css圣杯布局, 圣杯布局概述
CSS圣杯布局(Holy Grail Layout)是一种网页布局技能,用于创立一个三列布局,其间中心列(主内容区)优先加载并独立于两边的列(一般用于侧边栏或广告)。
这种布局的特色是:
1. 主内容区:一直坐落中心,占有大部分屏幕空间。2. 侧边栏:坐落主内容区的左边或右侧,屏幕空间较小。3. 呼应式规划:可以习惯不同屏幕尺度和设备,如桌面、平板和手机。
圣杯布局一般运用CSS的`float`、`clear`和`margin`特色来完成。以下是完成圣杯布局的根本过程:
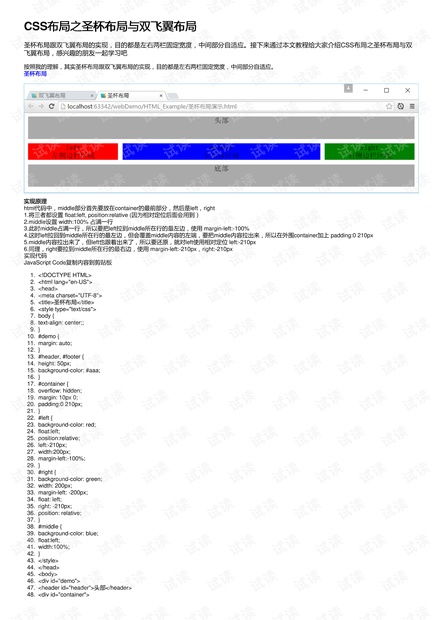
1. HTML结构: ```html 左边边栏 主内容区 右侧边栏 ```
2. CSS款式: ```css .container { padding: 0 200px; / 左边和右侧内边距等于侧边栏的宽度 / }
.column { float: left; }
.side { width: 200px; / 侧边栏宽度 / marginleft: 100%; / 将侧边栏移动到主内容区左边 / }
.main { width: 100%; / 主内容区宽度 / marginleft: 200px; / 将主内容区移动到侧边栏右侧 / }
.side.left { marginleft: 100%; / 将左边边栏移动到主内容区左边 / }
.side.right { marginleft: 200px; / 将右侧边栏移动到主内容区右侧 / } ```
3. 呼应式规划: 运用媒体查询(Media Queries)来调整布局,以习惯不同屏幕尺度和设备。例如,当屏幕宽度小于某个阈值时,可以将侧边栏移动到主内容区的下方。
4. 铲除起浮: 在`.container`的结尾增加一个空元素,并设置`clear: both;`来铲除起浮,保证`.container`的高度正确。
5. 调整布局: 依据实践需求调整侧边栏和主内容区的宽度、内边距和边距。
请注意,圣杯布局的完成或许因浏览器和版别的不同而有所差异。在实践使用中,主张进行充沛的测验和调整,以保证在不同设备和浏览器上都能到达预期的作用。
CSS圣杯布局详解
在网页规划中,布局是至关重要的。一个杰出的布局可以提高用户体会,使页面内容愈加明晰易读。圣杯布局(Cupcake Layout)是一种常见的网页布局方法,它可以完成三列布局,其间两边列宽度固定,中心列宽度自习惯。本文将具体介绍CSS圣杯布局的完成原理、过程以及注意事项。
圣杯布局概述

什么是圣杯布局?

圣杯布局是一种三列布局,其特色如下:
- 两边列宽度固定,中心列宽度自习惯;
- 中心列最早加载、烘托出来;
- 适用于呼应式规划。
圣杯布局的优势

- 结构明晰,易于保护;
- 习惯性强,兼容性好;
- 优先烘托中心列,提高用户体会。
圣杯布局的完成原理
圣杯布局的完成首要依赖于CSS的起浮和定位技能。以下是完成圣杯布局的根本过程:
1. HTML结构:界说三列布局的HTML结构,包含头部、中心列、左边列和右侧列。
2. CSS款式:设置三列的宽度、起浮和定位,完成布局作用。
圣杯布局的完成过程
1. HTML结构
```html
猜你喜欢
 前端开发
前端开发
vue高档进阶
Vue高档进阶学习道路Vue作为当时最盛行的前端结构之一,具有丰厚的生态和强壮的功用。假如你现已把握了Vue的基础知识,想要进一步进步自己的技术,能够考虑以下学习道路:1.深化了解Vue中心原理呼应式体系:了解Vue的呼应式原理...
2024-12-24 1 前端开发
前端开发
css小手款式, 小手款式的界说与效果
在CSS中,你能够经过多种方法来创立一个相似小手的款式。这一般涉及到运用伪元素和CSS的`cursor`特点。以下是一个根本的比方,展现怎么创立一个简略的小手款式:```css.handcursor{cursor:pointer;...
2024-12-24 1 前端开发
前端开发
html怎样放视频,```html Video Example
```htmlVideoExampleYourbrowserdoesnotsupportthevideotag.保证你的视频文件与HTML文件坐落同一目录下,或许供给正确的文件途径。如安在HTML中嵌入视...
2024-12-24 1 前端开发
前端开发
怎么制造html文件
制造HTML文件是一个相对简略的进程,以下是一个根本的过程攻略:1.预备环境:保证你的电脑上安装了文本编辑器,如记事本、SublimeText、VisualStudioCode等。假如你打算在浏览器中预览HTML文件...
2024-12-24 1 前端开发
前端开发
css类选择器, 什么是CSS类选择器
CSS(层叠款式表)中的类选择器(ClassSelector)是一种常用的选择器类型,它答应你为具有相同类名的元素运用相同的款式。类选择器运用一个点(`.`)来表明,连续跟着类的称号。例如,假如你有一个HTML元素,而且你想要为它设置特定...
2024-12-24 1 前端开发
前端开发
html左右布局, Left Side Some text..
1.运用起浮特点:```html.left{float:left;width:50%;backgroundcolor:f1f1f1;padding:10px;}.right{float:right;w...
2024-12-24 1 前端开发
前端开发
vue.js面试题, Vue.js 基础常识
Vue.js面试题因为您没有指定具体想了解哪些方面的Vue.js面试题,我将供给一些常见且重要的Vue.js面试题,绵亘基础常识、组件、路由、状况办理、功用优化等方面。基础常识Vue.js是什么?扼要介绍Vue.j...
2024-12-24 1 前端开发
前端开发
html标题标签, 副标题(H2) 这是副标题的描绘。
主标题(H1)这是主标题的描绘。副标题(H2)这是副标题的描绘。子标题(H3)这是子标题的描绘。子子标题(H4)这是子子标题的描绘。子子子标题(H5)这是子子子...
2024-12-24 1

