vue移动端适配
移动端适配是开发移动运用时非常重要的一环,它保证运用在不同尺度和分辨率的设备上都能供给杰出的用户体会。在Vue.js中,有几种办法能够完成移动端适配,以下是几种常见的办法:
1. 运用REM单位: REM(Root EM)是相对于根元素(html)的字体巨细的单位。运用REM而不是PX或EM能够更简单地完成呼应式规划,由于你能够经过改动根元素的字体巨细来调整整个页面的缩放份额。 ```css html { fontsize: 10px; / 1rem = 10px / } ```
在JavaScript中,你能够依据设备的宽度动态设置根元素的字体巨细:
```javascript function setRem { var width = document.documentElement.clientWidth; var rem = width / 10; document.documentElement.style.fontSize = rem 'px'; } window.onresize = setRem; setRem; ```
```css @media { .container { padding: 10px; } } ```
3. 运用flexible.js: flexible.js是一个盛行的JavaScript库,它经过动态设置根元素的字体巨细来完成移动端适配。它依据设备的宽度来核算REM单位的巨细。
```javascript // 引进flexible.js // 在index.html中引进flexible.js文件 ```
4. 运用vuetouch: vuetouch是一个Vue.js的接触事情插件,它能够协助你处理移动设备的接触事情,如接触、滑动、长按等。
```javascript import Vue from 'vue'; import VueTouch from 'vuetouch';
Vue.use; ```
5. 运用第三方UI结构: 运用如Vant、iView等第三方UI结构能够大大简化移动端适配的作业。这些结构供给了很多的组件和款式,都是经过优化以习惯不同尺度的设备。
```javascript import Vant from 'vant'; import 'vant/lib/index.css';
Vue.use; ```
6. 运用PostCSS和Autoprefixer: PostCSS是一个运用JavaScript插件转化CSS的东西,而Autoprefixer是一个PostCSS插件,它能够依据Can I Use数据库中的数据为CSS规矩添加所需的阅读器前缀。这能够协助你保证你的CSS在不同的阅读器和设备上都能正确地作业。
```javascript // 在你的构建东西中装备PostCSS和Autoprefixer ```
```html ```
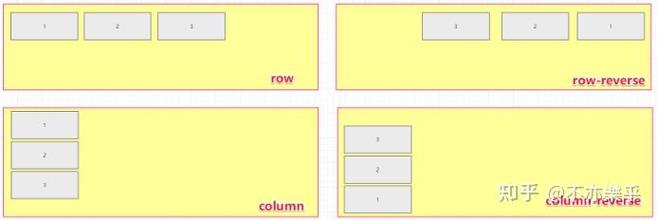
8. 运用CSS Grid和Flexbox: CSS Grid和Flexbox是现代CSS布局技能,它们供给了强壮的布局才能,能够协助你创立呼应式布局。运用这些技能能够更灵敏地调整元素的方位和巨细,以习惯不同的屏幕尺度。
```css .container { display: flex; flexwrap: wrap; justifycontent: spacebetween; } ```
9. 运用图标字体和SVG: 运用图标字体和SVG能够保证你的图标在不同尺度的设备上坚持明晰和可缩放。
```html ```
10. 运用移动设备模拟器: 在开发过程中,运用移动设备模拟器能够协助你测验运用在不同设备上的体现。大多数现代阅读器和开发东西都供给了内置的设备模拟器。
经过结合运用这些办法,你能够创立出在移动设备上体现杰出的Vue.js运用。记住在开发过程中不断测验和调整,以保证运用在不同设备和屏幕尺度上都能供给最佳的用户体会。
Vue移动端适配:完成多设备无缝阅读体会
跟着移动互联网的快速开展,移动端设备品种繁复,屏幕尺度各异,怎么让Vue项目在不同设备上都能供给杰出的用户体会,成为了开发者重视的焦点。本文将具体介绍Vue移动端适配的办法和技巧,协助您完成多设备无缝阅读体会。
一、了解移动端适配的重要性

- 提高用户体会:适配后的网站在不同设备上都能坚持杰出的视觉效果和操作流畅性,提高用户满意度。

- 优化SEO:搜索引擎对移动端网站有更高的要求,适配后的网站更简单取得更好的排名。

- 添加流量:杰出的移动端体会能够招引更多用户拜访,然后添加网站流量。

二、Vue移动端适配办法

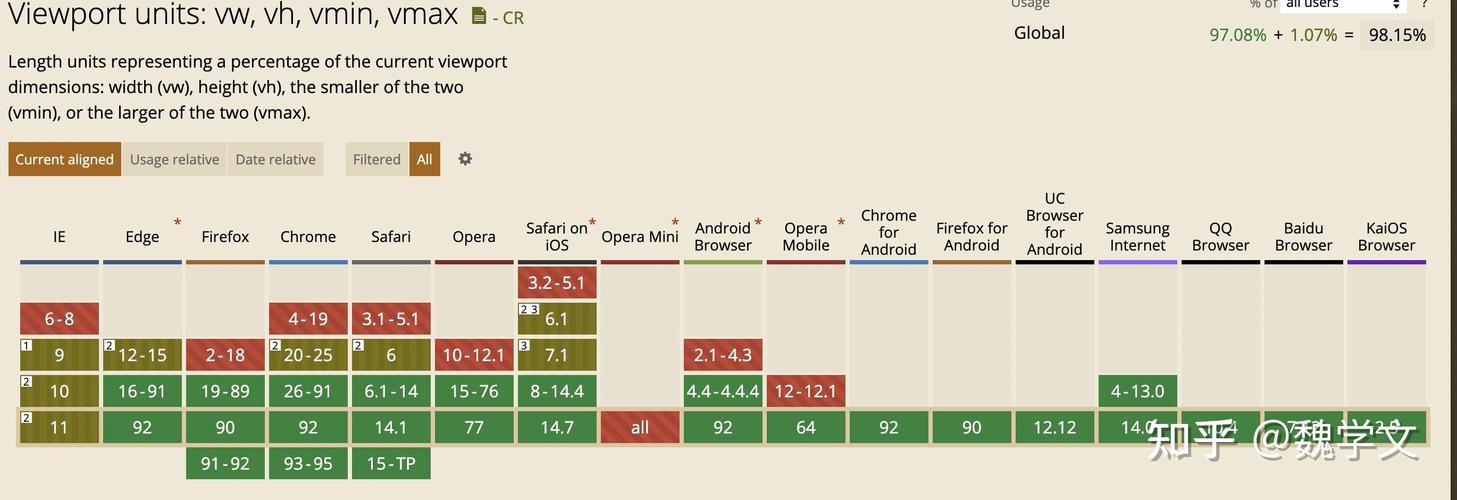
1. 运用vw和vh单位

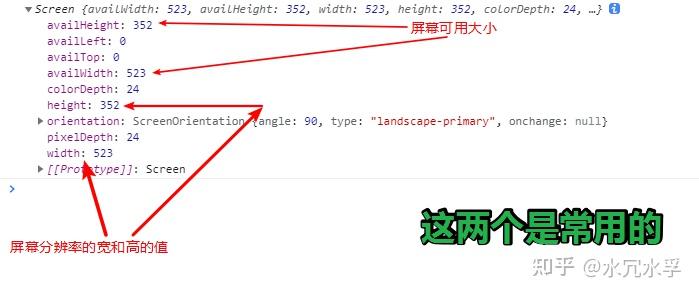
vw(视口宽度)和vh(视口高度)是CSS3新增的单位,它们以视口宽度和高度为基准,能够更好地完成移动端适配。
```css
/ 设置容器宽度为视口宽度的50% /
.container {
width: 50vw;
2. 运用flexible布局

flexible布局是一种呼应式布局方法,能够便利地完成不同设备上的元素布局。
```css
/ 设置容器宽度为视口宽度的50% /
.container {
display: flex;
width: 50vw;
3. 运用媒体查询

媒体查询能够依据不同的设备特性,运用不同的款式。
```css
/ 当屏幕宽度小于600px时,运用以下款式 /

@media screen and (max-width: 600px) {
.container {
width: 100%;
4. 运用rem单位

rem单位以根元素(html)的字体巨细为基准,能够更好地完成不同设备上的元素巨细适配。
```css
/ 设置容器宽度为根元素字体巨细的50倍 /

.container {
width: 50rem;
三、Vue移动端适配东西

1. postcss-pxtorem
postcss-pxtorem插件能够将px单位转化为rem单位,便利完成移动端适配。
```javascript
// 在package.json中装备
猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 1 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 1 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 1 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 1 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 0 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 1 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 1 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 2

