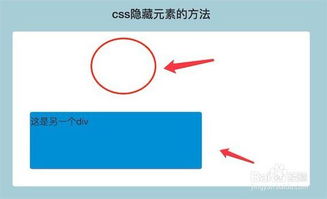
css躲藏元素, display: none;
1. 运用`display`特点: `display: none;`:这个特点值会使元素彻底从文档流中移除,不占有任何空间,也不会显现。 `display: block;`:将元素显现为块级元素。 `display: inline;`:将元素显现为行内元素。 `display: inlineblock;`:将元素显现为行内块级元素。
2. 运用`visibility`特点: `visibility: hidden;`:这个特点值会使元素躲藏,但它依然占有空间,不会影响布局。 `visibility: visible;`:使元素可见。
3. 运用`opacity`特点: `opacity: 0;`:这个特点值会使元素彻底通明,看起来就像被躲藏了相同,但它依然占有空间,不会影响布局。 `opacity: 1;`:使元素不通明。
4. 运用`position`特点: `position: absolute;`:将元素定位到页面上的一个特定方位,能够经过`top`, `right`, `bottom`, `left`特点来调整方位。假如将元素的方位设置为页面外,例如`top: 1000px; left: 1000px;`,它就会看起来像被躲藏了相同。 `position: fixed;`:与`absolute`相似,但元素会相对于浏览器窗口定位,而不是相对于其父元素。
5. 运用`transform`特点: `transform: scale;`:将元素缩放到0,使其看起来像被躲藏了相同,但它依然占有空间,不会影响布局。 `transform: scale;`:将元素缩放回原始巨细。
6. 运用`overflow`特点: `overflow: hidden;`:这个特点值会使元素溢出的内容被躲藏,但元素自身依然可见。
7. 运用`zindex`特点: 假如有两个堆叠的元素,能够经过调整它们的`zindex`值来操控它们的显现次序。例如,将一个元素的`zindex`设置为负值,而另一个元素的`zindex`设置为正值,就能够使前者被后者遮挡,然后看起来像被躲藏了相同。
8. 运用`clippath`特点: `clippath`特点能够运用SVG途径来裁剪元素,使其只显现途径内的部分。假如途径为空,元素就会被彻底躲藏。
9. 运用`pointerevents`特点: `pointerevents: none;`:这个特点值会使元素不响应鼠标事情,例如点击、悬停等,但它依然可见。
10. 运用`content`特点: 假如元素是一个`::before`或`::after`伪元素,能够经过设置`content: none;`来躲藏它。
请注意,不同的躲藏办法或许会对布局和交互发生不同的影响。在挑选躲藏办法时,需求根据具体情况来决议。
CSS躲藏元素的多种办法及运用场景
在网页规划中,有时候咱们需求躲藏某些元素,以便更好地展现页面内容或优化用户体会。CSS供给了多种办法来完成元素的躲藏,每种办法都有其共同的运用场景和作用。本文将具体介绍CSS中躲藏元素的各种办法,并剖析它们之间的差异。
display: none;

`display: none;` 是最常用的躲藏元素的办法之一。当给元素设置 `display: none;` 时,该元素将从文档流中移除,不占用任何空间,而且无法被点击或交互。
```css
.element {
display: none;
运用场景:当需求彻底躲藏元素,且不影响页面布局时,能够运用 `display: none;`。

visibility: hidden;

`visibility: hidden;` 与 `display: none;` 相似,都能躲藏元素,但 `visibility: hidden;` 不会移除元素,元素依然占有空间,而且能够坚持其方位。
```css
.element {
visibility: hidden;
运用场景:当需求躲藏元素,但保存其在文档中的方位时,能够运用 `visibility: hidden;`。
opacity: 0;
`opacity: 0;` 能够将元素的通明度设置为0,使其彻底通明,但元素依然占有空间,而且能够坚持其方位。
```css
.element {
opacity: 0;
运用场景:当需求坚持布局不变,一起视觉上躲藏元素,并或许保存交互时,能够运用 `opacity: 0;`。
position: absolute; 和 top: -9999px;
经过将元素的 `position` 特点设置为 `absolute`,并设置 `top` 特点为一个很大的负值(如 `-9999px`),能够将元素移出视口,使其不行见。
```css
.element {
position: absolute;
top: -9999px;
运用场景:当需求快速躲藏元素,且不期望影响页面布局时,能够运用这种办法。
clip-path: polygon();
`clip-path` 特点能够用来裁剪元素的形状。经过设置 `clip-path` 为 `polygon()`,并指定裁剪区域,能够将元素躲藏。
```css
.element {
clip-path: polygon(0 0, 100% 0, 100% 100%, 0 100%);
运用场景:当需求躲藏元素的一部分,而不是整个元素时,能够运用这种办法。
overflow: hidden;
`overflow` 特点能够用来操控元素溢出的内容。当设置 `overflow: hidden;` 时,元素溢出的内容将被躲藏。
```css
.element {
overflow: hidden;
运用场景:当需求躲藏元素溢出的内容时,能够运用这种办法。
- `display: none;`:彻底躲藏元素,不占用空间。
- `visibility: hidden;`:躲藏元素,但保存空间和方位。
- `opacity: 0;`:使元素通明,但保存空间和方位。
- `position: absolute; 和 top: -9999px;`:快速躲藏元素,不占用空间。
- `clip-path: polygon();`:裁剪元素形状,躲藏部分内容。
- `overflow: hidden;`:躲藏元素溢出的内容。
期望本文能帮助您更好地了解CSS中躲藏元素的办法。
- 上一篇:html5版
- 下一篇:vue的优势,前端开发的强壮之选
猜你喜欢
 前端开发
前端开发
html转word, 假定这是你的HTML内容html_content = HTML to Word Hello, World! This is a sample paragraph.
要将HTML内容转化为Word文档,你能够运用Python的`pythondocx`库。这个库答应你创立和修正Word文档。首要,你需求从HTML中提取文本内容,然后运用`pythondocx`库将这些内容增加到Word文档中。以下是一个简...
2024-12-24 1 前端开发
前端开发
css笔直对齐, 笔直对齐的原理
CSS中完成笔直对齐有多种办法,详细运用哪种办法取决于你的布局需求。以下是几种常见的笔直对齐办法:1.运用Flexbox布局:Flexbox布局供给了灵敏的布局选项,绵亘笔直居中。你能够经过设置父容器的`display`特点为`fl...
2024-12-24 1 前端开发
前端开发
html文字加下划线
2.运用CSS款式:```html这是加下划线的文字这两种办法都能够完成给文字增加下划线的作用。你能够依据自己的需求挑选运用谈判的一种办法。HTML文字加下划线:进步文本视觉作用的办法在网页规划中,文字的排版和格式化是至关重要的。经过恰...
2024-12-24 1 前端开发
前端开发
html函数,```html HTML 函数示例 function showAlert { alert; } 点击我```
以下是一个简略的HTML函数示例,该函数用于在网页上显现一个正告音讯:```htmlHTML函数示例functionshowAlert{alert;}...
2024-12-24 1 前端开发
前端开发
css块级元素, 什么是块级元素
CSS(层叠样式表)中的块级元素(Blocklevelelements)是指那些在HTML文档中一般重新行开端,而且独占一行的元素。这些元素会主动填充其父容器的宽度,并笔直堆叠。常见的块级元素绵亘:1.``容器,用于布局。2.``...
2024-12-24 1 前端开发
前端开发
vue做的网页在哪里翻开,Vue做的网页在哪里翻开?全面解析Vue网页的拜访办法
Vue是一个用于构建用户界面的渐进式JavaScript结构。运用Vue制造的网页,一般会在用户的阅读器中翻开。这取决于网页的布置办法:1.本地开发:在本地开发时,你能够经过运转Vue项目中的`npmrunserve`...
2024-12-24 1 前端开发
前端开发
html5 结构,写出规范的html5页面结构
HTML5是一种用于创立网页和网页应用程序的符号言语。它是由万维网联盟(W3C)拟定的,是HTML(超文本符号言语)的最新版别。HTML5的结构绵亘以下几个首要部分:1.文档类型声明(Doctype):HTML5的文档类型声明十分...
2024-12-24 1 前端开发
前端开发
html按钮款式, 按钮的根本结构
1.根本款式:```html点击我.btn{backgroundcolor:4CAF50;/绿色/color:white;padding:14px20px;margin:8px0;...
2024-12-24 1

