html修改器
1. Visual Studio Code:这是一个由微软开发的开源代码修改器,支撑多种编程言语,绵亘HTML、CSS和JavaScript。它具有丰厚的插件和扩展,能够满意不同开发者的需求。2. Sublime Text:这是一个轻量级的代码修改器,以其速度和灵活性而出名。它支撑多种编程言语,而且能够装置插件来扩展其功用。3. Atom:由GitHub开发,是一个现代、可定制的代码修改器。它支撑多种编程言语,而且具有一个活泼的社区,供给了很多的插件和主题。4. Notepad :这是一个免费、开源的代码修改器,首要用于Windows操作系统。它支撑多种编程言语,而且具有语法高亮、代码折叠、查找和替换等功用。5. Brackets:由Adobe开发,是一个专心于Web开发的代码修改器。它支撑实时预览、代码提示、代码折叠等功用,而且能够装置扩展来扩展其功用。6. Dreamweaver:这是一个由Adobe开发的网页规划软件,支撑HTML、CSS、JavaScript等多种编程言语。它具有可视化修改、代码修改、FTP上传等功用,适宜初学者和专业开发者运用。
挑选HTML修改器时,需求考虑自己的需求、了解程度以及操作系统等要素。以上罗列的修改器都是不错的挑选,能够依据自己的喜爱进行挑选。
HTML修改器:打造高效网页开发的得力助手
一、HTML修改器概述

二、HTML修改器的分类

依据修改方法的不同,HTML修改器能够分为以下几类:
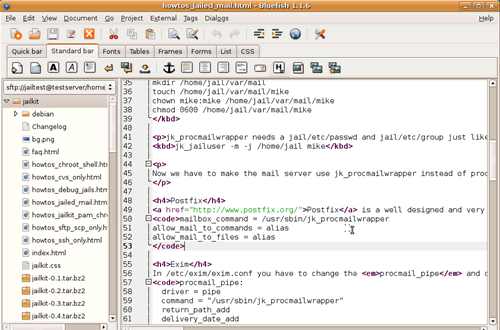
文本修改器:如Notepad 、Sublime Text等,这类修改器以代码修改为主,适宜对HTML代码有必定了解的开发者。
可视化修改器:如Dreamweaver、Visual Studio Code等,这类修改器集代码修改和可视化操作于一体,适宜初学者和需求快速完结网页规划的开发者。
在线修改器:如CodePen、JSFiddle等,这类修改器无需下载和装置,能够直接在浏览器中在线修改和预览HTML代码,适宜快速测验和共享代码。
三、HTML修改器的功用特色

HTML修改器具有以下功用特色:
代码缩进:主动为代码增加缩进,使代码结构愈加明晰。
预览功用:在修改代码的一起,能够实时预览网页作用,便利开发者调整和优化。
插件扩展:支撑装置各种插件,扩展修改器的功用,如代码格式化、版别操控、在线API文档等。
四、常用HTML修改器引荐
Dreamweaver:Adobe公司开发的经典网页规划软件,功用强大,适宜专业网页规划师运用。
Visual Studio Code:微软开发的免费代码修改器,支撑多种编程言语,绵亘HTML、CSS、JavaScript等,插件丰厚,适宜各种开发场景。
Sublime Text:轻量级代码修改器,界面简练,功用优异,支撑多种编程言语,适宜快速开发。
Notepad :免费开源的代码修改器,支撑多种编程言语,语法高亮、代码提示等功用完全,适宜初学者和中级开发者。
CodePen:在线HTML修改器,支撑实时预览和共享代码,适宜快速测验和展现HTML、CSS、JavaScript等代码。
五、HTML修改器的挑选与运用技巧
在挑选HTML修改器时,能够从以下几个方面进行考虑:
个人需求:依据本身开发需求,挑选适宜的修改器。
操作习气:挑选界面简练、操作便利的修改器。
插件扩展:挑选插件丰厚、功用强大的修改器。
社区支撑:挑选具有杰出社区支撑的修改器,便利解决问题和沟通学习。
在运用HTML修改器时,以下技巧能够协助进步开发功率:
了解快捷键:熟练掌握修改器的快捷键,能够大大进步代码编写速度。
合理运用插件:依据实践需求,装置适宜的插件,扩展修改器功用。
定时备份:定时备份代码,避免数据丢掉。
学习沟通:参加相关社区,与其他开发者沟通学习,共同进步。
HTML修改器是网页开发者们的重要东西,挑选适宜的修改器能够进步开发功率,下降开发本钱。本文介绍了HTML修改器的分类、功用特色、常用修改器引荐以及挑选和运用技巧,期望对广阔开发者有所协助。
猜你喜欢
 前端开发
前端开发
html输入框巨细, 输入框巨细的基础知识
HTML输入框的巨细能够经过`size`特点来操控。`size`特点指定了输入框的宽度,单位是字符。例如,``将创立一个宽度为20个字符的文本输入框。此外,还能够运用CSS来更精细地操控输入框的巨细。例如,能够运用`wi...
2024-12-26 0 前端开发
前端开发
css靠右, 运用float特点完成靠右布局
1.运用`textalign:right;`:这个特点一般用于文本元素,比方``、``等,它会使文本靠右对齐。2.运用`float:right;`:这个特点会使元素向右起浮,其他元素会环绕它摆放。常用于图片或块级元素。3.运用`m...
2024-12-26 0 前端开发
前端开发
html文本
请供给你想要转换为HTML的文本内容,或许详细阐明你需求哪些协助。查找引擎优化(SEO)攻略:怎么进步网站在查找引擎中的排名一、了解查找引擎优化(SEO)的基本概念查找引擎优化(SEO)是指经过一系列战略和技巧,进步网站在查找引擎成果页...
2024-12-26 0 前端开发
前端开发
html居中显现,二、文本居中显现
水平居中1.文本:运用`textalign:center;`款式特点。2.块级元素:运用`margin:0auto;`款式特点。3.内联元素:将其包裹在一个``或其他块级元素中,然后对包裹的元素运用`text...
2024-12-26 0 前端开发
前端开发
angularjs和vue的差异,结构规划理念
AngularJS和Vue.js都是十分盛行的前端JavaScript结构,它们各自有不同的特色和优势。以下是它们之间的一些首要差异:1.前史和布景:AngularJS:由Google开发,开端发布于2010年,是Angular结...
2024-12-26 3 前端开发
前端开发
react后台办理体系
1.结构挑选:React是前端开发的一个盛行结构,它由Facebook开发并保护。React的首要特点是组件化开发,这意味着你能够将页面拆分红多个独立的小组件,这些组件能够独立开发、测验和重用。2.开发东西:React开发一般运用Web...
2024-12-26 1 前端开发
前端开发
css平移,打造动态网页的魔法技巧
CSS平移(Translation)是一种CSS3的改换作用,它答应你将元素在二维空间中沿着X轴或Y轴移动。平移不会改动元素的巨细或形状,仅仅改动其在页面上的方位。CSS平移能够经过以下两种办法完成:1.运用`transform`特...
2024-12-25 1 前端开发
前端开发
新建一个vue项目, 准备工作
好的,请问您想运用哪种方法来创立Vue项目?例如,您能够运用VueCLI、Vite或其他东西来创立项目。请告诉我您的偏好。新建一个Vue项目的具体攻略在本文中,咱们将具体解说怎么从零开端创立一个Vue项目。Vue.js是一个盛行的前端J...
2024-12-25 3

