vue的结构,渐进式前端结构的兴起与优势
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的东西链以及各种支撑类库结合运用时,Vue也完全能够为杂乱的单页运用供给驱动。
Vue.js 的主要特点包含:
1. 声明式烘托:Vue.js 运用依据 HTML 的模板语法,答应开发者声明式地将数据烘托进 DOM。当数据改动时,Vue会高效地更新烘托的 DOM。2. 组件化:Vue.js 组件化思维使得开发者能够复用代码,进步开发功率,并有助于代码的安排和保护。3. 虚拟 DOM:Vue.js 运用虚拟 DOM 来削减对实践 DOM 的操作,然后进步页面烘托功能。4. 呼应式数据绑定:Vue.js 供给了简练的API来完结呼应式数据绑定,开发者能够轻松地追寻和更新数据。5. 指令和过滤器:Vue.js 供给了一系列内置指令和过滤器,用于处理常见的DOM操作。6. 路由和状况办理:Vue.js 能够与vuerouter和vuex等库结合运用,完结单页运用的路由和状况办理。
Vue.js 的生态体系包含但不限于:
vuerouter:官方的路由办理器,用于构建单页运用。 vuex:官方的状况办理库,用于大型运用的状况办理。 vuecli:官方的命令行东西,用于快速建立Vue.js项目。 vueloader:webpack的loader,用于处理.vue文件。 vueserverrenderer:用于服务端烘托的库。
Vue.js 的运用场景十分广泛,从小型的个人项目到大型企业级运用,都能够运用Vue.js进行开发。因为其易用性和灵敏性,Vue.js 在全球范围内具有很多的开发者社区和资源支撑。
Vue.js:渐进式前端结构的兴起与优势
一、Vue.js简介

Vue.js是由尤雨溪(Evan You)于2014年创立的,它是一个用于构建用户界面的渐进式JavaScript结构。Vue.js的中心库只重视视图层,易于上手,一起具有驱动杂乱单页运用的才能。Vue.js的规划理念是“渐进式”,这意味着开发者能够依据项目的需求,逐渐引进Vue.js的各个功能模块。
二、Vue.js的中心特性

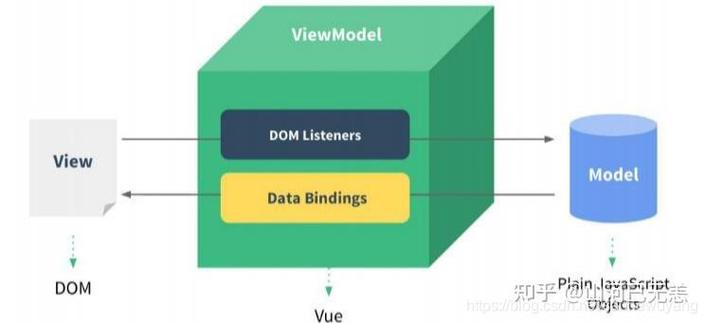
1. 呼应式数据绑定:Vue.js经过数据绑定机制,完结了视图与数据之间的主动同步。当数据发生变化时,视图会主动更新;反之亦然。这种机制大大简化了前端开发中的数据办理,进步了开发功率。

2. 组件化开发:Vue.js支撑组件化开发,将UI拆分红独立、可复用的部分。每个组件都包含自己的模板、脚本和款式,使得代码愈加模块化和易于保护。

3. 虚拟DOM:Vue.js运用虚拟DOM来优化DOM操作,经过比照虚拟DOM与实践DOM的差异,只更新必要的部分,然后进步页面烘托功能。

4. 灵敏的生态体系:Vue.js具有丰厚的生态体系,包含官方供给的Vue Router、Vuex等库,以及很多的第三方插件和东西,满意开发者多样化的需求。
三、Vue.js的优势
1. 易学易用:Vue.js的语法简练明了,学习曲线陡峭,合适初学者快速上手。

2. 高效开发:Vue.js的呼应式数据绑定和组件化开发,使得开发者能够更高效地完结项目。
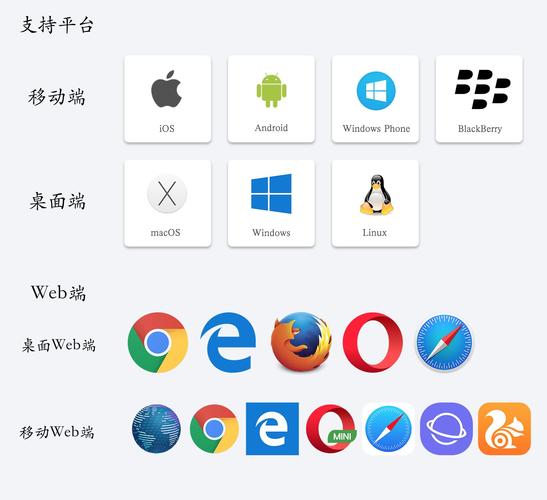
3. 跨渠道运用:Vue.js不只适用于Web开发,还能够用于移动端和桌面端运用开发,如经过Vue Native和Electron等技能。

4. 强壮的社区支撑:Vue.js具有巨大的社区,开发者能够在这里找到丰厚的学习资源、解决方案和沟通时机。
四、Vue.js在现代前端开发中的运用
1. 单页运用(SPA):Vue.js是构建SPA的抱负挑选,它能够协助开发者快速开宣布高功能、用户体会杰出的单页运用。
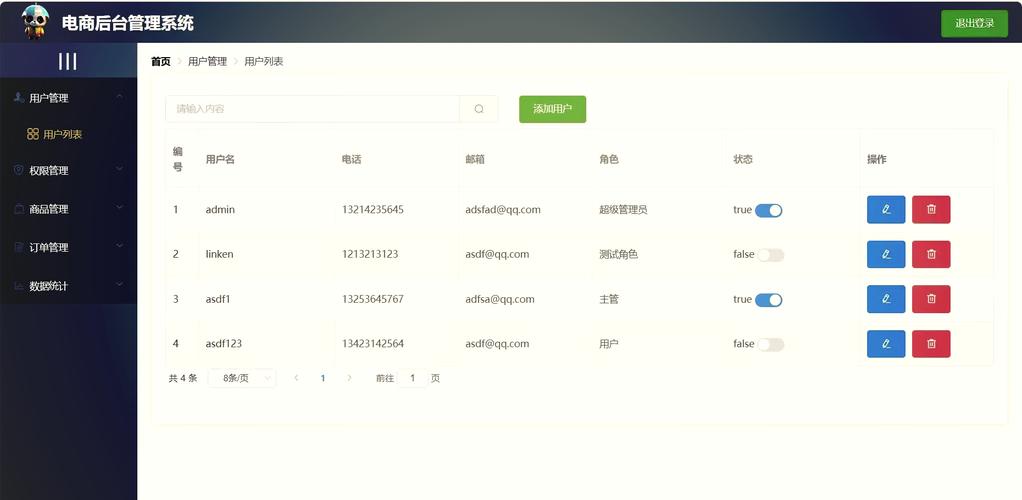
2. 企业级运用:Vue.js在企业级运用开发中也表现出色,如电商渠道、办理体系等,其组件化和模块化特性有助于进步代码的可保护性和可扩展性。
3. 移动端运用:Vue.js能够经过Vue Native等技能,完结移动端运用开发,下降开发本钱。
4. 桌面端运用:Vue.js结合Electron等技能,能够开宣布漂亮、功能强壮的桌面端运用。
Vue.js作为一款渐进式前端结构,凭仗其易学易用、高效开发、跨渠道运用和强壮的社区支撑等优势,在当时前端开发范畴占有了重要位置。跟着技能的不断发展和完善,Vue.js将持续为开发者们带来更多惊喜。
- 上一篇:html守时器, 守时器的概念与效果
- 下一篇:前端vue, Vue.js 简介
猜你喜欢
 前端开发
前端开发
html叫什么, HTML的来源与开展
HTML是超文本符号言语(HyperTextMarkupLanguage)的缩写,它是一种用于创立网页的规范符号言语。HTML能够解说页面内容,例如:标题、阶段、图片、链接、视频等。HTML:构建网页的柱石HTML的来源与开展...
2024-12-23 4 前端开发
前端开发
html水平居中代码
1.文本内容:关于文本内容,可以运用`textalign:center;`款式来使其水平居中。2.块级元素:关于块级元素(如``、``等),可以运用`margin:0auto;`款式来完成水平居中。3.运用Flexbox:Fle...
2024-12-23 4 前端开发
前端开发
vue翻滚字幕,Vue完成翻滚字幕的具体教程
在Vue中完成翻滚字幕作用,能够经过运用CSS动画或许JavaScript来完成。下面我会供给两种办法来完成这个功用。办法一:运用CSS动画1.HTML:创立一个容器来展现字幕。2.CSS:运用`@keyframes`界说动画,然后应...
2024-12-23 2 前端开发
前端开发
css表格边框,款式、技巧与运用
1.设置表格边框宽度、款式和色彩:```csstable{border:2pxsolidblack;}```2.设置表格的单元格边框:```csstd{border:1pxsolidccc;}```3.设置表格...
2024-12-23 3 前端开发
前端开发
html5页面布局,HTML5页面布局的根本结构
2.呼应式布局:呼应式布局是指网页能够依据不同的设备和屏幕尺度主动调整布局,以供给最佳的用户体会。这一般经过运用CSS媒体查询来完成。3.Flexbox布局:Flexbox是一种CSS布局技能,它答应开发者更灵敏地摆放元素。...
2024-12-23 3 前端开发
前端开发
html列表框
HTML列表框(Listbox)是HTML中的一种表单元素,用于让用户从一组预界说的选项中挑选一个或多个选项。列表框可所以单选的,也可所以多选的。单选列表框答使用户挑选一个选项,而多选列表框答使用户挑选多个选项。以下是HTML列表...
2024-12-23 3 前端开发
前端开发
vue知识点
Vue是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。以下是Vue的一些首要知识点:这些知识点涵盖了Vue的根...
2024-12-23 2 前端开发
前端开发
html分割线,```html HTML 分割线示例
HTML中的分割线可以经过``元从来创立。这个元素会创立一条水平线,一般用于在内容之间增加视觉上的分隔。以下是一个简略的比如:```htmlHTML分割线示例标题1这是榜首段文本。标题2这是第二段文本。在这个比如中,``...
2024-12-23 5

