vue图标, Vue图标的运用办法
1. Element Plus 图标: Element Plus 供给了一套常用的图标调集。你能够经过装置和注册这些图标来运用它们。具体过程绵亘装置、注册一切图标以及根底用法。例如,运用 `elicon` 为SVG图标供给特点。
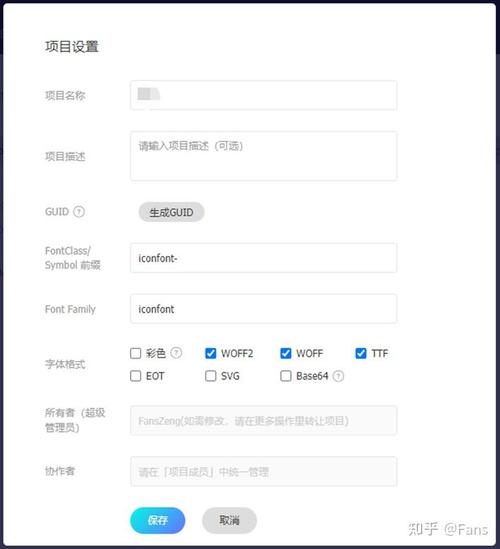
2. Vue.js 可修正的 SVG 图标体系: 学习怎么运用Vue组件创立和动态修正内联SVG图标,并增加动画作用。这个办法适用于需求自定义和动态修正图标的场n3. Iconfont 阿里图标: 在Vue Element项目中引进Icon图标的办法,能够协助开发者快速和高效地引进图标,进步用户体会和下降页面加载速度。
4. Vueiconsplus 图标库: 这个图标库供给了超越50000个图标,支撑Vue 3和Vue 2.7 ,而且文档明晰整齐,运用便利。
5. 免费的Vue图标库: 有多个免费的Vue图标库可供挑选,例如Vueawesome和Vue Unicons。这些库供给了很多的高质量、可自定义的图标,便利开发者运用。
6. Oh, Vue Icons!: 这个库答应你只引进需求的图标,然后减小打包体积。它供给了多种图标巨细、动画类型、翻转和填充色彩的选项。
7. PrimeVue 图标库: PrimeIcons是PrimeVue的默许图标库,绵亘250多个开源图标。这些图标能够与PrimeVue组件一同运用,供给丰厚的图标挑选。
8. 自定义Icon图标的完好攻略: 这篇文章具体介绍了怎么在Vue项目中快速引证和运用自定义Icon图标,绵亘从创立图标文件到在Vue组件中运用的悉数过程。
期望这些资源能协助你更好地在Vue项目中运用图标。假如你有具体的需求或问题,能够进一步查阅相关文档或示例代码。
Vue图标:提高前端开发视觉体会的利器
在当今的前端开发范畴,图标已经成为界面设计的重要组成部分。Vue.js,作为一款盛行的前端结构,供给了丰厚的图标资源,能够协助开发者快速构建纵情欢乐且功用丰厚的用户界面。本文将具体介绍Vue图标的运用办法、图标库的挑选以及图标在Vue项目中的运用技巧。
Vue图标的运用办法

1. 运用Vue内置图标
```html
猜你喜欢
 前端开发
前端开发
css平移,打造动态网页的魔法技巧
CSS平移(Translation)是一种CSS3的改换作用,它答应你将元素在二维空间中沿着X轴或Y轴移动。平移不会改动元素的巨细或形状,仅仅改动其在页面上的方位。CSS平移能够经过以下两种办法完成:1.运用`transform`特...
2024-12-25 0 前端开发
前端开发
新建一个vue项目, 准备工作
好的,请问您想运用哪种方法来创立Vue项目?例如,您能够运用VueCLI、Vite或其他东西来创立项目。请告诉我您的偏好。新建一个Vue项目的具体攻略在本文中,咱们将具体解说怎么从零开端创立一个Vue项目。Vue.js是一个盛行的前端J...
2024-12-25 0 前端开发
前端开发
html空格代码怎样写,```html HTML 空格示例 这是一般文本。
在HTML中,你能够运用以下几种方法来刺进空格:1.运用空格字符(``):在HTML中,接连的空格会被浏览器视为一个空格,因而,你能够直接输入多个空格字符来刺进空格。2.运用``实体:``是一个非断行空格实体,表明一个空格。你能够...
2024-12-25 1 前端开发
前端开发
vue结构教程, 什么是Vue.js?
1.菜鸟教程Vue.js教程这是一个十分根底且全面的Vue.js教程,根据Vue2.1.8版别,合适初学者。你能够在这里学习Vue的基本概念和用法。3.Vue.js官方文档官方文档是学习Vue的最佳资源...
2024-12-25 0 前端开发
前端开发
html链接css, 行内款式示例```html 行内款式示例
要将HTML链接到CSS,您能够经过以下几种办法:内部款式表示例```htmlbody{backgroundcolor:lightblue;}h1{...
2024-12-25 0 前端开发
前端开发
css撤销下划线, 什么是文本下划线?
在CSS中,你能够经过设置`textdecoration`特点为`none`来撤销文本的下划线。以下是一个简略的示例:```cssa{textdecoration:none;}``````cssa.nounderline{te...
2024-12-25 0 前端开发
前端开发
css2839867Z空间,二、CSS2839867Z空间的概念
您好,请问您说到的“css2839867Z空间”具体是指什么?依据查找成果,有几种可能性:1.QQ空间:这是一个腾讯旗下的交际渠道,用户可以玩游戏、玩打扮、上传相片、写说说、写日志等。2.极空间:这是一款NAS设备,供给相册备份、文件备...
2024-12-25 2 前端开发
前端开发
html多选按钮,```html 多选按钮示例
在HTML中,多选按钮通常是经过``元素与`type=checkbox`特点结合来创立的。你可认为每个多选按钮设置一个仅有的`name`特点,以将它们分组在一同,使得它们能够被一同选中或撤销选中。下面是一个简略的HTML示例,展现了怎么创立...
2024-12-25 3

