js增加html,根本概念
要在JavaScript中增加HTML,你能够运用多种办法。下面是一些常见的办法:
1. 运用 `innerHTML` 特点: 这是最简略的办法之一。你能够直接将HTML字符串赋值给元素的 `innerHTML` 特点。
2. 运用 `createElement` 和 `appendChild` 办法: 运用 `document.createElement` 创立一个新的HTML元素,然后运用 `appendChild` 办法将其增加到DOM中。
3. 运用 `insertAdjacentHTML` 办法: 这个办法答应你将HTML刺进到元素的指定方位。
4. 运用 `insertBefore` 和 `insertAfter` 办法: 这些办法答应你将元素刺进到其他元素之前或之后。
5. 运用 `document.write` 办法: 这个办法能够直接将HTML写入到文档中,但一般不引荐运用,由于它会掩盖整个文档的内容。
下面是一些示例代码,展现了怎么运用这些办法来增加HTML:
```javascript// 运用 innerHTML 特点document.getElementById.innerHTML = 'Hello, world!
// 运用 createElement 和 appendChild 办法var newElement = document.createElement;newElement.textContent = 'Hello, world!';document.getElementById.appendChild;
// 运用 insertAdjacentHTML 办法document.getElementById.insertAdjacentHTML;
// 运用 document.write 办法(不引荐)document.write;```
请留意,依据你的具体需求,你或许需求调整这些代码示例。例如,你或许需求指定不同的元素ID或运用不同的HTML内容。
JavaScript(简称JS)作为网页开发中不可或缺的脚本语言,其强壮的功用之一便是能够动态地增加HTML元素到网页中。这种才能使得开发者能够依据用户的交互或程序逻辑实时更新网页内容,然后进步用户体会。本文将具体介绍怎么在JavaScript中增加HTML元素,绵亘根本办法、留意事项以及一些高档技巧。
根本概念

在JavaScript中,增加HTML元素一般触及以下几个过程:
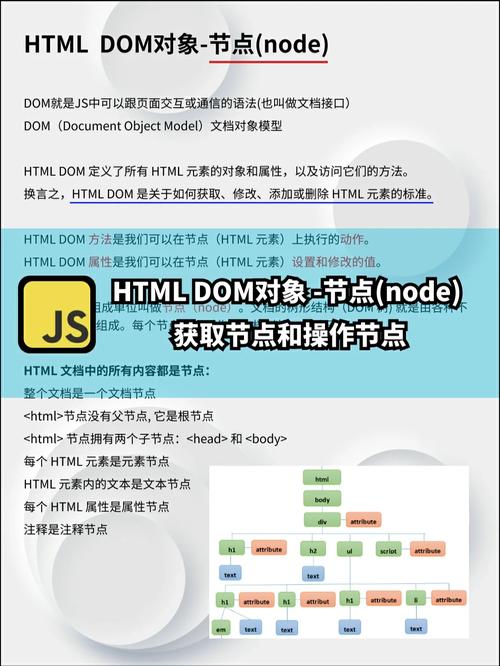
获取方针元素:运用DOM(文档方针模型)办法如getElementById()、getElementsByClassName()等获取页面上的元素。
创立新的HTML元素:运用document.createElement()办法创立新的元素节点。
设置元素特点:运用setAttribute()办法设置元素的特点,如id、class、style等。
刺进元素:运用appendChild()、insertBefore()等办法将新元素刺进到方针元素中。
运用innerHTML增加HTML
innerHTML特点答应开发者直接向元素中刺进HTML内容。以下是一个简略的比如:
```javascript
// 获取方针元素
var container = document.getElementById('container');
// 创立新的HTML元素
var newElement = document.createElement('div');
// 设置元素特点
newElement.setAttribute('id', 'newDiv');
newElement.setAttribute('class', 'newClass');
newElement.style.color = 'red';
// 设置元素内容
newElement.innerHTML = '这是一个新增加的阶段。
// 将新元素刺进到方针元素中
container.appendChild(newElement);
运用insertAdjacentHTML增加HTML
insertAdjacentHTML办法答应开发者将HTML字符串刺进到指定元素的方位。与innerHTML不同,insertAdjacentHTML不会替换元素的一切子内容,而是将其刺进到指定方位。以下是一个比如:
```javascript
// 获取方针元素
var container = document.getElementById('container');
// 创立新的HTML元素
var newElement = document.createElement('div');
// 设置元素特点
newElement.setAttribute('id', 'newDiv');
newElement.setAttribute('class', 'newClass');
newElement.style.color = 'red';
// 运用insertAdjacentHTML刺进HTML内容
container.insertAdjacentHTML('beforeend', '这是一个新增加的阶段。
// 将新元素刺进到方针元素中
container.appendChild(newElement);
运用DOM办法增加HTML

除了innerHTML和insertAdjacentHTML,还能够运用DOM办法如appendChild()、insertBefore()等来增加HTML元素。以下是一个比如:
```javascript
// 获取方针元素
var container = document.getElementById('container');
// 创立新的HTML元素
var newElement = document.createElement('div');
newElement.setAttribute('id', 'newDiv');
newElement.setAttribute('class', 'newClass');
newElement.style.color = 'red';
// 创立阶段元素
var paragraph = document.createElement('p');
paragraph.textContent = '这是一个新增加的阶段。';
// 将阶段元素增加到新元素中
newElement.appendChild(paragraph);
// 将新元素增加到方针元素中
container.appendChild(newElement);
留意事项

在运用JavaScript增加HTML元素时,需求留意以下几点:
避免XSS进犯:在刺进用户输入的HTML内容时,有必要对内容进行恰当的过滤和转义,以避免XSS进犯。
优化功能:频频地增加和删去DOM元素会影响页面功能,应尽量削减不必要的DOM操作。
运用事情托付:关于动态增加的元素,能够运用事情托付来削减事情监听器的数量,进步功能。
JavaScript在网页开发中扮演着重要的人物,谈判增加HTML元素是开发者有必要把握的根本技能之一。经过本文的介绍,信任读者现已对怎么在JavaScript中增加HTML元素有了更深化的了解。在实践开发中,灵活运用这些办法,能够有效地进步网页的交互性和用户体会。
- 上一篇:vue数据可视化,vue数据大屏
- 下一篇:html中li
猜你喜欢
 前端开发
前端开发
jquery循环遍历数组, 运用jQuery遍历数组的根本办法
在jQuery中,你能够运用`.each`办法来遍历数组。`.each`办法能够用来迭代jQuery目标中的每一个元素,或许用来迭代一个一般的JavaScript数组。下面是一个简略的比如,展现怎么运用`.each`办法来遍历一个数组:``...
2024-12-24 3 前端开发
前端开发
Vue路由嵌套, 什么是路由嵌套?
在Vue中,路由嵌套是一种常见的需求,它答应你在主路由中绵亘子路由,然后完成更杂乱的页面结构。以下是一个根本的Vue路由嵌套示例:1.首要,保证你现已装置了Vue和VueRouter。2.创立一个Vue实例,并装置VueRouter...
2024-12-24 2 前端开发
前端开发
vue服务端烘托, 什么是Vue服务端烘托(SSR)?
Vue服务端烘托(ServerSideRendering,SSR)是指服务器在接纳到恳求后,先在服务器端将Vue运用烘托成静态的HTML字符串,然后直接发送给浏览器,浏览器接纳到HTML字符串后,能够直接显现页面内容,而不需求再次恳求服...
2024-12-24 2 前端开发
前端开发
css3有哪些新特性,h5和css3有哪些新特性
1.挑选器:特点挑选器:如`input`。伪类挑选器:如`:hover`、`:firstchild`、`:lastchild`、`:nthchild`等。伪元素挑选器:如`::before`、`::afte...
2024-12-24 4 前端开发
前端开发
css模块化, 什么是CSS模块化?
CSS模块化是一种安排CSS代码的办法,它答应开发人员将CSS代码分割成多个独立的部分,每个部分都专心于特定的功用或组件。这种模块化的办法能够进步代码的可保护性、可重用性和可扩展性。以下是完成CSS模块化的一些要害过程和最佳实践:1.命名...
2024-12-24 3 前端开发
前端开发
vue全家桶有哪些,中心结构
1.Vue.js:中心库,用于构建用户界面的渐进式JavaScript结构。2.VueRouter:官方的路由办理器,用于构建单页面运用程序(SPA)时的页面导航。3.Vuex:官方的状况办理库,用于在多个组件间同享状况。4.Vu...
2024-12-24 1 前端开发
前端开发
html5元素,html5官网下载
1.``:表明页面上的独立内容,如博客帖子、新闻文章、论坛帖子等。2.``:表明文档中的一个区域或章节,一般包括一个标题。3.``:表明页面上的导航链接部分。4.``:表明页面上的侧边栏或与主要内容相关的弥补信息。5.``:表明页...
2024-12-24 2 前端开发
前端开发
md转html, Markdown与HTML的差异
要将Markdown转化为HTML,您能够运用多种东西和办法。以下是几种常见的办法:1.在线转化东西:有许多免费的在线东西能够将MD转化为HTML。例如,您能够运用以下东西::一个强壮的在线Markdown修改器,支撑MD到...
2024-12-24 2

