vue 箭头函数, 什么是箭头函数
在 Vue 中,箭头函数是一个十分有用的特性,它答应你更简练地界说函数,尤其是在处理异步操作和回调时。箭头函数的语法是 ` => { 函数体 }`。
在 Vue 中运用箭头函数,你能够防止 `this` 的指向问题。在一般的函数中,`this` 指向的是函数被调用时的上下文,而在箭头函数中,`this` 承继自外层函数的 `this`,这意味着在 Vue 组件的办法中,箭头函数中的 `this` 将一直指向 Vue 实例。
下面是一些在 Vue 中运用箭头函数的比如:
1. 在 `methods` 中界说办法:```javascriptnew Vue => { console.log; // 正确地访问了 Vue 实例的数据 } }}qwe2;```
2. 在 `computed` 特色中:```javascriptnew Vue => { return this.message.split.reverse.join; } }}qwe2;```
3. 在 `watch` 中:```javascriptnew Vue => { console.log; } }}qwe2;```
4. 在生命周期钩子中:```javascriptnew Vue => { console.log; }}qwe2;```
5. 在事情处理函数中:```javascriptnew Vue => { console.log; } }}qwe2;```
箭头函数在 Vue 中特别有用,因为它简化了代码,并削减了 `this` 指向问题的复杂性。需求留意的是,箭头函数不能用作结构函数,也不能运用 `new` 关键字来实例化。此外,因为箭头函数没有自己的 `this`,所以在一些特定的上下文中(如目标的办法中)运用时需求当心。
Vue箭头函数:进步前端开发功率的利器
在Vue.js的开发过程中,箭头函数作为一种简练的函数声明办法,被越来越多的开发者所喜爱。它不只简化了代码结构,还进步了代码的可读性和可维护性。本文将深入探讨Vue箭头函数的运用场景、优势以及留意事项。
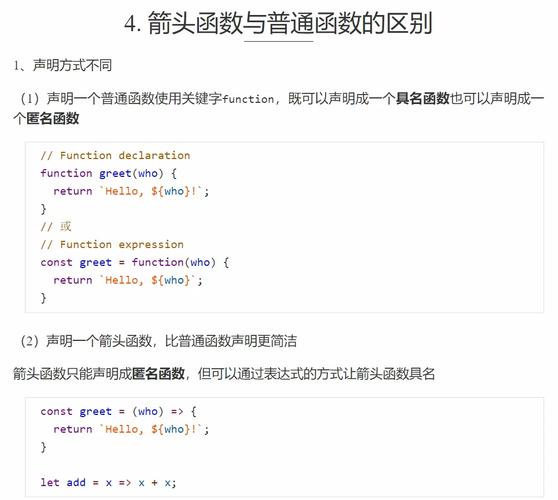
什么是箭头函数

箭头函数是ES6(ECMAScript 2015)中引进的一种新的函数声明办法。它运用箭头(=>)来界说函数,具有简练、易读的特色。箭头函数的语法如下:
```javascript
const func = (params) => {
// 函数体
与传统的函数声明办法比较,箭头函数有以下特色:
- 无需`function`关键字
- 无`this`绑定
- 无`arguments`目标
- 无`name`特色
Vue箭头函数的优势

在Vue.js中,箭头函数具有以下优势:
1. 简练的代码结构

箭头函数的语法简练,能够削减代码量,进步代码的可读性。例如,在Vue组件的methods选项中,运用箭头函数能够简化办法界说:
```javascript
data() {
return {
// ...
};
methods: {
handleClick: () => {
// 处理点击事情
2. 无`this`绑定

箭头函数没有自己的`this`绑定,它会捕获其所在上下文的`this`值。在Vue组件中,运用箭头函数能够防止因`this`指向问题导致的bug。例如,在核算特色中,运用箭头函数能够保证`this`一直指向Vue实例:
```javascript
computed: {
username() {
return this.name;
3. 适用于事情处理

在Vue中,事情处理函数一般运用箭头函数来界说。这样能够保证事情处理函数中的`this`指向Vue实例,防止因`this`指向问题导致的bug:
```html
猜你喜欢
 前端开发
前端开发
angularjs和vue的差异,结构规划理念
AngularJS和Vue.js都是十分盛行的前端JavaScript结构,它们各自有不同的特色和优势。以下是它们之间的一些首要差异:1.前史和布景:AngularJS:由Google开发,开端发布于2010年,是Angular结...
2024-12-26 0 前端开发
前端开发
react后台办理体系
1.结构挑选:React是前端开发的一个盛行结构,它由Facebook开发并保护。React的首要特点是组件化开发,这意味着你能够将页面拆分红多个独立的小组件,这些组件能够独立开发、测验和重用。2.开发东西:React开发一般运用Web...
2024-12-26 1 前端开发
前端开发
css平移,打造动态网页的魔法技巧
CSS平移(Translation)是一种CSS3的改换作用,它答应你将元素在二维空间中沿着X轴或Y轴移动。平移不会改动元素的巨细或形状,仅仅改动其在页面上的方位。CSS平移能够经过以下两种办法完成:1.运用`transform`特...
2024-12-25 0 前端开发
前端开发
新建一个vue项目, 准备工作
好的,请问您想运用哪种方法来创立Vue项目?例如,您能够运用VueCLI、Vite或其他东西来创立项目。请告诉我您的偏好。新建一个Vue项目的具体攻略在本文中,咱们将具体解说怎么从零开端创立一个Vue项目。Vue.js是一个盛行的前端J...
2024-12-25 3 前端开发
前端开发
html空格代码怎样写,```html HTML 空格示例 这是一般文本。
在HTML中,你能够运用以下几种方法来刺进空格:1.运用空格字符(``):在HTML中,接连的空格会被浏览器视为一个空格,因而,你能够直接输入多个空格字符来刺进空格。2.运用``实体:``是一个非断行空格实体,表明一个空格。你能够...
2024-12-25 3 前端开发
前端开发
vue结构教程, 什么是Vue.js?
1.菜鸟教程Vue.js教程这是一个十分根底且全面的Vue.js教程,根据Vue2.1.8版别,合适初学者。你能够在这里学习Vue的基本概念和用法。3.Vue.js官方文档官方文档是学习Vue的最佳资源...
2024-12-25 2 前端开发
前端开发
html链接css, 行内款式示例```html 行内款式示例
要将HTML链接到CSS,您能够经过以下几种办法:内部款式表示例```htmlbody{backgroundcolor:lightblue;}h1{...
2024-12-25 1 前端开发
前端开发
css撤销下划线, 什么是文本下划线?
在CSS中,你能够经过设置`textdecoration`特点为`none`来撤销文本的下划线。以下是一个简略的示例:```cssa{textdecoration:none;}``````cssa.nounderline{te...
2024-12-25 3

