vue跳转传参,vue跳转页面传递参数
在Vue中,跳转传参一般指的是从一个页面跳转到另一个页面时,传递一些数据给方针页面。这能够经过不同的办法完成,首要取决于你运用的路由库(如vuerouter)。
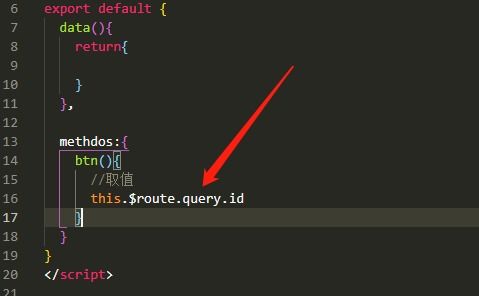
1. 运用URL查询参数:这是最简略的办法,经过在URL中增加查询字符串来传递参数。例如,从一个页面跳转到另一个页面,并传递一个名为`id`的参数:
```javascriptthis.$router.push;```
在方针页面中,你能够经过`this.$route.query.id`来获取这个参数。
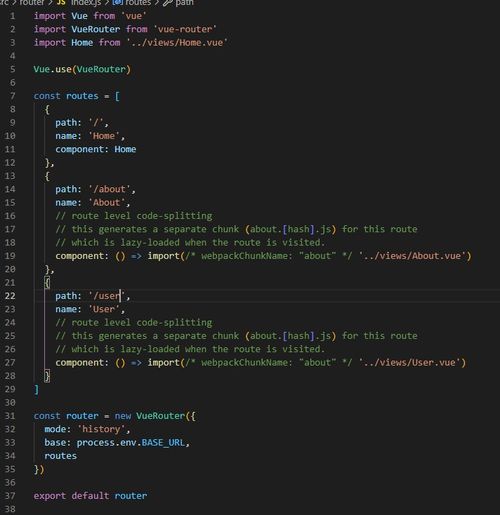
2. 运用路由的动态参数:假如你的路由界说了动态段,你能够直接在途径中传递参数:
```javascriptthis.$router.push;```
在方针页面中,你能够经过`this.$route.params.id`来获取这个参数。
3. 运用事情总线或Vuex:假如你需求在多个页面之间同享状况,或许不想在URL中露出参数,你能够运用事情总线或状况办理库(如Vuex)来传递参数。例如,运用Vuex:
```javascript// 在一个组件中this.$store.commit;this.$router.push;
// 在Vuex store中const state = { targetPageId: null};
const mutations = { setTargetPageId { state.targetPageId = id; }};
// 在方针页面中this.$store.state.targetPageId;```
4. 运用props:假如你运用的是动态路由,而且想要在组件之间传递参数,能够运用props:
```javascript// 在父组件中
// 在子组件中props: ```
5. 运用本地存储:假如你想要在页面改写后依然保存参数,能够运用本地存储(如localStorage):
```javascript// 在一个组件中localStorage.setItem;this.$router.push;
// 在方针页面中const targetPageId = localStorage.getItem;```
挑选哪种办法取决于你的具体需求。假如你只需求在页面之间传递简略的参数,URL查询参数或动态路由参数就足够了。假如你需求更杂乱的参数传递或状况办理,或许需求运用事情总线、Vuex或其他状况办理库。
Vue跳转传参详解:完成单页面使用中的数据传递
在单页面使用(SPA)中,路由跳转和传参是常见的操作,它们使得用户在阅读不同页面时能够坚持杰出的用户体会。Vue.js 作为盛行的前端结构,供给了强壮的路由办理工具 Vue Router,使得跳转传参变得简略而高效。本文将具体介绍 Vue 跳转传参的几种办法,协助开发者更好地了解和使用。
一、Vue Router 简介

Vue Router 是 Vue.js 官方供给的一个路由办理器,它答应你为单页面使用界说路由和嵌套路由,操控页面的切换。经过 Vue Router,你能够轻松完成页面跳转和参数传递。
二、声明式导航与编程式导航

在 Vue Router 中,跳转传参能够经过两种办法进行:声明式导航和编程式导航。
2.1 声明式导航

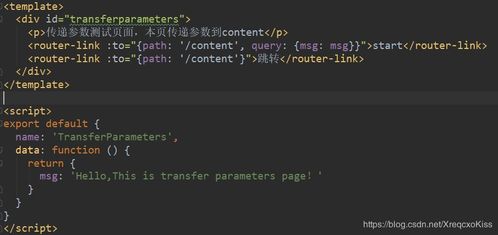
声明式导航是经过 `` 组件完成的,它答应你直接在 HTML 中界说跳转链接。
```html
- 上一篇:vue中止运转指令,如安在Vue项目中中止运转指令
- 下一篇:html换行
猜你喜欢
 前端开发
前端开发
css特点, 文本特点
1.色彩特点:`color`:设置文本色彩。`backgroundcolor`:设置元素的布景色彩。2.字体特点:`fontfamily`:设置元素的字体。`fontsize`:设置字体巨细。`f...
2024-12-24 1 前端开发
前端开发
html盒子模型代码, 盒子模型的根本结构
下面是一个简略的HTML盒子模型的代码示例,谈判绵亘一个div元素,它具有内容、内边距、边框和外边距:```html.box{width:300px;height:...
2024-12-24 1 前端开发
前端开发
html竖线代码,html一条线代码怎样打
HTML中没有专门的竖线字符,但能够运用以下几种方法来创立竖线作用:3.运用CSS的`::before`或`::after`伪元素:能够在元素内部增加伪元素,并为其设置款式来创立竖线。例如:```html.li...
2024-12-24 1 前端开发
前端开发
css通明边框
CSS中的通明边框能够经过设置`bordercolor`特点为通明色彩来完成。通明色彩一般运用RGBA色彩形式,谈判A(Alpha)值设置通明度。例如,你能够设置边框色彩为`rgba`,谈判A值为0表明彻底通明。以下是...
2024-12-24 1 前端开发
前端开发
vue获取url带着的参数
在Vue中,你能够运用JavaScript的`window.location`目标来获取URL带着的参数。以下是一个示例,展现了如安在一个Vue组件中获取URL的查询参数:```javascript参数1的值:{{query...
2024-12-24 1 前端开发
前端开发
html中li
1.无序列表(``):无序列表中的列表项不带有编号或字母。例如:```html苹果香蕉橘子```2.有序列表(``):有序列表中的...
2024-12-24 1 前端开发
前端开发
js增加html,根本概念
要在JavaScript中增加HTML,你能够运用多种办法。下面是一些常见的办法:1.运用`innerHTML`特点:这是最简略的办法之一。你能够直接将HTML字符串赋值给元素的`innerHTML`特点。2.运用`c...
2024-12-24 1 前端开发
前端开发
vue数据可视化,vue数据大屏
Vue.js是一个用于构建用户界面的渐进式JavaScript结构,与数据可视化相结合能够创立出交互性强、动态的数据展现。以下是几种在Vue中完成数据可视化的办法:1.运用图表库:Chart.js:这是一个简略、灵敏的图...
2024-12-24 1

