springboot回来html,```html Home Page Welcome to our homepage```
在Spring Boot中,回来HTML页面一般涉及到模板引擎的运用。Spring Boot支撑多种模板引擎,如Thymeleaf、Freemarker和Velocity等。这儿以Thymeleaf为例,介绍如安在Spring Boot中回来HTML页面。
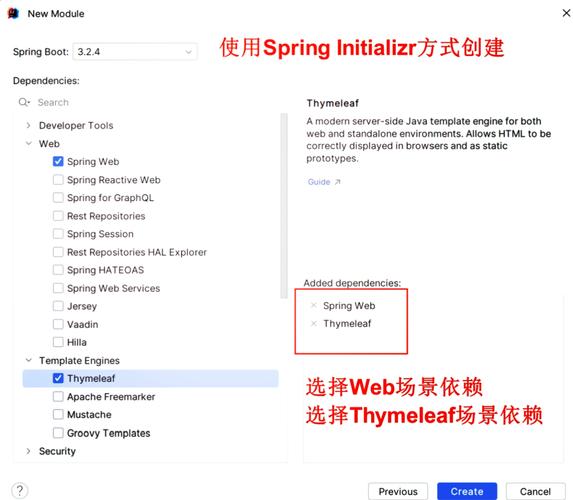
1. 增加依靠:首要,在你的`pom.xml`文件中增加Thymeleaf的依靠。
```xml org.springframework.boot springbootstarterthymeleaf```
2. 装备Thymeleaf:在`application.properties`或`application.yml`中装备Thymeleaf的相关特点,如模板前缀和后缀。
```properties application.propertiesspring.thymeleaf.prefix=classpath:/templates/spring.thymeleaf.suffix=.html```
3. 创立HTML模板:在`src/main/resources/templates`目录下创立HTML文件,例如`index.html`。
```html Home Page Welcome to our homepage```
4. 创立控制器:在Spring Boot运用中创立一个控制器,并运用`@Controller`和`@GetMapping`注解来处理恳求。
@Controllerpublic class HomeController {
5. 运转运用:发动Spring Boot运用,拜访`http://localhost:8080/`,你应该会看到Thymeleaf模板烘托的HTML页面。
这个比如展现了怎么运用Thymeleaf模板引擎在Spring Boot中回来HTML页面。你能够根据需要调整模板和控制器来满意你的具体需求。
Spring Boot 回来 HTML 页面的完成办法与技巧
在开发 Spring Boot 运用程序时,回来 HTML 页面是常见的需求。Spring Boot 供给了多种办法来完成这一功用,包含运用模板引擎、直接回来静态文件以及经过控制器烘托视图。本文将具体介绍这些办法,并供给一些有用的技巧。
运用 Thymeleaf 模板引擎烘托 HTML

1. 增加依靠

首要,保证你的项目中现已增加了 Thymeleaf 的依靠。在你的 `pom.xml` 文件中增加以下内容:
```xml
org.springframework.boot
spring-boot-starter-thymeleaf
2. 创立 Thymeleaf 模板
在 `src/main/resources/templates` 目录下创立你的 HTML 模板文件。例如,创立一个名为 `index.html` 的文件。
```html
- 上一篇:网页制造html代码
- 下一篇:html有什么用,HTML简介
猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 4 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 3 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 3 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 3 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 2 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 5

