css文字对齐办法, 水平对齐办法
1. `textalign`: `left`:左对齐,这是默许的对齐办法。 `right`:右对齐。 `center`:居中对齐。 `justify`:两头对齐,文本会均匀散布在容器的左右海市蜃楼,最终一行在外。
2. `textalignlast`: `auto`:主动对齐,通常情况下与 `textalign` 的值相同。 `left`:最终一行左对齐。 `right`:最终一行右对齐。 `center`:最终一行居中对齐。 `justify`:最终一行两头对齐。 `start`:依据文本方向对齐。 `end`:依据文本方向对齐。
3. `textjustify`: `auto`:主动对齐,通常情况下与 `textalign` 的值相同。 `interword`:单词之间增加额定的空间,以完成两头对齐。 `intercharacter`:字符之间增加额定的空间,以完成两头对齐。
4. `textindent`: 设置首行文本的缩进量,可所以一个长度值或百分比。
5. `lineheight`: 设置行高,可所以一个长度值、百分比或数字。
6. `letterspacing`: 设置字符之间的间隔,可所以一个长度值或正常值。
7. `wordspacing`: 设置单词之间的间隔,可所以一个长度值或正常值。
8. `whitespace`: `normal`:默许值,主动处理空白字符。 `pre`:保存空白字符,绵亘空格、换行符等。 `nowrap`:不换行,文本会在同一行显现,直到遇到 `br` 元素或容器的鸿沟。 `prewrap`:保存空白字符,但答应换行。 `preline`:保存换行符,但疏忽其他空白字符。
9. `wordbreak`: `normal`:默许值,依据言语规矩进行换行。 `breakall`:在单词内进行换行。 `keepall`:只在单词鸿沟进行换行。
10. `wordwrap`: `normal`:默许值,答应在单词内进行换行。 `breakword`:在单词内进行换行,以防止溢出容器。
这些特点能够独自运用,也能够组合运用,以完成各种文本对齐作用。
CSS文字对齐办法详解
在网页规划中,文字对齐办法是影响页面布局和视觉作用的重要因素之一。CSS供给了丰厚的文字对齐特点,能够协助开发者完成各种对齐需求。本文将具体介绍CSS文字对齐办法的相关常识,绵亘水平对齐、笔直对齐以及一些特别对齐技巧。
水平对齐办法

水平对齐办法首要操控文本在水平方向上的散布,常见的水平对齐特点有:
text-align

`text-align` 特点用于设置文本的水平对齐办法,其可取值绵亘:
- `left`:左对齐(默许值)
- `right`:右对齐
- `center`:居中对齐
- `justify`:两头对齐
```css
text-align: justify; / 两头对齐 /

text-align-last

`text-align-last` 特点用于设置最终一行文本的对齐办法,其可取值与 `text-align` 特点相同。
```css
text-align-last: right; / 最终一行右对齐 /

text-indent

`text-indent` 特点用于设置文本的榜首行缩进,其可取值绵亘:
- `length`:指定缩进长度,如 `20px`、`2em` 等
- `percentage`:指定缩进百分比,如 `20%`
```css
text-indent: 2em; / 榜首行缩进2em /

笔直对齐办法

笔直对齐办法首要操控文本在笔直方向上的散布,常见的笔直对齐特点有:
vertical-align

`vertical-align` 特点用于设置行内元素或表格单元格的笔直对齐办法,其可取值绵亘:
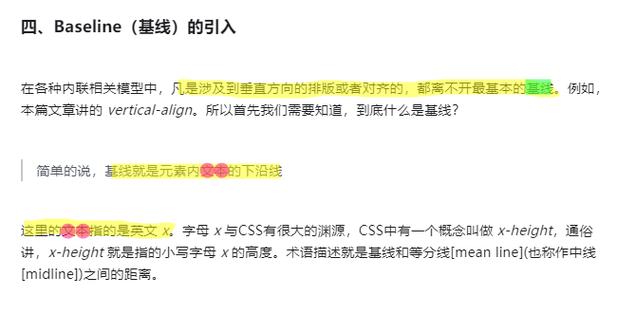
- `baseline`:基线对齐(默许值)
- `top`:顶部对齐
- `middle`:中部对齐
- `bottom`:底部对齐
- `sub`:下标对齐
- `super`:上标对齐
- `text-top`:文本顶部对齐
- `text-bottom`:文本底部对齐
```css
img {
vertical-align: middle; / 图画笔直居中对齐 /

line-height
`line-height` 特点用于设置行高,即行与行之间的间隔。其可取值绵亘:
- `length`:指定行高长度,如 `20px`、`2em` 等
- `number`:指定行高倍数,如 `1.5`
- `normal`:运用父元素的行高值
```css
line-height: 1.5; / 行高为1.5倍 /

单行文本笔直居中

当需求完成单行文本笔直居中的作用时,能够运用以下办法:
1. 设置 `line-height` 特点值等于元素的高度。
2. 设置 `display` 特点为 `inline-block` 或 `block`。
```css
.center-text {
line-height: 50px; / 高度为50px /
height: 50px; / 高度为50px /
text-align: center; / 水平居中 /

特别对齐技巧

块级元素居中
当需求将块级元素水平居中时,能够运用以下办法:
1. 运用 `margin` 特点设置左右外边距为 `auto`。
2. 运用 `flex` 布局。
```css
.center-block {
margin: 0 auto; / 水平居中 /

图片水平居中

当需求将图片水平居中时,能够运用以下办法:
1. 运用 `text-align` 特点设置父元素的文本对齐办法为 `center`。
2. 运用 `display` 特点设置图片为 `inline-block`。
```css
.center-image {
text-align: center; / 水平居中 /
经过以上介绍,信任我们对CSS文字对齐办法有了更深化的了解。在实践开发过程中,灵活运用这些特点,能够更好地完成页面布局和视觉作用。
猜你喜欢
 前端开发
前端开发
vue子路由装备, 什么是子路由
在Vue.js中,子路由的装备是经过VueRouter完成的。VueRouter是一个官方的路由管理器,它答应您在Vue运用中界说路由,并完成单页面运用(SPA)的导航。以下是如安在Vue项目中装备子路由的根本过程:1.装置和引进Vu...
2024-12-25 0 前端开发
前端开发
运用html制造网页
当然能够!HTML(超文本符号言语)是创立网页的根本技能。下面是一个简略的HTML示例,它将创立一个包括标题和阶段的根本网页:```html我的第一个网页欢迎来到我的网页这是一个简略的HTML示例。这个示例包...
2024-12-25 1 前端开发
前端开发
vue要学多久,从入门到通晓,你需求多久?
1.根底了解(约12周):假如你是编程新手,或许需求先学习一些HTML、CSS和JavaScript的根底常识。接着,你能够经过官方文档或在线教程快速了解Vue的根本概念,如组件、指令、生命周期等。2.深化了解(约24个...
2024-12-25 1 前端开发
前端开发
vue文件上传,从根底到进阶
在Vue中完成文件上传功用一般涉及到前端和后端两个部分。前端担任搜集用户挑选的文件,并或许对文件进行一些处理,然后发送到后端。后端担任接纳这些文件,并存储到服务器上。下面是一个简略的Vue文件上传的示例:前端(Vue)首要,你需求一个``...
2024-12-25 1 前端开发
前端开发
vue路由阻拦, 什么是Vue路由阻拦?
Vue路由阻拦一般用于在用户拜访特定路由之前履行一些逻辑,比方查看用户是否已登录、是否具有特定权限等。在Vue中,能够运用`beforeEach`大局护卫或路由独享的护卫来完成路由阻拦。大局前置护卫(`beforeEach`)`befor...
2024-12-25 1 前端开发
前端开发
vue博客模板, 挑选适宜的Vue博客模板
1.一款开箱即用的Vue3博客结构该模板根据Vue3、Vite、TypeScript、Pinia等技能,具有高雅、简练、漂亮的特色,并供给了办理渠道模板。您能够拜访获取更多信息和源码。2.运用VueElementU...
2024-12-25 1 前端开发
前端开发
html表格代码,```html 简略的HTML表格
当然可以,这里是一个简略的HTML表格代码示例:```html简略的HTML表格简略的HTML表格Header1Header2Row1,Cell1...
2024-12-25 1 前端开发
前端开发
html怎么做,HTML简介
10.保存和测验:将HTML代码保存为`.html`文件。运用Web浏览器翻开HTML文件,查看页面作用。11.优化和调试:根据需要优化HTML代码,保证页面在不同设备和浏览器上都能正常显现。运用...
2024-12-25 1

