HTML5魔塔安卓版,二、游戏布景与故事
关于HTML5魔塔安卓版的下载和相关信息,我整理了以下几点:
1. 下载途径: 你能够经过以下链接下载HTML5魔塔安卓版: 供给了HTML5魔塔app v2.1.1 安卓最新版。 也供给了魔塔html5安卓版的下载。 供给了魔塔中文版下载 v4.1.0安卓版。
2. 游戏特征: HTML5魔塔是一款依据HTML5技术的经典人物扮演游戏重制版,承继了传统魔塔游戏的精华,支撑跨渠道运转(包含PC、手机和平板),玩家无需下载即可在任何支撑浏览器的设备上享用游戏趣味。 游戏交融了回合制战役、人物生长和迷宫探究等多种元素,供给了丰盛而深化的游戏体会。
3. 功用与特征: 离线游戏支撑:新版H5魔塔安卓APP增加了更便利的离线游戏功用,修正了离线游戏列表无法翻滚的问题,并增加了导航栏防误触功用。 跨渠道兼容性:HTML5魔塔支撑全渠道运转,保证在各种设备上都能流通运转。 社区沟通:你能够经过HTML5魔塔广场()与其他玩家和作者沟通,共享和下载各种游戏mod和特别版别。
4. 版别更新: 3.0正式版已上线,修正了离线游戏列表无法翻滚的问题,增加了导航栏防误触功用,并支撑完美的横屏游戏。
5. 运用主张: 假如是手机直接翻开网页进行游戏,主张运用Chrome浏览器(安卓)或Safari浏览器(iOS),防止运用体系自带浏览器。
HTML5魔塔安卓版:经典游戏的重生,移动设备的完美体会
魔塔,作为一款经典的文字冒险游戏,自面世以来就深受广阔玩家的喜爱。跟着移动互联网的快速开展,越来越多的经典游戏被移植到移动设备上。今日,咱们就来聊聊HTML5魔塔安卓版,这款游戏是如安在移动设备上勃发重生的。
二、游戏布景与故事

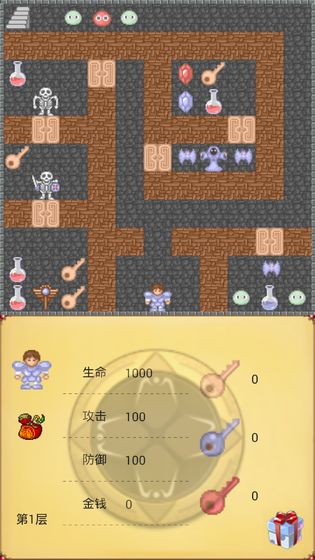
HTML5魔塔安卓版的故事布景设定在一个充溢奥秘色彩的魔塔之中。玩家扮演一位英勇的冒险者,为了寻觅传说中的瑰宝,英勇地应战这座魔塔。在游戏中,玩家需求经过层层关卡,打败各种怪物,解锁躲藏的瑰宝。
1. 游戏世界观

魔塔的世界观丰盛多样,包含各种奥秘的房间、机关、怪物和瑰宝。玩家在游戏中能够体会到不同的场景和故事情节,增加了游戏的趣味性和应战性。
2. 游戏人物设定

游戏中的人物设定丰盛,玩家能够挑选不同的工作和技术,如兵士、法师、响马等。每个工作都有其共同的技术和战役风格,玩家能够依据自己的喜爱和游戏战略进行挑选。
三、游戏特征与玩法
HTML5魔塔安卓版在保留了经典魔塔游戏的基础上,融入了更多立异元素,使得游戏愈加丰盛和风趣。
1. 精巧的画面与音效
游戏采用了高清的2D画面,色彩鲜艳,人物形象生动。一起,游戏音效丰盛,布景音乐和音效作用传神,为玩家带来沉溺式的游戏体会。
2. 简略易上手的操作
游戏操作简略,玩家只需经过接触屏幕即可进行游戏。无论是移动人物、进犯敌人仍是运用道具,都十分便利快捷。
3. 多样化的战役体系
游戏采用了回合制战役体系,玩家需求合理调配技术和道具,才能在战役中获得优势。此外,游戏还加入了主动战役功用,便利玩家在繁忙时也能轻松游戏。
4. 丰盛的使命与活动
游戏中有很多的使命和活动等候玩家去完结,包含主线使命、支线使命、日常活动等。完结使命能够获得丰盛的奖赏,提高人物的实力。
HTML5魔塔安卓版是一款集经典与立异于一体的游戏,它不只保留了魔塔游戏的精华,还针对移动设备进行了优化,使得玩家能够在任何时刻、任何地址享用游戏的趣味。假如你是一位喜爱经典游戏的玩家,那么HTML5魔塔安卓版肯定不容错失。
- 上一篇:html引证css,html引证css代码
- 下一篇:css3伪类
猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 3 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 3 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 3 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 3 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 2 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 5

