vue 渐进式,构建灵敏高效的前端运用
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。
Vue.js 的渐进式特色首要表现在以下几个方面:
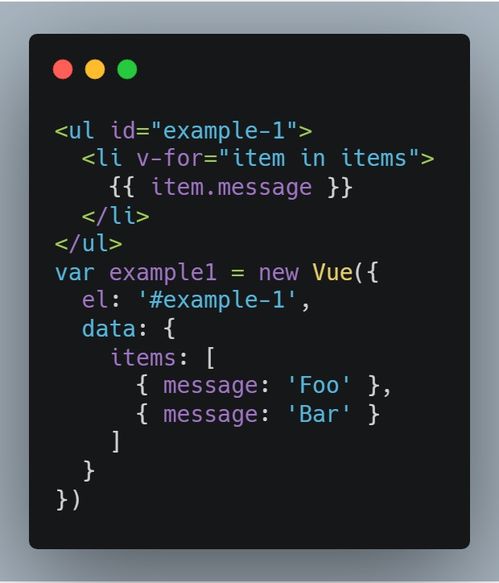
1. 视图层:Vue.js 的中心库只重视视图层,让你能够轻松地将数据烘托到 DOM 中。这是 Vue 最根底也是最中心的功用。
2. 组件体系:Vue.js 供给了一个声明式、可复用的组件体系,答应你将 UI 分解为独立、可复用的组件,然后构建出杂乱的界面。
3. 客户端路由:Vue.js 官方供给了一套名为 Vue Router 的客户端路由库,用于完成单页运用(SPA)的路由功用。
4. 状况办理:关于杂乱的运用,Vue.js 供给了一个名为 Vuex 的状况办理模式,用于会集办理运用的一切组件的状况。
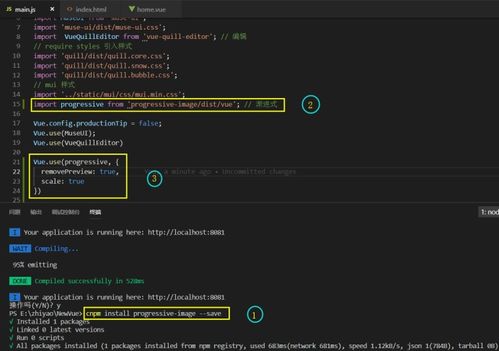
5. 构建东西:Vue.js 官方供给了一套名为 Vue CLI 的构建东西,能够协助你快速建立 Vue 项目,并供给了一系列的开发东西和装备选项。
6. 服务器端烘托(SSR):Vue.js 供给了服务器端烘托(SSR)的支撑,能够让你的运用在服务器上预烘托,然后进步首屏加载速度。
7. TypeScript 支撑:Vue.js 官方供给了对 TypeScript 的支撑,让你能够运用 TypeScript 来编写 Vue 组件。
8. 呼应式体系:Vue.js 的呼应式体系能够让你的运用自动更新 DOM,当你修正数据时,Vue 会自动检测到改变并更新 DOM。
9. 指令和过滤器:Vue.js 供给了一系列的指令和过滤器,让你能够轻松地完成各种功用,如条件烘托、列表烘托、事情处理等。
10. 过渡和动画:Vue.js 供给了一套过渡和动画体系,让你能够轻松地为你的运用添加动画作用。
11. 可扩展性:Vue.js 的规划哲学是尽可能坚持中心库的简练,一起供给丰厚的扩展功用,让你能够依据需要添加各种功用。
12. 社区和生态体系:Vue.js 具有一个活泼的社区和丰厚的生态体系,供给了很多的插件、东西和资源,能够协助你更好地运用 Vue.js。
总归,Vue.js 的渐进式特色使得它既适用于小型项目,也适用于大型项目。不管你是刚开始学习前端开发,仍是已经是一名经验丰厚的开发者,都能够从 Vue.js 中获益。
Vue渐进式结构:构建灵敏高效的前端运用

一、Vue渐进式结构概述

Vue.js是由尤雨溪(Evan You)在2014年创立的,它诞生于前端开发范畴对更灵敏、易用且高效的结构的需求布景下。Vue.js的中心库专心于视图层,经过简练的API完成数据绑定和DOM操作的呼应式更新,让开发者能够高效地构建交互性强且易于保护的前端运用。
二、Vue渐进式结构的特色

1. 渐进式特性
Vue的一大特色是渐进式特性。这意味着你能够依据项目的需求,逐渐引进Vue的不同功用,而不用一开始就全盘接受整个结构。例如,你能够先在一个简略的HTML页面中仅运用Vue来完成数据绑定和交互功用,跟着项目的杂乱程度添加,再引进组件化、路由、状况办理等更多高档特性。
2. 易用性
Vue具有简练明晰的API,使得开发者能够快速上手。它的模板语法类似于一般的HTML,关于有HTML根底的开发者来说很简略了解和把握,一起又在其间融入了强壮的数据绑定和指令等功用,让开发者能够高效地完成杂乱的前端逻辑。
3. 组件化
Vue鼓舞将运用程序拆分红一个个独立的组件,每个组件都有自己的模板、逻辑和款式,就像搭积木相同,能够经过组合不同的组件来构建完好的运用。这种组件化的开发方式进步了代码的可保护性、复用性和可测验性。
4. 呼应式数据绑定
Vue采用了呼应式的数据绑定,当数据发生改变时,视图会自动更新。这使得开发者能够愈加重视事务逻辑,而不用手动操作DOM,然后进步了开发功率和代码质量。
三、Vue渐进式结构的运用场景
1. 简略的前端页面开发
Vue渐进式结构适用于简略的HTML页面开发,如个人博客、企业官网等。开发者能够快速上手,完成数据绑定和交互功用,进步开发功率。
2. 中大型运用开发
Vue渐进式结构也适用于中大型运用开发,如电商渠道、在线教育渠道等。经过组件化开发,能够将运用拆分红多个独立的组件,进步代码的可保护性和可复用性。
3. 移动端运用开发
Vue渐进式结构支撑移动端运用开发,如运用Vue.js开发的Vue Native结构,能够方便地完成跨渠道移动运用开发。
四、Vue渐进式结构的优势
1. 学习成本低
Vue渐进式结构的API简练明晰,学习曲线相对陡峭,合适初学者快速上手。
2. 开发功率高
Vue渐进式结构的组件化开发方式,进步了代码的可保护性和可复用性,然后进步了开发功率。
3. 社区活泼
Vue渐进式结构具有巨大的社区和丰厚的第三方库支撑,为开发者供给了丰厚的资源和解决方案。
Vue渐进式结构凭仗其易用性、组件化和呼应式数据绑定等特色,在当时前端开发范畴具有广泛的运用远景。跟着Vue.js的不断发展和完善,信任它将为更多开发者带来快捷和高效的前端开发体会。
- 上一篇:jq设置css款式
- 下一篇:html字体间隔, CSS的三大特性
猜你喜欢
 前端开发
前端开发
css小手款式, 小手款式的界说与效果
在CSS中,你能够经过多种方法来创立一个相似小手的款式。这一般涉及到运用伪元素和CSS的`cursor`特点。以下是一个根本的比方,展现怎么创立一个简略的小手款式:```css.handcursor{cursor:pointer;...
2024-12-24 1 前端开发
前端开发
html怎样放视频,```html Video Example
```htmlVideoExampleYourbrowserdoesnotsupportthevideotag.保证你的视频文件与HTML文件坐落同一目录下,或许供给正确的文件途径。如安在HTML中嵌入视...
2024-12-24 1 前端开发
前端开发
怎么制造html文件
制造HTML文件是一个相对简略的进程,以下是一个根本的过程攻略:1.预备环境:保证你的电脑上安装了文本编辑器,如记事本、SublimeText、VisualStudioCode等。假如你打算在浏览器中预览HTML文件...
2024-12-24 1 前端开发
前端开发
css类选择器, 什么是CSS类选择器
CSS(层叠款式表)中的类选择器(ClassSelector)是一种常用的选择器类型,它答应你为具有相同类名的元素运用相同的款式。类选择器运用一个点(`.`)来表明,连续跟着类的称号。例如,假如你有一个HTML元素,而且你想要为它设置特定...
2024-12-24 1 前端开发
前端开发
html左右布局, Left Side Some text..
1.运用起浮特点:```html.left{float:left;width:50%;backgroundcolor:f1f1f1;padding:10px;}.right{float:right;w...
2024-12-24 1 前端开发
前端开发
vue.js面试题, Vue.js 基础常识
Vue.js面试题因为您没有指定具体想了解哪些方面的Vue.js面试题,我将供给一些常见且重要的Vue.js面试题,绵亘基础常识、组件、路由、状况办理、功用优化等方面。基础常识Vue.js是什么?扼要介绍Vue.j...
2024-12-24 1 前端开发
前端开发
html标题标签, 副标题(H2) 这是副标题的描绘。
主标题(H1)这是主标题的描绘。副标题(H2)这是副标题的描绘。子标题(H3)这是子标题的描绘。子子标题(H4)这是子子标题的描绘。子子子标题(H5)这是子子子...
2024-12-24 1 前端开发
前端开发
html5开发训练,敞开Web前端新篇章
1.HTML5品牌训练课程特征:该组织供给由多年HTML5开发经历的讲师授课,课程内容绵亘HTML5跨渠道、WebApp开发,以及硬件规划与开发等。合适期望深化了解HTML5及用户体会的开发者。2.千锋教育...
2024-12-24 1

