html5资料,打造现代网页规划的利器
以下是几个供给HTML5资料的网站,你能够依据需要挑选适宜的资源:
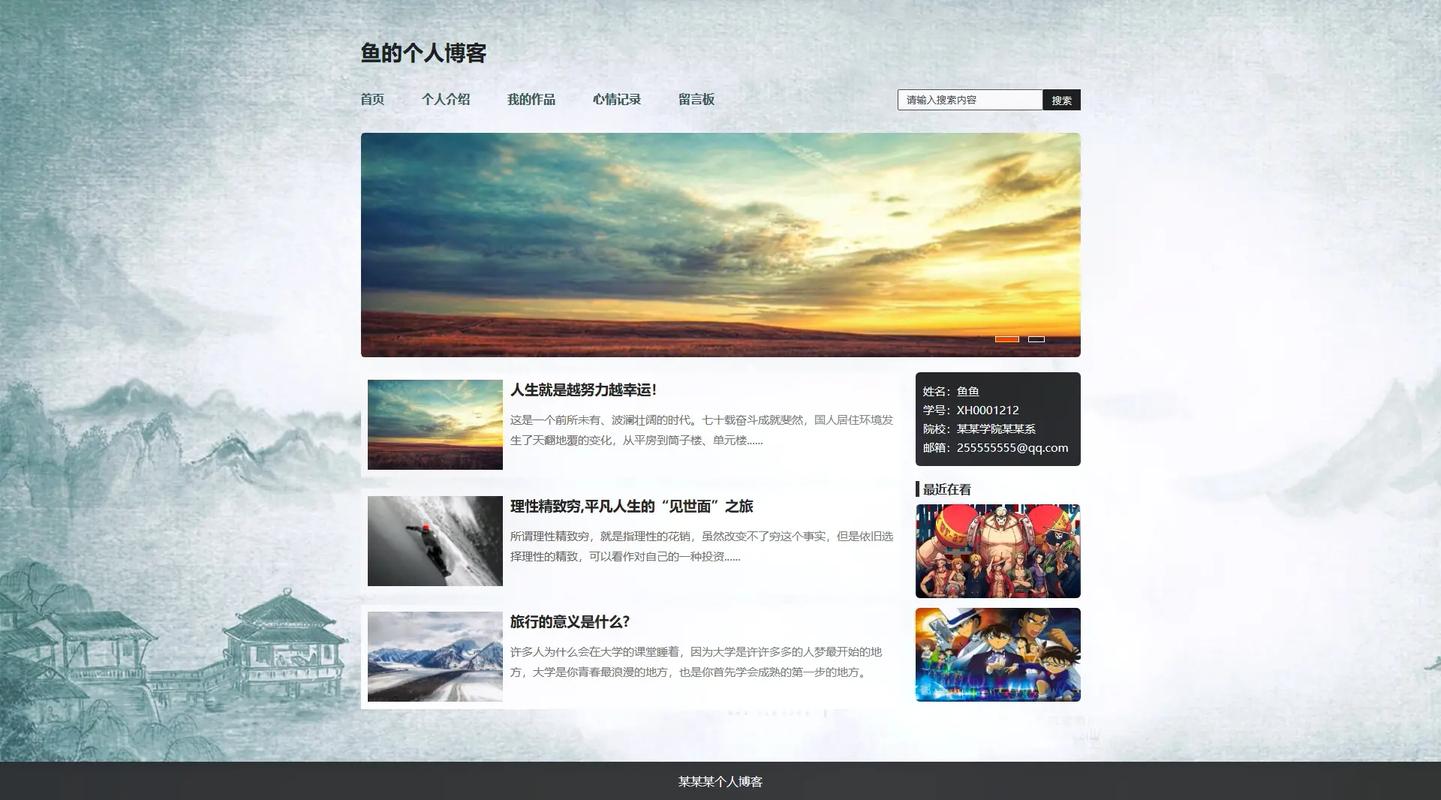
1. 爱给网:供给多种网页模板规划资料,绵亘HTML、CSS、CMS模板等,能够免费下载。
2. 模板之家:供给高质量的HTML5、CSS、后台等各类网站模板免费下载,协助开发者和规划师创立精巧的网站。
3. Qinyi资料网:供给HTML5资料,例如404界面,这些资料首要运用CSS和图片构建,火箭的左右翻滚依托jQuery.js。
4. 模板王:精选上万个网页模板免费下载,绵亘HTML模板、个人网站模板、企业网站模板、呼应式网站模板等。
5. HTML5 Tricks:供给HTML5开发教程、资源、运用、开发工具、游戏等,是一个综合性的HTML5学习网站。
6. jQuery之家:自在共享jQuery、HTML5、CSS3的插件库,供给丰厚的HTML5相关资源。
7. SITE123:供给免费的网站模板,一切模板都易于运用,能够协助你快速创立网站。
8. HTMLPAGE:供给依据Bootstrap 5.x的专业网页模板和页面模块,支撑一切职业。
9. Bootstrap模板库:供给呼应式HTML5模板,依据Bootstrap和HTML5结构,适用于一切设备。
10. 我爱模板网:供给各类优质精品的HTML网页规划模板及网站源码免费下载,绵亘企业网站模板、网页规划模板、商务模板等。
期望这些资源对你有所协助!
HTML5资料:打造现代网页规划的利器

一、HTML5资料的特色

1. 兼容性强:HTML5资料规划时考虑了不同浏览器的兼容性,保证网页在各种设备上都能正常展现。

2. 呼应式规划:HTML5资料支撑呼应式布局,能够依据不同屏幕尺度主动调整页面布局,进步用户体会。

3. 丰厚的多媒体支撑:HTML5资料支撑音频、视频等多媒体元素,使网页内容愈加生动有趣。

4. 易于保护:HTML5资料选用模块化规划,便于后期保护和更新。

二、HTML5资料的品种

1. HTML5模板:供给完好的网页结构,绵亘头部、导航、内容、底部等,规划师能够依据需求进行修正和定制。
2. HTML5组件:如轮播图、图片画廊、表单验证等,能够快速集成到网页中,丰厚页面功用。
3. HTML5图标:供给各种风格的图标,便利规划师在网页中增加图标元素。
4. HTML5动画:如CSS3动画、JavaScript动画等,为网页增加动态效果。

5. HTML5字体:供给丰厚的字体款式,满意不同网页风格的字体需求。
三、怎么合理运用HTML5资料

1. 清晰规划方针:在规划网页之前,清晰规划方针,保证所选资料契合网页主题和风格。

2. 优化页面加载速度:合理挑选和优化资料,防止因资料过大导致页面加载缓慢。

3. 重视用户体会:运用HTML5资料时,重视用户体会,保证页面布局合理、操作快捷。

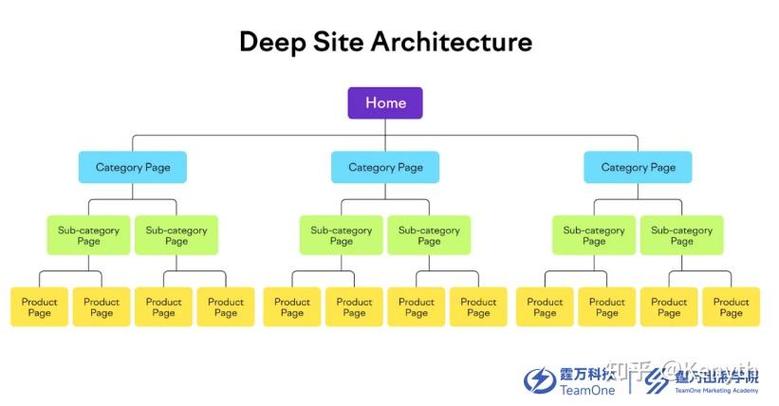
4. 遵从搜索引擎优化(SEO)准则:合理运用HTML5资料,进步网页在搜索引擎中的排名。
四、HTML5资料的获取途径

1. 免费资料网站:如资料我国、花瓣网等,供给很多免费HTML5资料。

2. 付费资料网站:如站酷、千图网等,供给高质量、付费的HTML5资料。
3. 开源社区:如GitHub、码云等,能够找到一些开源的HTML5项目,从中获取资料。

4. 规划师个人著作:重视一些优异规划师的个人网站或博客,从中获取创意。
HTML5资料在现代网页规划中扮演着重要人物。合理运用HTML5资料,能够进步网页的视觉效果和用户体会,一起也有助于搜索引擎优化。规划师们应不断学习、堆集HTML5资料,以打造出更多优异的网页著作。
猜你喜欢
 前端开发
前端开发
支撑html5的阅读器,谷歌的旗舰产品
1.GoogleChrome:由Google开发的网页阅读器,对HTML5的支撑十分好。2.MozillaFirefox:由Mozilla基金会开发的网页阅读器,也是对HTML5支撑十分好的阅读器之一。3.AppleSafari...
2024-12-25 0 前端开发
前端开发
css3挑选器有哪些, 根本挑选器
CSS3挑选器是对CSS2挑选器的扩展,供给了更多强壮的挑选才能。以下是CSS3中一些常用的挑选器:2.伪类挑选器:`:root`:挑选文档的根元素。`:not`:挑选非E元素。`:firstchild`:挑选其父...
2024-12-25 0 前端开发
前端开发
html怎么刺进图片,```html 刺进图片示例
```html刺进图片示例这是一个刺进图片的示例在这个比如中,`src=image.jpg`指定了图片的文件名,假定这个文件与HTML文件在同一个目录下。您需求依据实际情况替换这个途径。`alt=图片描绘`供给了图片...
2024-12-25 0 前端开发
前端开发
html5是什么软件,什么是HTML5?
HTML5并不是一个软件,而是一种用于创立网页和Web使用程序的规范。它是由万维网联盟(W3C)拟定的,是HTML(超文本符号言语)的最新版别,首要用于在互联网上创立和显现内容。HTML5引入了许多新特性和改善,包含对多媒体、图形...
2024-12-25 0 前端开发
前端开发
vue生命周期钩子,从创立到毁掉的完好旅程
Vue的生命周期钩子函数是一系列在Vue实例创立、更新和毁掉进程中被调用的函数。这些函数答应开发者依据实例的不同阶段履行相应的逻辑。以下是Vue生命周期钩子的列表,按它们被调用的顺序排列:1.`beforeCreate`:在实例初始化之后...
2024-12-25 0 前端开发
前端开发
css预编译器, 什么是CSS预编译器?
1.Sass:Sass是一种老练的CSS预处理器,它供给了变量、嵌套、混合和承继等高档功用。Sass有两种语法:SCSS和SASS。SCSS语法与CSS十分类似,而SASS语规律更简练,运用缩进来表明嵌套。2.LESS:LESS也是一...
2024-12-25 0 前端开发
前端开发
vue特性,呼应式数据绑定
Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为可以自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。Vue的特性首要包含:总的来说,Vue.js是一个功用强大...
2024-12-25 1 前端开发
前端开发
html中css,构建现代网页的柱石
`````````在`styles.css`文件中:```cssp{color:red;fontsize:20px;}``````这...
2024-12-25 0

