css边框虚线
CSS中创立边框虚线能够经过运用`borderstyle`特点来完成。以下是一个简略的示例,展现了如何为元素设置虚线边框:
```css.element { border: 2px dashed 000; / 设置边框宽度、虚线款式和色彩 /}```
在这个比如中,`.element`类界说了一个边框,其宽度为2像素,款式为虚线(`dashed`),色彩为黑色(`000`)。你能够根据需求调整这些值来满意你的规划要求。
CSS边框虚线:打造网页视觉美感的利器
在网页规划中,边框是构成元素视觉鸿沟的重要特点。而CSS边框虚线则是一种常见的边框款式,它能够为网页元素增加一种轻盈、高雅的感觉。本文将具体介绍CSS边框虚线的设置办法、运用场景以及注意事项,帮助您更好地把握这一技巧。
一、CSS边框虚线的根本设置

1.1 虚线边框的语法
CSS中设置边框虚线的语法如下:
```css
border: border-width border-style border-color;
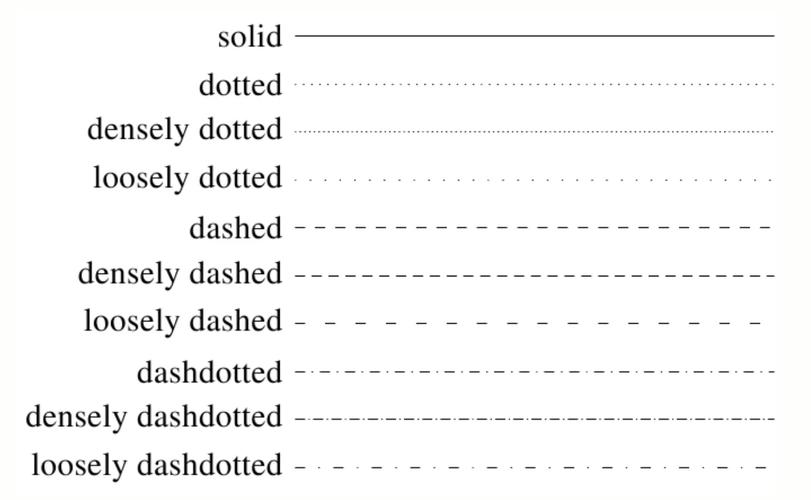
谈判,`border-style`特点能够设置为`dashed`或`dotted`,别离代表虚线和点状虚线。
1.2 虚线边框的特点
- border-width:设置边框的宽度,单位能够是像素(px)、百分比(%)等。

- border-style:设置边框的款式,`dashed`代表虚线,`dotted`代表点状虚线。

- border-color:设置边框的色彩,能够是色彩称号、十六进制色彩代码、RGB色彩代码等。

1.3 虚线边框的示例
以下是一个设置虚线边框的示例:
```css
div {
width: 200px;
height: 200px;
border: 2px dashed red;
这段代码将创立一个宽度为200px、高度为200px的div元素,并为其设置2px宽的赤色虚线边框。
二、CSS边框虚线的运用场景
2.1 杰出元素层次

在网页布局中,运用虚线边框能够杰出元素层次,使页面结构愈加明晰。例如,在表格、列表等元素周围增加虚线边框,能够增强其可读性。
2.2 增强视觉效果

虚线边框能够使网页元素看起来愈加轻盈、高雅。在网页规划中,合理运用虚线边框能够提高全体视觉效果。
2.3 习惯不同场景

虚线边框适用于多种场景,如按钮、输入框、导航栏等。经过调整边框宽度、色彩和款式,能够满意不同场景的需求。
三、CSS边框虚线的注意事项
3.1 虚线边框的兼容性
尽管大多数现代浏览器都支撑CSS边框虚线,但在一些较旧的浏览器中或许存在兼容性问题。在开发过程中,主张运用CSS前缀或条件注释等办法保证兼容性。
3.2 虚线边框的视觉效果
虚线边框的视觉效果与布景色彩、元素尺度等要素有关。在实践运用中,需求根据具体情况调整边框款式,以到达最佳视觉效果。
3.3 虚线边框的有用性
尽管虚线边框具有纵情欢乐性,但在某些场景下或许过于杰出,影响用户体会。在设置虚线边框时,要考虑其有用性,防止过度装修。
CSS边框虚线是一种简略而有用的网页规划技巧,能够为网页元素增加一种轻盈、高雅的感觉。经过本文的介绍,信任您现已把握了CSS边框虚线的设置办法、运用场景以及注意事项。在往后的网页规划中,无妨测验运用这一技巧,为您的著作增加更多魅力。
- 上一篇:html白色
- 下一篇:html用什么软件编写,助你高效构建网页
猜你喜欢
 前端开发
前端开发
angularjs和vue的差异,结构规划理念
AngularJS和Vue.js都是十分盛行的前端JavaScript结构,它们各自有不同的特色和优势。以下是它们之间的一些首要差异:1.前史和布景:AngularJS:由Google开发,开端发布于2010年,是Angular结...
2024-12-26 2 前端开发
前端开发
react后台办理体系
1.结构挑选:React是前端开发的一个盛行结构,它由Facebook开发并保护。React的首要特点是组件化开发,这意味着你能够将页面拆分红多个独立的小组件,这些组件能够独立开发、测验和重用。2.开发东西:React开发一般运用Web...
2024-12-26 1 前端开发
前端开发
css平移,打造动态网页的魔法技巧
CSS平移(Translation)是一种CSS3的改换作用,它答应你将元素在二维空间中沿着X轴或Y轴移动。平移不会改动元素的巨细或形状,仅仅改动其在页面上的方位。CSS平移能够经过以下两种办法完成:1.运用`transform`特...
2024-12-25 0 前端开发
前端开发
新建一个vue项目, 准备工作
好的,请问您想运用哪种方法来创立Vue项目?例如,您能够运用VueCLI、Vite或其他东西来创立项目。请告诉我您的偏好。新建一个Vue项目的具体攻略在本文中,咱们将具体解说怎么从零开端创立一个Vue项目。Vue.js是一个盛行的前端J...
2024-12-25 3 前端开发
前端开发
html空格代码怎样写,```html HTML 空格示例 这是一般文本。
在HTML中,你能够运用以下几种方法来刺进空格:1.运用空格字符(``):在HTML中,接连的空格会被浏览器视为一个空格,因而,你能够直接输入多个空格字符来刺进空格。2.运用``实体:``是一个非断行空格实体,表明一个空格。你能够...
2024-12-25 3 前端开发
前端开发
vue结构教程, 什么是Vue.js?
1.菜鸟教程Vue.js教程这是一个十分根底且全面的Vue.js教程,根据Vue2.1.8版别,合适初学者。你能够在这里学习Vue的基本概念和用法。3.Vue.js官方文档官方文档是学习Vue的最佳资源...
2024-12-25 2 前端开发
前端开发
html链接css, 行内款式示例```html 行内款式示例
要将HTML链接到CSS,您能够经过以下几种办法:内部款式表示例```htmlbody{backgroundcolor:lightblue;}h1{...
2024-12-25 1 前端开发
前端开发
css撤销下划线, 什么是文本下划线?
在CSS中,你能够经过设置`textdecoration`特点为`none`来撤销文本的下划线。以下是一个简略的示例:```cssa{textdecoration:none;}``````cssa.nounderline{te...
2024-12-25 3

