怎样运转html文件,pycharm怎样运转html文件
运转HTML文件一般触及以下几个过程:
1. 创立HTML文件: 运用文本修改器(如记事本、Sublime Text、Visual Studio Code等)创立一个新的文本文件。 将文件扩展名保存为`.html`,例如`index.html`。
3. 保存HTML文件: 保证HTML文件已保存。
4. 运转HTML文件: 双击HTML文件,它将在默许的Web浏览器中翻开。 或许,您能够将HTML文件拖到Web浏览器中翻开。 您还能够在指令行中输入`浏览器名 文件途径`来翻开HTML文件,例如`chrome index.html`。
5. 检查作用: 在Web浏览器中检查HTML文件的作用。
这是一个简略的HTML文件示例:
```html 我的第一个网页

欢迎来到我的网页这是一个阶段。
将上述代码保存为`index.html`,然后依照上述过程运转它,您将在浏览器中看到“欢迎来到我的网页”和“这是一个阶段”的文本。
怎么运转HTML文件
什么是HTML文件

HTML文件的根本结构

一个根本的HTML文件一般包含以下结构:
```html
页面标题

在Windows体系中运转HTML文件

在Windows体系中,您能够经过以下几种办法运转HTML文件:
运用浏览器翻开

1. 找到您要运转的HTML文件。
2. 右键点击该文件,挑选“翻开办法”。
3. 在弹出的窗口中,挑选您常用的浏览器(如Chrome、Firefox等)。
4. 点击“确认”后,浏览器会主动翻开HTML文件,并显现网页内容。
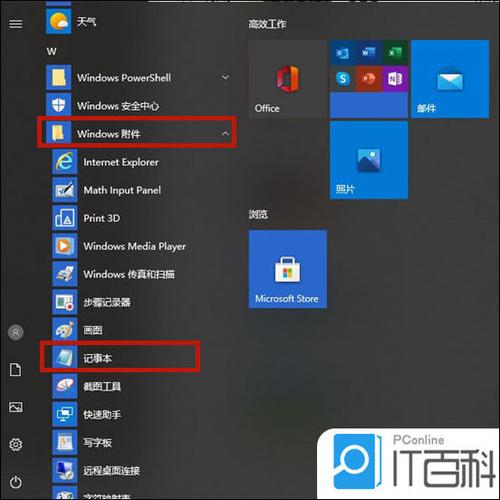
运用记事本翻开

1. 找到您要运转的HTML文件。
2. 右键点击该文件,挑选“翻开办法”。
3. 在弹出的窗口中,挑选“记事本”。
4. 记事本会翻开HTML文件,您能够看到其间的代码。
5. 保存并封闭记事本,然后再次运用浏览器翻开该文件,即可看到网页作用。
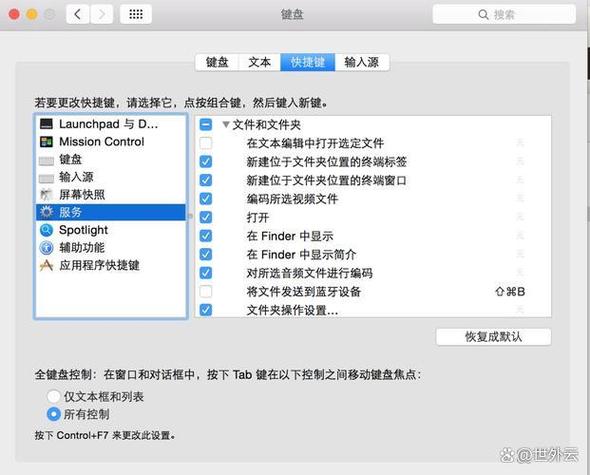
在macOS和Linux体系中运转HTML文件

在macOS和Linux体系中,您能够经过以下办法运转HTML文件:
运用浏览器翻开

1. 找到您要运转的HTML文件。
2. 右键点击该文件,挑选“翻开办法”。
3. 在弹出的窗口中,挑选您常用的浏览器(如Chrome、Firefox等)。
4. 点击“确认”后,浏览器会主动翻开HTML文件,并显现网页内容。
运用终端翻开

1. 翻开终端。
2. 运用`cd`指令进入HTML文件地点的目录。
3. 运用`cat`指令检查HTML文件的内容。
4. 运用`open`指令翻开HTML文件。
例如:
```bash
cd /path/to/html/file
cat index.html
open index.html
运用修改器翻开和修改HTML文件

除了运用浏览器和记事本翻开HTML文件外,您还能够运用专门的HTML修改器进行修改和检查作用。
Visual Studio Code
Visual Studio Code是一款功用强大的代码修改器,支撑多种编程言语,包含HTML。
1. 下载并装置Visual Studio Code。
2. 翻开Visual Studio Code。
3. 运用“文件”菜单中的“翻开”功用,挑选您要修改的HTML文件。
4. 修改完成后,保存文件,并运用浏览器翻开检查作用。
Adobe Dreamweaver
Adobe Dreamweaver是一款专业的网页规划软件,供给了丰厚的功用和直观的界面。
1. 下载并装置Adobe Dreamweaver。
2. 翻开Dreamweaver。
3. 运用“文件”菜单中的“翻开”功用,挑选您要修改的HTML文件。
4. 修改完成后,保存文件,并运用浏览器翻开检查作用。
经过以上办法,您能够在Windows、macOS和Linux体系中运转和修改HTML文件。把握这些根本操作,将有助于您更好地学习和运用HTML技能。
猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 4 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 4 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 3 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 4 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 3 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 5

