vue学习,从入门到进阶
学习 Vue.js 能够依照以下过程进行:
1. 了解根底常识: Vue.js 是什么?它是一个渐进式 JavaScript 结构,用于构建用户界面。 Vue.js 的中心库只重视视图层,易于上手。 Vue.js 具有呼应式数据绑定和组合的视图组件。
2. 环境建立: 装置 Node.js 和 npm(Vue.js 依靠 Node.js 环境)。 运用 Vue CLI 创立项目(Vue.js 的命令行东西)。
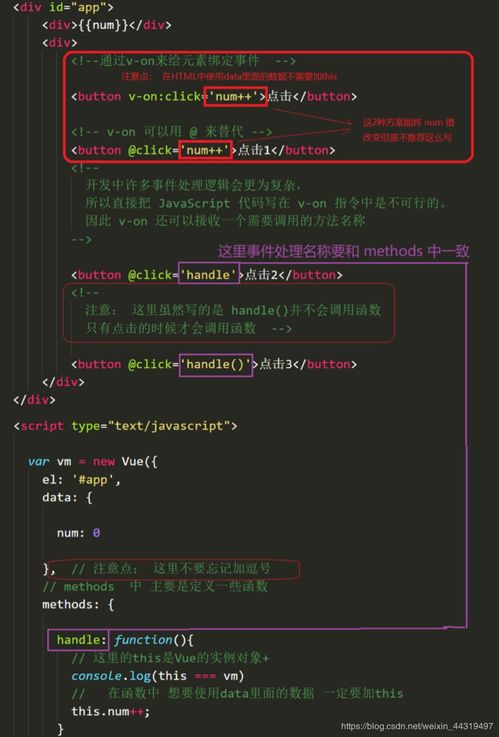
3. 学习 Vue.js 根底: Vue 实例和模板语法。 数据绑定和指令。 核算特点和侦听器。 事情处理和表单输入绑定。
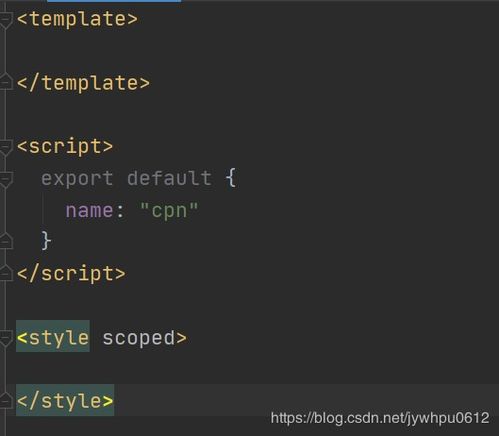
4. 组件体系: 组件注册和大局组件。 组件的 prop 和自定义事情。 组件的插槽和动态组件。 组件的生命周期钩子。
5. 学习 Vue Router: 装置和装备 Vue Router。 路由的基本概念和动态路由匹配。 路由护卫和导航护卫。 嵌套路由和路由懒加载。
6. 学习 Vuex: 装置和装备 Vuex。 Vuex 的中心概念:state、getters、mutations、actions、modules。 Vuex 的运用场景和最佳实践。
7. 学习 Vue 的高档特性: 自定义指令和混合。 插件和自定义插件。 渐进式结构和集成其他库。
8. 项目实战: 挑选一个实践项目进行开发。 运用 Vue.js 的一切常识。 遇到问题及时处理,并学习新的常识。
9. 继续学习: 重视 Vue.js 的官方文档和社区动态。 学习新的 Vue.js 版别和特性。 阅览优异的 Vue.js 开源项目,了解最佳实践。
10. 参加社区: 参加 Vue.js 的社区评论。 在 GitHub 上奉献代码或参加开源项目。 与其他开发者交流学习经历。
学习 Vue.js 需求耐性和实践,主张经过官方文档、在线课程、书本和实践项目来不断提高自己的技能。
Vue.js 学习指南:从入门到进阶

跟着前端技能的开展,Vue.js 已经成为最受欢迎的前端结构之一。本文将为您供给一个全面的 Vue.js 学习指南,从根底入门到进阶技巧,协助您快速把握 Vue.js。
一、Vue.js 简介

Vue.js 是一套构建用户界面的渐进式 JavaScript 结构。它易于上手,一起供给了丰厚的功用,能够协助开发者快速构建高性能、可保护的前端运用。
Vue.js 的中心思维是数据驱动,经过双向数据绑定完成视图与数据的同步更新。这使得开发者能够专心于事务逻辑,而无需手动操作 DOM。
二、环境建立

经过 CDN 引进 Vue.js
运用 Vue CLI 创立项目
运用 Vue.js 官方供给的在线编辑器
三、Vue.js 根底语法
Vue.js 的根底语法首要包含以下几个方面:
1. 数据绑定
Vue.js 运用双大括号({{ }})进行数据绑定,将数据与视图进行相关。
猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 4 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 4 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 3 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 4 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 3 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 5

