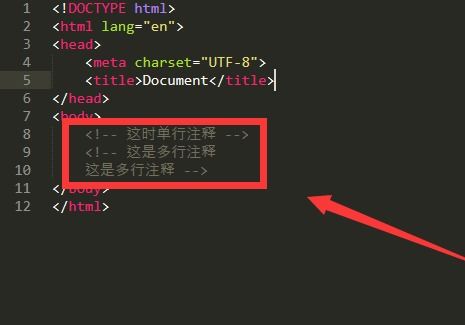
html注释快捷键, HTML注释的根本语法
1. Visual Studio Code : Windows/Linux: `Ctrl /` macOS: `Cmd /`
2. Sublime Text: Windows/Linux: `Ctrl /` macOS: `Cmd /`
3. Atom: Windows/Linux: `Ctrl /` macOS: `Cmd /`
4. Notepad : Windows: `Ctrl /` macOS: `Cmd /`
5. Dreamweaver: Windows: `Ctrl /` macOS: `Cmd /`
6. Brackets: Windows/Linux: `Ctrl /` macOS: `Cmd /`
请注意,有些编辑器或许答应您自定义快捷键。如果您运用的编辑器不在上述列表中,请查阅该编辑器的文档或协助文件以获取更多信息。
HTML注释快捷键详解
在HTML编程中,注释是进步代码可读性和保护性的重要手法。经过注释,开发者能够明晰地表达代码的功用和目的,使得其他开发者或未来的自己能够更简单地了解和修正代码。本文将具体介绍HTML注释的快捷键,协助开发者进步工作效率。
HTML注释的根本语法

在HTML中,注释的语法如下:
```html
注释内容将被浏览器疏忽,不会显现在网页上。
快捷键运用方法

Windows体系

在Windows体系中,运用以下快捷键能够快速刺进HTML注释:
- Ctrl /:在光标所在位置刺进注释开端符号``。
macOS体系
在macOS体系中,运用以下快捷键能够快速刺进HTML注释:
- Command /:在光标所在位置刺进注释开端符号``。
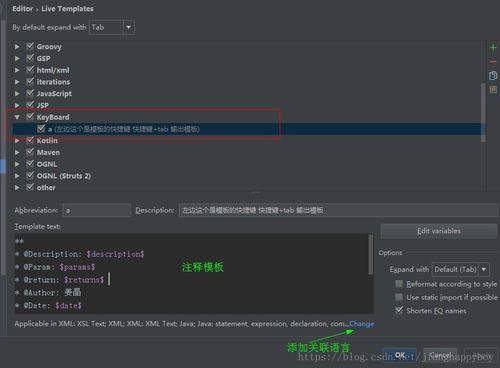
VS Code编辑器
如果您运用VS Code作为HTML代码编辑器,能够自定义快捷键来刺进HTML注释。以下是自定义快捷键的过程:
1. 翻开VS Code。
2. 点击菜单栏的“文件”>“首选项”>“键盘快捷方式”。
3. 在“用户”部分找到“刺进HTML注释”的快捷键。
4. 双击该快捷键,然后输入您想要的快捷键组合(例如:Ctrl Shift C)。
5. 点击“运用”和“保存”。
快捷键运用实例
以下是一个运用快捷键刺进HTML注释的实例:
```html
HTML注释示例
这是一个标题
这是一个阶段。
这是另一个阶段。
在这个比如中,咱们运用了快捷键在第二个阶段前刺进了一个注释。
- 上一篇:css 国际, 什么是 CSS?
- 下一篇:html注册登录页面
猜你喜欢
 前端开发
前端开发
vue子路由装备, 什么是子路由
在Vue.js中,子路由的装备是经过VueRouter完成的。VueRouter是一个官方的路由管理器,它答应您在Vue运用中界说路由,并完成单页面运用(SPA)的导航。以下是如安在Vue项目中装备子路由的根本过程:1.装置和引进Vu...
2024-12-25 0 前端开发
前端开发
运用html制造网页
当然能够!HTML(超文本符号言语)是创立网页的根本技能。下面是一个简略的HTML示例,它将创立一个包括标题和阶段的根本网页:```html我的第一个网页欢迎来到我的网页这是一个简略的HTML示例。这个示例包...
2024-12-25 1 前端开发
前端开发
vue要学多久,从入门到通晓,你需求多久?
1.根底了解(约12周):假如你是编程新手,或许需求先学习一些HTML、CSS和JavaScript的根底常识。接着,你能够经过官方文档或在线教程快速了解Vue的根本概念,如组件、指令、生命周期等。2.深化了解(约24个...
2024-12-25 1 前端开发
前端开发
vue文件上传,从根底到进阶
在Vue中完成文件上传功用一般涉及到前端和后端两个部分。前端担任搜集用户挑选的文件,并或许对文件进行一些处理,然后发送到后端。后端担任接纳这些文件,并存储到服务器上。下面是一个简略的Vue文件上传的示例:前端(Vue)首要,你需求一个``...
2024-12-25 1 前端开发
前端开发
vue路由阻拦, 什么是Vue路由阻拦?
Vue路由阻拦一般用于在用户拜访特定路由之前履行一些逻辑,比方查看用户是否已登录、是否具有特定权限等。在Vue中,能够运用`beforeEach`大局护卫或路由独享的护卫来完成路由阻拦。大局前置护卫(`beforeEach`)`befor...
2024-12-25 1 前端开发
前端开发
vue博客模板, 挑选适宜的Vue博客模板
1.一款开箱即用的Vue3博客结构该模板根据Vue3、Vite、TypeScript、Pinia等技能,具有高雅、简练、漂亮的特色,并供给了办理渠道模板。您能够拜访获取更多信息和源码。2.运用VueElementU...
2024-12-25 1 前端开发
前端开发
html表格代码,```html 简略的HTML表格
当然可以,这里是一个简略的HTML表格代码示例:```html简略的HTML表格简略的HTML表格Header1Header2Row1,Cell1...
2024-12-25 1 前端开发
前端开发
html怎么做,HTML简介
10.保存和测验:将HTML代码保存为`.html`文件。运用Web浏览器翻开HTML文件,查看页面作用。11.优化和调试:根据需要优化HTML代码,保证页面在不同设备和浏览器上都能正常显现。运用...
2024-12-25 1

