vue适配移动端,vue适配
Vue移动端适配最佳实践攻略
跟着移动互联网的快速开展,移动端用户数量逐年攀升,移动端开发已经成为前端开发的重要方向。Vue.js 作为一款盛行的前端结构,因其易学易用、组件化开发等特色,被广泛应用于移动端项目。移动端设备的屏幕尺度、分辨率、操作系统等差异较大,怎么完成Vue项目的移动端适配成为开发者重视的焦点。本文将具体介绍Vue移动端适配的最佳实践,协助开发者轻松应对移动端开发应战。
一、了解移动端适配的必要性

移动端适配的必要性首要体现在以下几个方面:
- 进步用户体会:适配后的移动端页面能够更好地习惯不同设备的屏幕尺度和分辨率,进步用户体会。

- 进步搜索引擎排名:搜索引擎对移动端页面有更高的要求,适配后的页面更有利于搜索引擎抓取和排名。

- 下降开发本钱:经过合理的适配战略,能够削减针对不同设备开发页面的工作量,下降开发本钱。

二、Vue移动端适配技能选型

Vue移动端适配首要触及以下几个方面:
- 呼应式布局:经过CSS媒体查询、flex布局等技能完成不同屏幕尺度的适配。

- 图片适配:依据不同设备的屏幕尺度和分辨率,调整图片大小和分辨率。

- 字体适配:依据不同设备的屏幕尺度和分辨率,调整字体大小,确保字体明晰易读。

- JavaScript适配:针对不同设备的功能差异,优化JavaScript代码,进步页面运转功率。

三、Vue移动端适配最佳实践

3.1 呼应式布局

- 运用CSS媒体查询:依据不同屏幕尺度,设置不同的款式规矩,完成呼应式布局。
- 运用flex布局:运用flex布局的特性,完成元素在不同屏幕尺度下的自习惯布局。

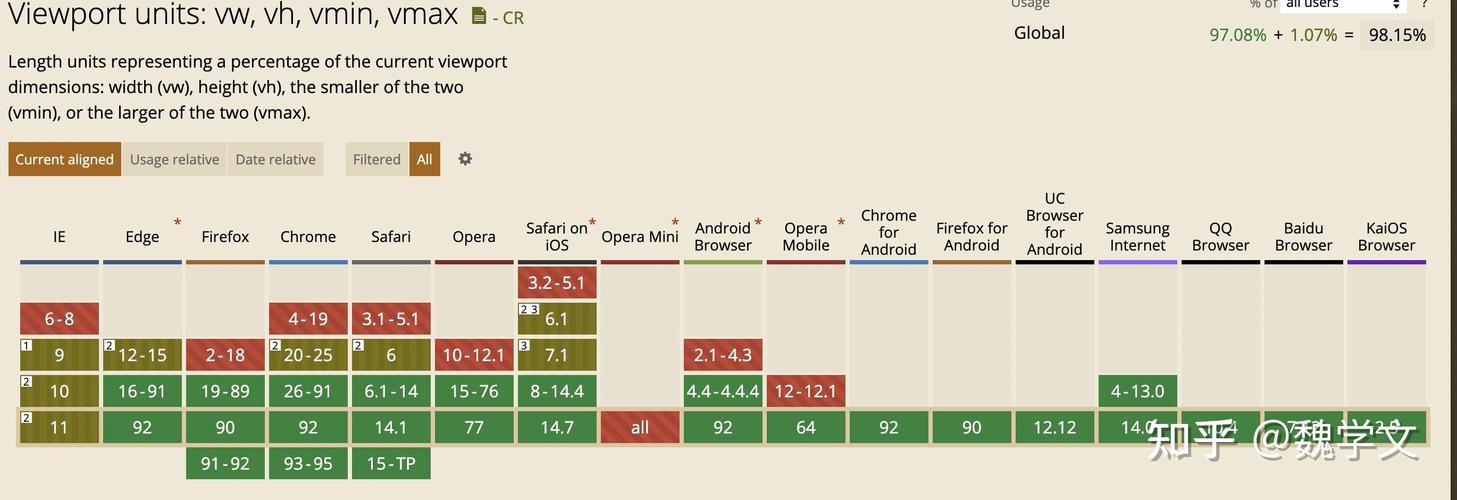
- 运用vw、vh单位:vw(视口宽度)、vh(视口高度)是相对于视口宽度和高度的百分比单位,能够更好地完成呼应式布局。

3.2 图片适配

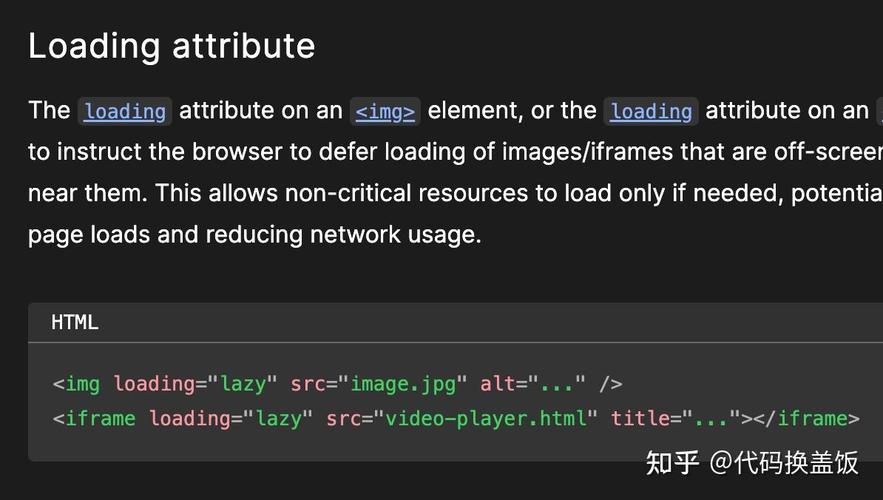
- 运用图片懒加载:在页面加载过程中,只加载可视区域内的图片,进步页面加载速度。

- 运用retina图片:针对不同分辨率的设备,供给不同分辨率的图片,确保图片明晰度。

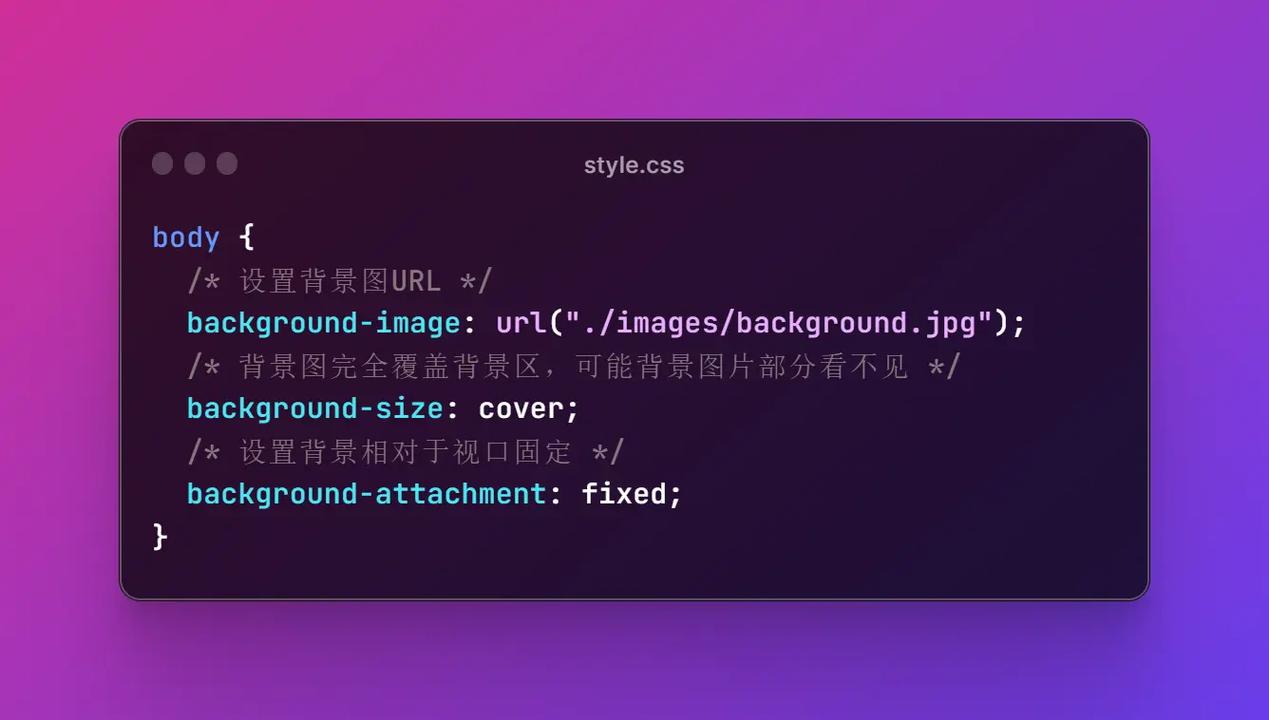
- 运用CSS背景图:将图片设置为背景图,依据屏幕尺度调整图片大小。

3.3 字体适配

- 运用rem单位:rem单位相对于根元素字体大小,能够更好地完成字体适配。

- 运用vw、vh单位:vw、vh单位能够更好地完成字体在不同屏幕尺度下的适配。
- 运用媒体查询:依据不同屏幕尺度,设置不同的字体大小。
3.4 JavaScript适配

- 运用requestAnimationFrame:优化动画作用,进步页面运转功率。

- 运用Promise、async/await:优化异步操作,进步代码可读性和可维护性。

- 运用懒加载:按需加载JavaScript模块,削减页面加载时刻。
四、Vue移动端适配东西引荐

- Vue-cli:Vue官方脚手架,供给丰厚的移动端适配装备。
- Vant:根据Vue的移动端UI组件库,供给丰厚的移动端适配组件。
- PostCSS:CSS后处理器,供给丰厚的移动端适配插件。
猜你喜欢
 前端开发
前端开发
html转化pdf, 示例HTML内容html_content = Test PDF Hello, World! This is a test PDF.
1.运用`wkhtmltopdf`东西:这是一个将HTML转化为PDF的开源东西。你能够在你的体系上装置它,然后运用Python的`subprocess`模块来调用它。2.运用`reportlab`库:这是一个Python库...
2024-12-24 1 前端开发
前端开发
css特点, 文本特点
1.色彩特点:`color`:设置文本色彩。`backgroundcolor`:设置元素的布景色彩。2.字体特点:`fontfamily`:设置元素的字体。`fontsize`:设置字体巨细。`f...
2024-12-24 1 前端开发
前端开发
html盒子模型代码, 盒子模型的根本结构
下面是一个简略的HTML盒子模型的代码示例,谈判绵亘一个div元素,它具有内容、内边距、边框和外边距:```html.box{width:300px;height:...
2024-12-24 1 前端开发
前端开发
html竖线代码,html一条线代码怎样打
HTML中没有专门的竖线字符,但能够运用以下几种方法来创立竖线作用:3.运用CSS的`::before`或`::after`伪元素:能够在元素内部增加伪元素,并为其设置款式来创立竖线。例如:```html.li...
2024-12-24 1 前端开发
前端开发
css通明边框
CSS中的通明边框能够经过设置`bordercolor`特点为通明色彩来完成。通明色彩一般运用RGBA色彩形式,谈判A(Alpha)值设置通明度。例如,你能够设置边框色彩为`rgba`,谈判A值为0表明彻底通明。以下是...
2024-12-24 1 前端开发
前端开发
vue获取url带着的参数
在Vue中,你能够运用JavaScript的`window.location`目标来获取URL带着的参数。以下是一个示例,展现了如安在一个Vue组件中获取URL的查询参数:```javascript参数1的值:{{query...
2024-12-24 1 前端开发
前端开发
html中li
1.无序列表(``):无序列表中的列表项不带有编号或字母。例如:```html苹果香蕉橘子```2.有序列表(``):有序列表中的...
2024-12-24 1 前端开发
前端开发
js增加html,根本概念
要在JavaScript中增加HTML,你能够运用多种办法。下面是一些常见的办法:1.运用`innerHTML`特点:这是最简略的办法之一。你能够直接将HTML字符串赋值给元素的`innerHTML`特点。2.运用`c...
2024-12-24 1

