html媒体查询,html即
HTML媒体查询(Media Queries)是CSS3中引进的一种技能,它答应网页开发者依据不同的设备特性(如屏幕宽度、分辨率等)来运用不同的CSS款式。这种技能特别适用于呼应式网页规划,能够让网页在不同设备上供给最佳的用户体会。
媒体查询的根本语法如下:
```css@media 媒体类型 and { CSS规矩}```
媒体类型:指定了方针设备的类型,如`screen`(屏幕)、`print`(打印)、`speech`(语音组成)等。 媒体特性:指定了方针设备的特性,如`width`(宽度)、`height`(高度)、`orientation`(方向,横屏或竖屏)、`resolution`(分辨率)等。 CSS规矩:当媒体查询的条件满意时,将运用这些CSS规矩。
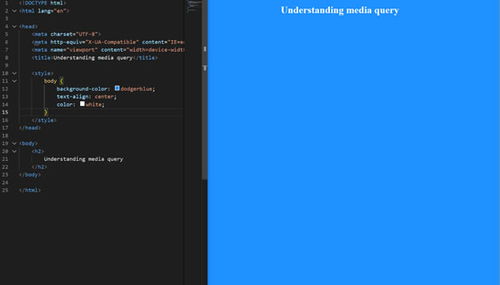
例如,下面的媒体查询会在屏幕宽度小于600像素时运用内部的CSS规矩:
```css@media screen and { body { backgroundcolor: lightblue; }}```
在实践运用中,媒体查询能够嵌套运用,以完成更杂乱的条件判别。此外,还能够运用逻辑操作符(如`not`、`only`、`and`、`or`)来组合多个媒体查询条件。
媒体查询是呼应式规划的关键技能之一,它让网页能够依据不同的设备和屏幕尺度主动调整布局和款式,然后供给更好的用户体会。
深化解析HTML媒体查询:打造呼应式网页的利器
一、什么是HTML媒体查询

HTML媒体查询(Media Queries)是一种CSS技能,它答应开发者依据不同的设备特性(如屏幕尺度、分辨率、设备类型等)来编写不同的款式规矩。经过媒体查询,可认为不同设备定制不同的款式,然后完成呼应式网页规划。
二、媒体查询的根本语法

媒体查询的根本语法如下:
@media media-type and (expression) {
CSS款式规矩;
其间,`media-type`表明媒体类型,如`screen`(屏幕)、`print`(打印)等;`expression`是一个条件表达式,用于指定媒体查询的条件,如`min-width: 600px`表明当屏幕宽度大于或等于600像素时,运用该款式规矩。
三、常见的媒体查询条件

`min-width`:指定最小宽度,当屏幕宽度大于或等于指定值时,运用款式规矩。
`max-width`:指定最大宽度,当屏幕宽度小于或等于指定值时,运用款式规矩。
`min-height`:指定最小高度,当屏幕高度大于或等于指定值时,运用款式规矩。
`max-height`:指定最大高度,当屏幕高度小于或等于指定值时,运用款式规矩。
`orientation`:指定设备方向,如`portrait`(纵向)和`landscape`(横向)。
`resolution`:指定设备分辨率,如`high-resolution`(高分辨率)。
四、媒体查询的嵌套与组合
@media screen and (min-width: 600px) {
/ 当屏幕宽度大于或等于600像素时,运用款式规矩 /
@media screen and (min-width: 600px) and (orientation: landscape) {
/ 当屏幕宽度大于或等于600像素且设备方向为横向时,运用款式规矩 /
@media screen and (min-width: 600px), screen and (min-width: 800px) {
/ 当屏幕宽度大于或等于600像素或800像素时,运用款式规矩 /
五、媒体查询的兼容性
运用条件注释(Conditional Comments)针对旧版浏览器编写特定的款式规矩。
运用CSS前缀(如`-webkit-`、`-moz-`等)来兼容不同浏览器的特定款式特点。
运用JavaScript来检测设备特性,并动态运用相应的款式规矩。
HTML媒体查询是呼应式网页规划的重要技能之一,它能够协助开发者依据不同设备特性定制款式,然后提高用户体会。经过本文的介绍,信任您现已对媒体查询有了更深化的了解。在实践运用中,结合自己的需求,灵活运用媒体查询,打造出习惯各种设备的优异网页。
猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 3 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 3 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 3 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 3 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 2 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 5

