vue路由护卫, 路由护卫概述
Vue路由护卫(Router Guards)是Vue Router供给的一种机制,用于在路由跳转过程中履行代码。它答应你增加自界说逻辑,例如查看用户是否已登录、是否有权限拜访某个页面等。
Vue Router供给了三种路由护卫:
1. 大局护卫:作用于一切路由。2. 路由独享护卫:只作用于某个特定的路由。3. 组件内护卫:作用于路由组件内部。
大局护卫
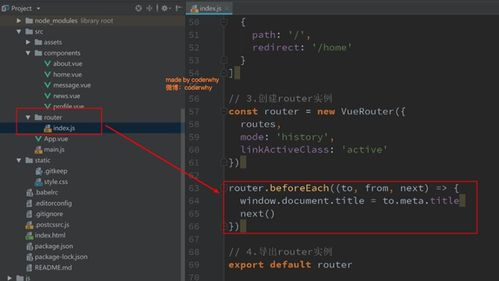
大局护卫适用于一切的路由,绵亘`beforeEach`和`afterEach`。
`beforeEach`:在路由跳转之前履行,常用于查看用户权限。 `afterEach`:在路由跳转之后履行,常用于记载日志。
```javascriptrouter.beforeEach => { if qwe2 { if qwe2 { next; } else { next; } } else { next; }}qwe2;```
路由独享护卫
路由独享护卫只作用于特定的路由,能够在路由装备中直接界说。
```javascriptconst router = new VueRouter => { if qwe2 { next; } else { next; } } } qwe2}qwe2;```
组件内护卫
组件内护卫直接界说在路由组件内部。
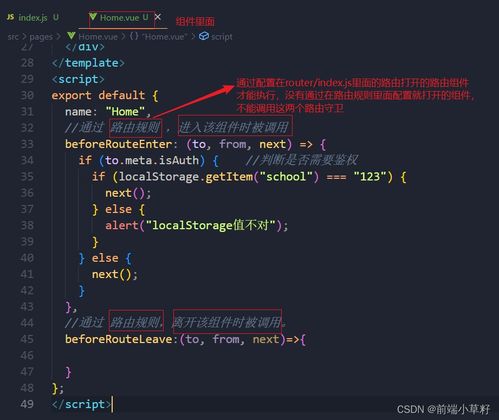
```javascriptexport default { beforeRouteEnter { if qwe2 { next; } else { next; } }, beforeRouteUpdate { // 这是在路由参数变化时触发的护卫 next; }, beforeRouteLeave { // 这是在脱离当时路由时触发的护卫 next; }};```
实例
假定咱们有一个简略的登录/刊出运用,咱们需求保证用户在拜访某些页面时有必要登录。
```javascriptconst router = new VueRouter}qwe2;
router.beforeEach => { if qwe2 { if qwe2 { next; } else { next; } } else { next; }}qwe2;
function isAuthenticated { // 查看用户是否已登录的逻辑 return true; // 假定用户已登录}```
在这个比如中,咱们运用`beforeEach`大局护卫来查看用户是否已登录,假如用户未登录,则重定向到登录页面。一起,咱们为`/dashboard`路由增加了`meta: { requiresAuth: true }`,表明这个路由需求登录才干拜访。
Vue路由护卫:深化了解与实战运用
在Vue.js结构中,路由护卫(Route Guards)是一种强壮的机制,它答应咱们在路由跳转过程中进行阻拦和操作。经过运用路由护卫,咱们能够操控用户拜访特定路由的权限,履行一些前置或后置操作,然后增强运用的健壮性和用户体会。本文将深化探讨Vue路由护卫的概念、类型、用法以及实战运用。
路由护卫概述

什么是路由护卫?

路由护卫是Vue Router供给的一种机制,用于在路由跳转前后履行某些操作。它能够分为三种类型:大局护卫、路由独享护卫和组件内护卫。
路由护卫的类型

1. 大局护卫
大局护卫作用于整个运用,每次路由跳转都会触发。它绵亘以下三种护卫:
- beforeEach:在路由行将改动前调用。
- beforeResolve:在路由解析之前调用,通常在beforeEach之后调用(Vue Router 3.1.0 新增)。
- afterEach:在路由现已改动后调用。
2. 路由独享护卫
路由独享护卫只作用于某个特定路由。它绵亘以下两种护卫:
- beforeEnter:在进入路由前调用。
- beforeResolve:在路由解析之前调用。
3. 组件内护卫
组件内护卫作用于组件实例。它绵亘以下三种护卫:
- beforeRouteEnter:在路由进入组件前调用,此刻组件实例还未创立。
- beforeRouteUpdate:在路由更新(但组件复用)时调用。
- beforeRouteLeave:在导航脱离组件时调用。
路由护卫的用法
大局护卫的用法
以下是一个大局护卫的示例:
```javascript
router.beforeEach((to, from, next) => {
// 查看用户是否已登录
if (!isUserLoggedIn()) {
// 假如用户未登录,重定向到登录页面
next('/login');
} else {
// 假如用户已登录,持续路由跳转
next();
路由独享护卫的用法
以下是一个路由独享护卫的示例:
```javascript
const router = new VueRouter({
routes: [
{
path: '/login',
name: 'Login',
component: Login,
beforeEnter: (to, from, next) => {
// 查看用户是否已登录
if (isUserLoggedIn()) {
// 假如用户已登录,重定向到主页
next('/');
} else {
// 假如用户未登录,持续路由跳转
next();
}
}
}
组件内护卫的用法
以下是一个组件内护卫的示例:
```javascript
export default {
beforeRouteEnter(to, from, next) {
// 在路由进入组件前履行操作
next(vm => {
// 经过vm拜访组件实例
});
},
beforeRouteUpdate(to, from, next) {
// 在路由更新(但组件复用)时履行操作
},
beforeRouteLeave(to, from, next) {
// 在导航脱离组件时履行操作
路由护卫的实战运用
实战事例:用户权限操控
以下是一个运用路由护卫完成用户权限操控的示例:
```javascript
router.beforeEach((to, from, next) => {
// 获取用户人物
const userRole = getUserRole();
// 获取方针路由的权限要求
const requiredRole = to.meta.role;
// 查看用户人物是否满意方针路由的权限要求
if (requiredRole
猜你喜欢
 前端开发
前端开发
运用html制造网页
当然能够!HTML(超文本符号言语)是创立网页的根本技能。下面是一个简略的HTML示例,它将创立一个包括标题和阶段的根本网页:```html我的第一个网页欢迎来到我的网页这是一个简略的HTML示例。这个示例包...
2024-12-25 0 前端开发
前端开发
vue要学多久,从入门到通晓,你需求多久?
1.根底了解(约12周):假如你是编程新手,或许需求先学习一些HTML、CSS和JavaScript的根底常识。接着,你能够经过官方文档或在线教程快速了解Vue的根本概念,如组件、指令、生命周期等。2.深化了解(约24个...
2024-12-25 1 前端开发
前端开发
vue文件上传,从根底到进阶
在Vue中完成文件上传功用一般涉及到前端和后端两个部分。前端担任搜集用户挑选的文件,并或许对文件进行一些处理,然后发送到后端。后端担任接纳这些文件,并存储到服务器上。下面是一个简略的Vue文件上传的示例:前端(Vue)首要,你需求一个``...
2024-12-25 0 前端开发
前端开发
vue路由阻拦, 什么是Vue路由阻拦?
Vue路由阻拦一般用于在用户拜访特定路由之前履行一些逻辑,比方查看用户是否已登录、是否具有特定权限等。在Vue中,能够运用`beforeEach`大局护卫或路由独享的护卫来完成路由阻拦。大局前置护卫(`beforeEach`)`befor...
2024-12-25 0 前端开发
前端开发
vue博客模板, 挑选适宜的Vue博客模板
1.一款开箱即用的Vue3博客结构该模板根据Vue3、Vite、TypeScript、Pinia等技能,具有高雅、简练、漂亮的特色,并供给了办理渠道模板。您能够拜访获取更多信息和源码。2.运用VueElementU...
2024-12-25 0 前端开发
前端开发
html表格代码,```html 简略的HTML表格
当然可以,这里是一个简略的HTML表格代码示例:```html简略的HTML表格简略的HTML表格Header1Header2Row1,Cell1...
2024-12-25 1 前端开发
前端开发
html怎么做,HTML简介
10.保存和测验:将HTML代码保存为`.html`文件。运用Web浏览器翻开HTML文件,查看页面作用。11.优化和调试:根据需要优化HTML代码,保证页面在不同设备和浏览器上都能正常显现。运用...
2024-12-25 1 前端开发
前端开发
html鼠标悬停图片扩大,```htmlImage Zoom on Hover
要在HTML中完成鼠标悬停在图片上时图片扩大的作用,一般需求运用CSS和JavaScript。以下是一个简略的完成示例:1.HTML:首要,咱们需求一个图片元素。```htmlImageZoomonHover2.CSS:咱...
2024-12-25 1

