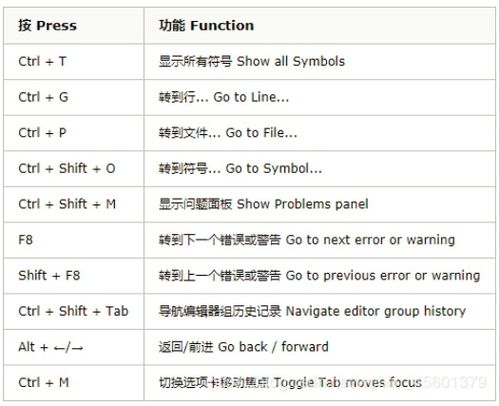
html5快捷键
1. 保存文件:一般为 `Ctrl S`(Windows)或 `Cmd S`(Mac)。2. 翻开文件:一般为 `Ctrl O`(Windows)或 `Cmd O`(Mac)。3. 查找和替换:一般为 `Ctrl F`(查找)和 `Ctrl H`(替换)(Windows)或 `Cmd F`(查找)和 `Cmd H`(替换)(Mac)。4. 吊销和重做:一般为 `Ctrl Z`(吊销)和 `Ctrl Y`(重做)(Windows)或 `Cmd Z`(吊销)和 `Cmd Shift Z`(重做)(Mac)。5. 注释/吊销注释:在大多数修改器中,你能够运用 `Ctrl /`(Windows)或 `Cmd /`(Mac)来快速注释或吊销注释代码行。6. 代码格式化:有些修改器供给了代码格式化的快捷键,例如 `Ctrl Shift F`(Windows)或 `Cmd Shift F`(Mac)。
此外,许多现代的修改器和 IDE 还供给了更高档的快捷键,如代码折叠、智能补全、代码片段刺进等,这些功用能够大大进步编写 HTML5 代码的功率。
请注意,这些快捷键或许因你运用的修改器或 IDE 而异。为了取得最精确的信息,请查阅你所运用的修改器或 IDE 的官方文档。
HTML5快捷键:进步开发功率的利器
在HTML5的开发过程中,熟练掌握快捷键能够大大进步作业功率,削减重复操作,让开发者愈加专心于代码的编写。本文将为您介绍一些常用的HTML5快捷键,协助您进步开发功率。
一、根本操作快捷键

1. 新建文件:Ctrl N
2. 保存文件:Ctrl S
3. 运转文件:Ctrl R
4. 翻开文件:Ctrl O
5. 封闭文件:Ctrl W
6. 退出程序:Ctrl Q
7. 仿制:Ctrl C
8. 张贴:Ctrl V
9. 剪切:Ctrl X
10. 吊销:Ctrl Z
11. 重复:Ctrl Y
二、代码修改快捷键

1. 查找:Ctrl F
2. 替换:Ctrl H
3. 挑选当时行:Ctrl L
4. 挑选一切行:Ctrl A
5. 挑选当时单词:Ctrl D
6. 挑选一切单词:Ctrl Ctrl L
7. 挑选从光标到行尾:Ctrl Shift 右箭头
8. 挑选从行首到光标:Ctrl Shift 左箭头
9. 挑选从光标到行首:Ctrl Shift 左箭头
10. 挑选从光标到行尾:Ctrl Shift 右箭头
11. 挑选从光标到文档最初:Ctrl Shift 上箭头
三、格式化快捷键

1. 缩进:Tab
2. 吊销缩进:Shift Tab
3. 换行:Enter
4. 阶段:Ctrl Enter
5. 增加注释:Ctrl /
6. 删去注释:Ctrl Shift /
四、代码导航快捷键
1. 跳转到界说:F12
2. 回来上一个方位:Ctrl Shift 左箭头
3. 跳转到下一个方位:Ctrl Shift 右箭头
4. 跳转到文件最初:Ctrl Home
五、其他快捷键
1. 全屏:F11
2. 分屏:Ctrl K V
3. 检查代码片段:Ctrl K B
4. 检查代码片段库:Ctrl K L
5. 检查插件商场:Ctrl Shift X
熟练掌握HTML5快捷键,能够协助开发者进步作业功率,削减重复操作。本文为您介绍了常用的HTML5快捷键,期望对您的开发作业有所协助。
- 上一篇:css 学习
- 下一篇:vue最新版别,vue最新版别是多少
猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 4 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 4 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 3 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 4 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 3 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 5

