html正则表达式
2. 匹配特点:``,例如 ``。
3. 匹配类名:``,例如 ``。
4. 匹配ID:``,例如 ``。
5. 匹配文本内容:`>qwe26. 匹配``,例如 ``。
7. 匹配图片:``,例如 ``。
8. 匹配JavaScript:`sqwe2s`,例如 `alert;`。
9. 匹配CSS:`sqwe2s`,例如 `body { backgroundcolor: fff; }`。
10. 匹配注释:``,例如 ``。
请注意,这些正则表达式或许需求根据具体状况进行调整,以习惯不同的HTML结构和需求。此外,正则表达式或许不是处理HTML的最佳办法,由于HTML的杂乱性或许导致正则表达式变得非常杂乱且难以保护。在这种状况下,运用专门的HTML解析库或许更为适宜。
HTML正则表达式的运用与技巧
正则表达式(Regular Expression,简称Regex)是计算机科学中用于处理字符串的一种强壮东西。在HTML开发中,正则表达式能够协助咱们进行数据验证、格局化、查找和替换等操作。本文将具体介绍HTML正则表达式的运用场景、常用技巧以及注意事项。
一、正则表达式的运用场景

1. 数据验证

2. 格局化

在HTML文档中,咱们或许需求对某些内容进行格局化,如去除空格、替换特别字符等。正则表达式能够方便地完结这些使命。
3. 查找与替换
在HTML文档中,咱们或许需求查找特定的内容并进行替换。正则表达式能够协助咱们快速定位并替换这些内容。
二、常用正则表达式技巧

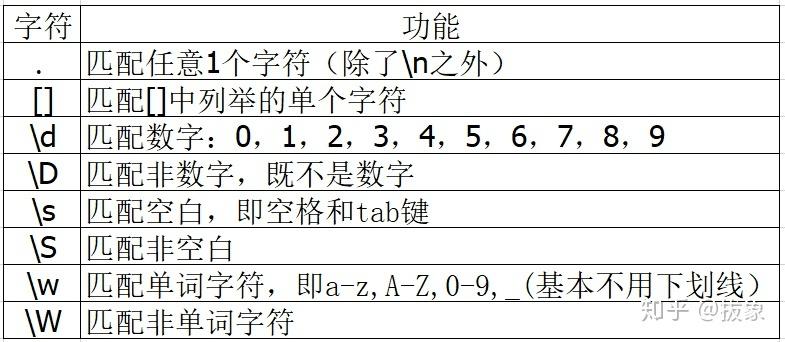
1. 元字符

- `.`:匹配除换行符以外的恣意字符。
- ``:匹配前面的子表达式零次或屡次。
- ` `:匹配前面的子表达式一次或屡次。
- `?`:匹配前面的子表达式零次或一次。
- `{n}`:匹配前面的子表达式刚好n次。
- `{n,}`:匹配前面的子表达式至少n次。
- `{n,m}`:匹配前面的子表达式至少n次,但不超越m次。
2. 字符类

- `[abc]`:匹配字符a、b或c。
- `[a-z]`:匹配恣意小写字母。
- `[A-Z]`:匹配恣意大写字母。
- `[0-9]`:匹配恣意数字。
3. 分组和引证
- `()`:创立一个分组,用于引证分组中的内容。
- `\\\\1`:引证第一个分组中的内容。
- `\\\\2`:引证第二个分组中的内容。
三、HTML正则表达式示例

1. 验证邮箱格局

```javascript
function validateEmail(email) {
const regex = /^[a-zA-Z0-9._-] @[a-zA-Z0-9.-] \\.[a-zA-Z]{2,6}$/;
return regex.test(email);
2. 去除空格

```javascript
function removeSpaces(str) {
const regex = /^\\s |\\s $/g;
return str.replace(regex, '');
3. 替换特别字符

```javascript
function replaceSpecialChars(str) {
const regex = /[^\\w\\s]/gi;
return str.replace(regex, '');
四、注意事项
1. 正则表达式功能
正则表达式在处理很多数据时或许会呈现功能问题。因而,在编写正则表达式时,应尽量简练,防止运用过于杂乱的表达式。
2. 正则表达式调试
在编写正则表达式时,或许会遇到无法匹配预期成果的状况。此刻,能够运用正则表达式调试东西进行调试,以便快速定位问题。
3. 正则表达式兼容性
不同浏览器对正则表达式的支撑程度或许存在差异。在编写正则表达式时,应考虑兼容性,保证在干流浏览器中正常运转。
猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 3 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 3 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 3 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 3 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 2 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 5

