css书写次序
2. 视觉体现(Visual Appearance): 布景与色彩(Backgrounds and Colors):`background`、`backgroundcolor`、`color`。 文本款式(Text Styles):`font`、`lineheight`、`textalign`、`textdecoration`、`textindent`、`texttransform`、`whitespace`、`wordwrap`。 字体(Fonts):`fontfamily`、`fontsize`、`fontweight`。
3. 其他款式(Miscellaneous Styles): 列表(Lists):`liststyle`、`liststyleimage`、`liststyleposition`、`liststyletype`。 表格(Tables):`tablelayout`、`bordercollapse`、`borderspacing`。 动画与过渡(Animations and Transitions):`transition`、`animation`。
4. 媒体查询(Media Queries): 呼应式规划(Responsive Design):`@media` 规矩,用于不同屏幕尺度下的款式调整。
5. 其他特性(Miscellaneous Features): 用户界面(User Interface):`cursor`、`pointerevents`。 变量(Variables):CSS变量,如 `variablename`。 定制特点(Custom Properties):用于界说可重用的特点值。
6. 伪类与伪元素(Pseudoclasses and Pseudoelements): 伪类(Pseudoclasses):`:hover`、`:focus`、`:active`、`:visited`。 伪元素(Pseudoelements):`::before`、`::after`、`::firstletter`、`::firstline`。
7. 注释(Comments): 注释能够协助其他开发者了解代码的意图,特别是在杂乱的款式表中。
遵从上述次序能够协助你坚持CSS的整齐性和可读性,特别是在团队协作或保护大型项目时。不过,终究的挑选仍是取决于个人或团队的偏好和项目需求。
CSS书写次序:进步代码可读性与保护性的要害
在Web开发中,CSS(层叠款式表)是用于描绘HTML文档款式的言语。杰出的CSS书写次序不只能够进步代码的可读性,还能协助开发者更高效地保护和更新款式。本文将具体介绍CSS书写次序的重要性,并供给一些主张和最佳实践。
一、CSS书写次序的重要性

1. 进步代码可读性
杰出的CSS书写次序使得代码结构明晰,易于阅览。当其他开发者或未来的你回忆代码时,能够快速了解各个款式的作用和意图。
2. 进步保护功率

在项目迭代过程中,杰出的CSS书写次序有助于快速定位和修正问题。开发者能够更快地找到需求调整的款式,然后进步工作功率。
3. 防止款式抵触

遵从必定的书写次序能够削减款式抵触的可能性。当多个款式作用于同一元素时,能够确保终究出现的款式契合预期。
二、CSS书写次序的主张

1. 方位特点

首要,将方位特点(如position, top, right, z-index, display, float等)放在CSS代码的最前面。这些特点首要影响元素在页面中的布局。
2. 巨细特点

接下来,处理巨细特点(如width, height, padding, margin等)。这些特点决议了元素的巨细和距离。
3. 文字系列

处理文字系列特点(如font, line-height, letter-spacing, color, text-align等)。这些特点首要影响文本的显现作用。
4. 布景和边框

接着,处理布景和边框特点(如background, border等)。这些特点决议了元素的布景和边框款式。
5. 其他特点
处理其他特点(如animation, transition等)。这些特点首要影响元素的动态作用。
三、CSS书写次序的最佳实践

1. 运用CSS缩写特点

运用CSS缩写特点(如padding, margin, font等)能够削减代码量,进步可读性。
2. 去掉小数点前的0

在需求时,去掉小数点前的0,例如1.0能够简写为1。
3. 简写命名

在确保可读性的前提下,能够恰当简写类名和挑选器命名。
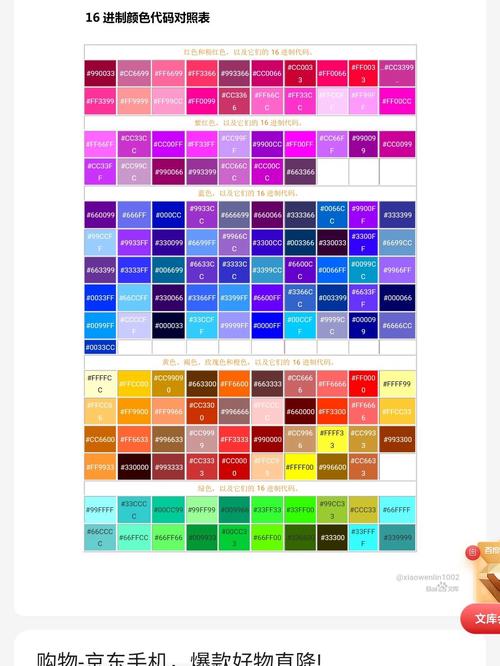
4. 16进制色彩代码缩写

运用16进制色彩代码缩写,例如fff能够简写为fff。

5. 连字符CSS挑选器命名标准

运用连字符命名CSS挑选器,防止运用下划线,以进步兼容性和可读性。
6. 不要随意运用ID

尽量运用类挑选器,防止运用ID,以进步代码的可保护性。
杰出的CSS书写次序关于进步代码可读性和保护性具有重要意义。遵从必定的书写次序,并结合最佳实践,能够协助开发者编写愈加高效、易读的CSS代码。

猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 3 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 3 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 3 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 3 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 2 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 5

