css瀑布流,css瀑布流布局
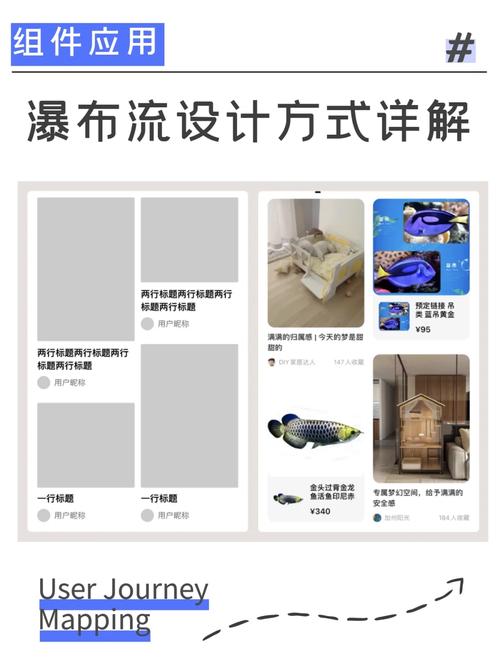
CSS瀑布流布局是一种网页布局办法,它答应网页元素(如图片、文章等)依照列的办法摆放,而且每一列的高度尽可能相同,构成相似瀑布的作用。这种布局办法特别适用于展现很多图片或文章,使得页面布局愈加漂亮和有序。
完成CSS瀑布流布局一般需求运用CSS的Flexbox或CSS Grid布局技能。以下是一个简略的示例,展现了怎么运用CSS Grid来完成瀑布流布局:
```htmlCSS Grid 瀑布流布局示例 .gridcontainer { display: grid; gridtemplatecolumns: repeatqwe2; gap: 10px; padding: 10px; } .griditem { backgroundcolor: f0f0f0; padding: 10px; boxsizing: borderbox; } 内容1 内容2 内容3 内容4 内容5 内容6 内容7 内容8 内容9 内容10 内容11 内容12 内容13 内容14 内容15 内容16 内容17 内容18 内容19 内容20```

在这个示例中,`.gridcontainer` 是一个CSS Grid容器,它运用 `gridtemplatecolumns` 特点来界说列的数量和宽度。`autofill` 和 `minmax` 的组合保证了列的数量会依据容器的宽度主动调整,一起每列的最小宽度为250像素,最大宽度为1个fr单位(即容器的可用空间)。
`.griditem` 是每个瀑布流项的款式,你能够依据需求调整其布景色彩、内边距等特点。
这个示例仅仅一个根本的瀑布流布局,你能够依据实践需求进行调整和优化。
CSS瀑布流布局:完成高雅的图片摆放作用
瀑布流布局概述

瀑布流布局,又称“瀑布流式布局”或“流式布局”,是一种将元素依照必定规则摆放的布局办法。在瀑布流布局中,元素一般以笔直方向摆放,当一行元素填满后,下一行元素会从上一行元素的下方开端摆放,构成相似瀑布的作用。
完成瀑布流布局的办法

1. 运用CSS3的`column-count`特点

CSS3的`column-count`特点能够方便地完成瀑布流布局。经过设置`column-count`特点,能够将容器元素划分为多列,并使元素主动填充到每一列中。
```css
.columns {
column-count: 4; / 设置列数为4 /

column-gap: 10px; / 设置列距离为10px /
2. 运用Flexbox布局

Flexbox布局是一种愈加灵敏的布局办法,能够轻松完成瀑布流布局。经过设置容器元素的`display`特点为`flex`,并运用`flex-wrap`特点操控元素换行,能够完成瀑布流布局。
```css
.container {
display: flex;
flex-wrap: wrap;
3. 运用Grid布局

Grid布局是一种强壮的布局办法,能够轻松完成瀑布流布局。经过设置容器元素的`display`特点为`grid`,并运用`grid-template-columns`特点界说列数,能够完成瀑布流布局。
```css
.container {
display: grid;
grid-template-columns: repeat(4, 1fr); / 设置列数为4,每列宽度持平 /
瀑布流布局的优化技巧

1. 运用`column-break-inside`特点防止元素被切割

在瀑布流布局中,为了防止元素被切割到两个列之间,能够运用`column-break-inside`特点设置元素是否能够在内部断行。
```css
.figure {
column-break-inside: avoid;
2. 运用`grid-auto-rows`特点操控最小行高

在瀑布流布局中,能够运用`grid-auto-rows`特点设置最小行高,保证元素在换行时不会呈现错位。
```css
.container {
grid-auto-rows: minmax(100px, auto); / 设置最小行高为100px,最大行高为auto /

3. 运用媒体查询完成呼应式布局
为了习惯不同屏幕尺度的设备,能够运用媒体查询对瀑布流布局进行调整。
```css
@media (max-width: 600px) {
.container {
grid-template-columns: repeat(2, 1fr); / 在小屏幕设备上,将列数调整为2 /
瀑布流布局因其共同的视觉作用和杰出的用户体会,在网页规划中得到了广泛应用。本文介绍了CSS瀑布流布局的完成原理、办法以及优化技巧,期望对您在实践开发中有所协助。
猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 4 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 4 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 3 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 4 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 3 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 5

