html水平居中代码
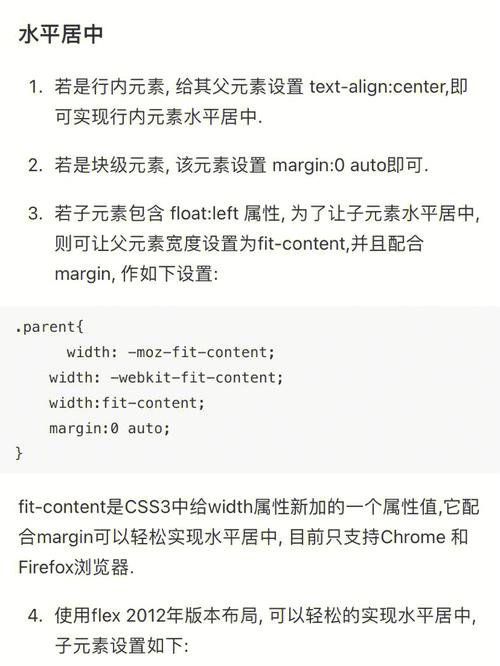
1. 文本内容:关于文本内容,可以运用`textalign: center;`款式来使其水平居中。
2. 块级元素:关于块级元素(如``、``等),可以运用`margin: 0 auto;`款式来完成水平居中。
3. 运用Flexbox:Flexbox是一个更现代的布局办法,可以轻松完成水平缓笔直居中。可以运用`display: flex; justifycontent: center;`来水平居中。
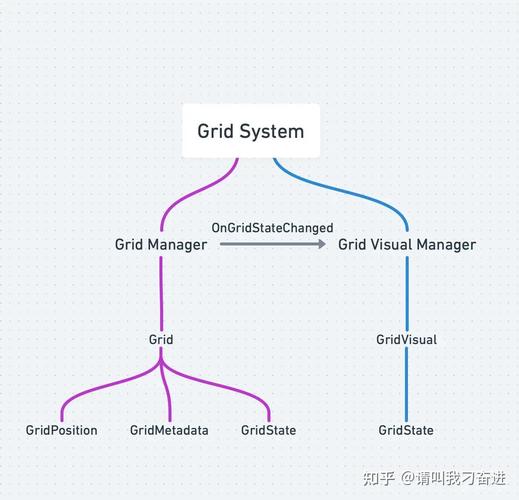
4. 运用Grid:CSS Grid布局也是一个强壮的布局东西,可以运用`display: grid; justifycontent: center;`来水平居中。
5. 运用定位:关于需求更准确操控方位的元素,可以运用`position: absolute;`或`position: fixed;`,结合`left: 50%;`和`transform: translateX;`来完成水平居中。
下面是一些具体的代码示例:
1. 文本内容水平居中```htmlText Centering .centertext { textalign: center; } This text is centered.```

2. 块级元素水平居中```htmlBlock Element Centering .centerblock { margin: 0 auto; width: 50%; / Set a width / } This block is centered.```

3. 运用Flexbox水平居中```htmlFlexbox Centering .flexcontainer { display: flex; justifycontent: center; } This content is centered using Flexbox. ```

4. 运用Grid水平居中```htmlGrid Centering .gridcontainer { display: grid; justifycontent: center; } This content is centered using Grid. ```

5. 运用定位水平居中```htmlPositioning Centering .positionedcenter { position: absolute; left: 50%; transform: translateX; } This content is centered using positioning.```

这些办法可以依据你的具体需求挑选运用。
HTML水平居中代码详解
在网页规划中,元素的水平居中是一个常见且重要的布局需求。本文将具体介绍几种完成HTML元素水平居中的办法,并供给相应的代码示例。经过阅览本文,您将可以把握不同场景下的水平居中技巧。
一、文本水平居中

1. 运用text-align特点
在父元素中设置`text-align`特点为`center`,可以使内部的文本水平居中。
```html
猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 1 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 1 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 2 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 2 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 2 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 1 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 2

