数据)发生改变时,视图会自动更新;反之,当视图中的数据发生改变时,绑定的数据也会更新。这种机制使得开发者无需手动操作DOM,然后简化了数据与视图的同步进程。
双向绑定与单向绑定的差异

- 单向绑定:数据从数据模型流向视图,即数据改变时视图更新。

- 双向绑定:数据与视图之间相互影响,即数据改变时视图更新,视图改变时数据也更新。

Vue的双向绑定原理

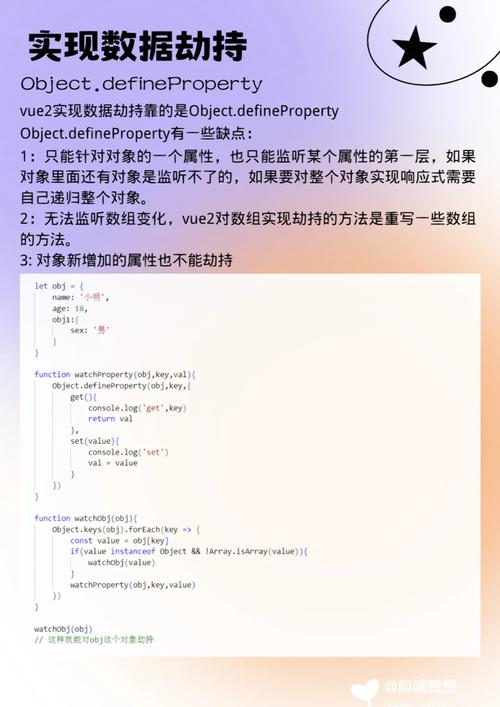
根据Object.defineProperty()

Vue 2.x版别中,双向绑定是经过`Object.defineProperty()`办法完成的。以下是其基本原理:
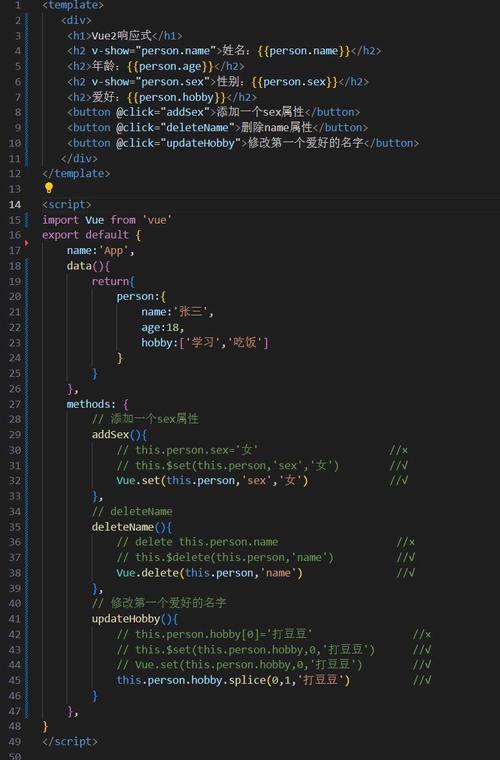
1. 数据绑架
Vue经过`Object.defineProperty()`对数据方针进行绑架,阻拦数据特点的读取和设置操作。
2. 触发更新
当数据特点被读取时,履行`getter`函数;当数据特点被设置时,履行`setter`函数。在`setter`函数中,能够触发视图的更新。
3. 视图更新
Vue经过观察者(Observer)和指令(Directive)来完成视图的更新。当数据发生改变时,观察者会告诉指令进行更新。
根据Proxy()
Vue 3.x版别中,呼应式体系是根据`Proxy`完成的。以下是其基本原理:
1. 创立呼应式方针
运用`reactive`函数创立呼应式方针,该函数回来一个由`Proxy`包装的方针。
2. 署理阻拦
`Proxy`方针会阻拦方针方针的特点拜访和设置操作,并在阻拦函数中履行相应的逻辑。
3. 触发更新
当特点被拜访或设置时,阻拦函数会触发更新逻辑,绵亘告诉依靠和履行视图更新。
双向绑定的完成
以下是一个根据Vue 2.x版别的简化版双向绑定完成示例:
```javascript
function defineReactive(obj, key, val) {
Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
get: function reactiveGetter() {
return val;
},
set: function reactiveSetter(newVal) {
if (newVal !== val) {
val = newVal;
console.log(`特点${key}的值已更新为: ${newVal}`);
// 这儿能够增加触发视图更新的逻辑
}
}
});
function observe(data) {
if (typeof data !== 'object' || data === null) {
return;
Object.keys(data).forEach(key => {
defineReactive(data, key, data[key]);
});
// 运用示例
const data = { name: 'Vue' };
observe(data);
data.name = 'Vue.js'; // 控制台打印: 特点name的值已更新为: Vue.js
- 上一篇:html时钟,二、HTML结构
- 下一篇:vue改写组件,提高用户体会与功能
猜你喜欢
 前端开发
前端开发
下载vue,Vue.js下载与装置攻略
你能够经过以下几种办法下载Vue.js:1.直接从官方网站下载:你能够拜访Vue.js的官方网站或下载最新版别的Vue.js。在官网上,你能够挑选下载开发版别或出产版别。开发版别包括调试信息和正告信息,适用于开发阶...
2024-12-26 0 前端开发
前端开发
html转化为pdf
1.运用`wkhtmltopdf`东西:这是一个将HTML转化为PDF的开源东西。你能够在你的体系上装置它,然后运用Python的`subprocess`模块来调用它。2.运用`pdfkit`库:这是一个Python库,它是一个...
2024-12-26 0 前端开发
前端开发
vue镜像,构建、布置与优化
为了加速Vue.js的下载速度,你能够将npm的默许镜像源修改为国内的镜像源。以下是几种常用的国内镜像源和设置办法:常用国内镜像源1.淘宝镜像源:https://registry.npmmirror.com2.腾讯云镜像源:https...
2024-12-26 0 前端开发
前端开发
vue怎么运用, 什么是Vue.js?
Vue.js是一个渐进式JavaScript结构,用于构建用户界面。以下是运用Vue.js的一些根本进程:1.环境预备:装置Node.js和npm。运用VueCLI(Vue脚手架)来快速建立项目结构。...
2024-12-26 2 前端开发
前端开发
html5定位,```html HTML5 定位示例 正在获取您的方位...
HTML5定位一般指的是经过HTML5供给的地理方位API来获取用户的地理方位信息。这能够经过多种方法完成,包括GPS、WiFi、IP地址等。HTML5定位首要用于开发需求知道用户方位的应用程序,如地图服务、气候信息、本地查...
2024-12-26 1 前端开发
前端开发
html内容,构建网页的柱石
当然,我能够协助你创立或解说HTML内容。HTML(超文本符号言语)是用于创立网页的规范符号言语。假如你有任何详细的HTML需求或问题,请告诉我,我会极力供给协助。HTML入门根底:构建网页的柱石什么是HTML?HTML简介HTML的...
2024-12-26 1 前端开发
前端开发
网页模板html,```html 网页标题 网站标题 主页 关于 联系方式 欢迎来到我的网站 这里是网站的介绍内容
创立一个根本的网页模板需求包括HTML文档的声明、头部(包括标题和链接到样式表的链接)、以及主体内容。下面是一个简略的HTML5模板示例:```html网页标题网站标题...
2024-12-26 1 前端开发
前端开发
css去掉下划线, 什么是text-decoration特点?
```cssa{textdecoration:none;}```例如,假如你想要移除具有特定类名的链接的下划线,能够这样做:```css.mylink{textdecoration:none;}```然后在HTML中...
2024-12-26 0

